自定义控件(Custom Controls)
ASP.NET允许用户创建控件。 这些用户定义的控件分为:
- 用户控件
- 自定义控件
用户控制
用户控件的行为类似于微型ASP.NET页面或Web表单,可以被许多其他页面使用。 它们派生自System.Web.UI.UserControl类。 这些控件具有以下特征:
- 他们有.ascx扩展名。
- 它们可能不包含任何,或标记。
- 它们具有Control指令而不是Page指令。
为了理解这个概念,让我们创建一个简单的用户控件,它将作为网页的页脚。 要创建和使用用户控件,请执行以下步骤:
- 创建一个新的Web应用程序。
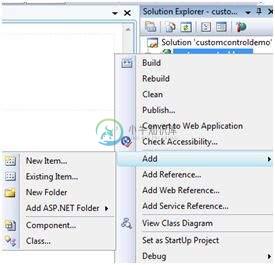
- 右键单击Solution Explorer上的项目文件夹,然后选择Add New Item。

从“添加新项”对话框中选择“Web用户控件”,并将其命名为footer.ascx。 最初,footer.ascx仅包含Control指令。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>将以下代码添加到文件中:
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
要将用户控件添加到网页,必须将Register指令和用户控件的实例添加到页面。 以下代码显示了内容文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
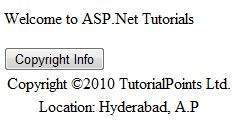
执行时,页面显示页脚,此控件可用于您网站的所有页面。

请注意以下事项:
(1) Register指令指定控件的标签名称和标签前缀。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2)在页面上添加用户控件时,应使用以下标记名称和前缀:
<Tfooter:footer ID="footer1" runat="server" />
自定义控件
自定义控件作为单独的程序集部署。 它们被编译为动态链接库(DLL)并用作任何其他ASP.NET服务器控件。 它们可以通过以下任一方式创建:
- 通过从现有控件派生自定义控件
- 通过组合一个新的自定义控件组合两个或多个现有控件。
- 通过从基类控件类派生。
为了理解这个概念,让我们创建一个自定义控件,它只是在浏览器上呈现文本消息。 要创建此控件,请执行以下步骤:
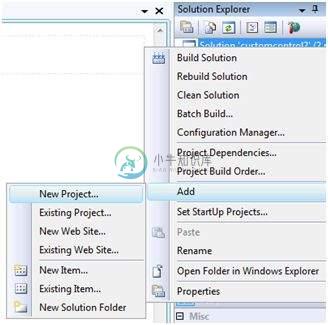
创建一个新网站。 右键单击解决方案资源管理器中树顶部的解决方案(而不是项目)。

在“新建项目”对话框中,从项目模板中选择“ASP.NET服务器控件”。

上面的步骤添加了一个新项目,并为解决方案创建了一个完整的自定义控件,称为ServerControl1。 在此示例中,让我们将项目命名为CustomControls。 要使用此控件,必须先将其添加为网站的引用,然后再在页面上注册。 要添加对现有项目的引用,请右键单击项目(而不是解决方案),然后单击“添加引用”。
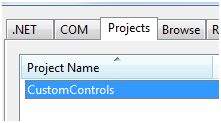
从“添加引用”对话框的“项目”选项卡中选择CustomControls项目。 解决方案资源管理器应显示参考。

要在页面上使用该控件,请在@Page指令下面添加Register指令:
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
此外,您可以使用该控件,类似于任何其他控件。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>
执行时,控件的Text属性在浏览器上呈现,如下所示:

使用自定义控件
在上一个示例中,设置了自定义控件的Text属性的值。 创建控件时,ASP.NET默认添加了此属性。 控件文件后面的代码显示了这一点。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
以上代码是为自定义控件自动生成的。 可以将事件和方法添加到自定义控件类中。
例子 (Example)
让我们展开名为SeverControl1的先前自定义控件。 让我们给它一个名为checkpalindrome的方法,它给它一个检查回文的能力。
回文是反转时拼写相同的单词/文字。 例如,马拉雅拉姆语,女士,萨拉斯等。
扩展自定义控件的代码,该代码应如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
更改控件的代码时,必须通过单击“生成” - >“生成解决方案”来构建解决方案,以便更改反映在项目中。 向页面添加文本框和按钮控件,以便用户可以提供文本,在单击按钮时检查其是否为回文。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
按钮的Click事件处理程序只是将文本框中的文本复制到自定义控件的text属性。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
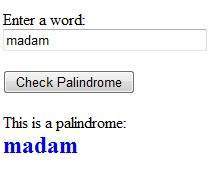
执行时,控件成功检查回文。

请注意以下事项:
(1)当您添加对自定义控件的引用时,它将添加到工具箱中,您可以直接在工具箱中使用它,类似于任何其他控件。

(2)这里重写了自定义控件类的RenderContents方法,因为您可以添加自己的方法和事件。
(3) RenderContents方法接受HtmlTextWriter类型的参数,该参数负责在浏览器上呈现。

