数据绑定(Data Binding)
每个ASP.NET Web表单控件都从其父Control类继承DataBind方法,这为其提供了将数据绑定到至少一个属性的固有功能。 这称为simple data binding或inline data binding 。
简单数据绑定涉及将实现IEnumerable接口的任何集合(项集合)或DataSet和DataTable类附加到控件的DataSource属性。
另一方面,某些控件可以通过DataSource控件将记录,列表或数据列绑定到其结构中。 这些控件派生自BaseDataBoundControl类。 这称为declarative data binding 。
数据源控件可帮助数据绑定控件实现诸如排序,分页和编辑数据集合等功能。
BaseDataBoundControl是一个抽象类,它由两个更抽象的类继承:
- DataBoundControl
- HierarchicalDataBoundControl
抽象类DataBoundControl再次由两个更抽象的类继承:
- ListControl
- CompositeDataBoundControl
能够进行简单数据绑定的控件是从ListControl抽象类派生的,这些控件是:
- BulletedList
- CheckBoxList
- DropDownList
- ListBox
- RadioButtonList
能够进行声明性数据绑定的控件(更复杂的数据绑定)是从抽象类CompositeDataBoundControl派生的。 这些控件是:
- DetailsView
- FormView
- GridView
- RecordList
简单的数据绑定
简单数据绑定涉及只读选择列表。 这些控件可以绑定到数组中的数组列表。 选择列表从数据库或数据源中获取两个值; 列表显示一个值,另一个值被视为与显示对应的值。
让我们举一个小例子来理解这个概念。 创建一个带有项目符号列表和SqlDataSource控件的网站。 配置数据源控件以从数据库中检索两个值(我们使用与上一章相同的DotNetReferences表)。
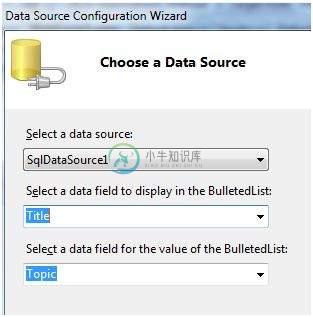
为项目符号列表控件选择数据源包括:
- 选择数据源控件
- 选择要显示的字段,称为数据字段
- 选择值的字段

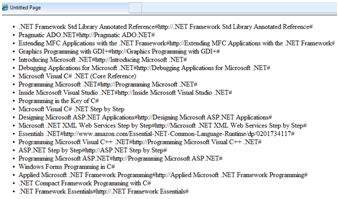
执行应用程序时,检查整个标题列是否绑定到项目符号列表并显示。

声明性数据绑定
我们已经使用GridView控件在上一个教程中使用了声明性数据绑定。 能够以表格方式显示和操作数据的其他复合数据绑定控件是DetailsView,FormView和RecordList控件。
在下一个教程中,我们将研究处理数据库的技术,即ADO.NET。
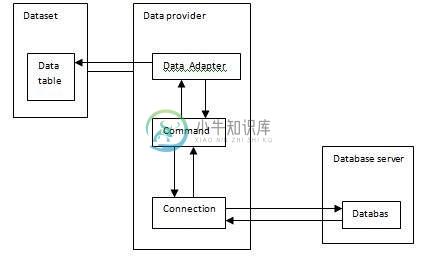
但是,数据绑定涉及以下对象:
存储从数据库检索的数据的数据集。
数据提供程序,它通过连接使用命令从数据库中检索数据。
发出存储在命令对象中的select语句的数据适配器; 它还能够通过发出Insert,Delete和Update语句来更新数据库中的数据。
数据绑定对象之间的关系:

例子 (Example)
我们采取以下步骤:
Step (1) :创建一个新网站。 通过右键单击解决方案资源管理器中的解决方案名称并从“添加项”对话框中选择“类”项,添加名为booklist的类。 将其命名为booklist.cs。
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace databinding
{
public class booklist
{
protected String bookname;
protected String authorname;
public booklist(String bname, String aname)
{
this.bookname = bname;
this.authorname = aname;
}
public String Book
{
get
{
return this.bookname;
}
set
{
this.bookname = value;
}
}
public String Author
{
get
{
return this.authorname;
}
set
{
this.authorname = value;
}
}
}
}
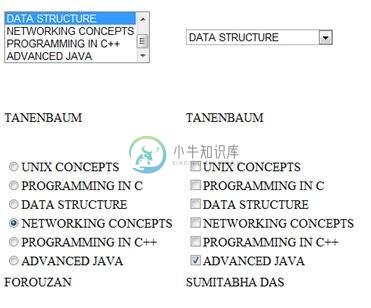
Step (2) :在页面上添加四个列表控件,列表框控件,单选按钮列表,复选框列表和下拉列表以及四个标签以及这些列表控件。 该页面在设计视图中应如下所示:

源文件应如下所示:
<form id="form1" runat="server">
<div>
<table style="width: 559px">
<tr>
<td style="width: 228px; height: 157px;">
<asp:ListBox ID="ListBox1" runat="server" AutoPostBack="True"
OnSelectedIndexChanged="ListBox1_SelectedIndexChanged">
</asp:ListBox>
</td>
<td style="height: 157px">
<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 40px;">
<asp:Label ID="lbllistbox" runat="server"></asp:Label>
</td>
<td style="height: 40px">
<asp:Label ID="lbldrpdown" runat="server">
</asp:Label>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
</td>
<td style="height: 21px">
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:RadioButtonList ID="RadioButtonList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="RadioButtonList1_SelectedIndexChanged">
</asp:RadioButtonList>
</td>
<td style="height: 21px">
<asp:CheckBoxList ID="CheckBoxList1" runat="server"
AutoPostBack="True" OnSelectedIndexChanged="CheckBoxList1_SelectedIndexChanged">
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td style="width: 228px; height: 21px">
<asp:Label ID="lblrdlist" runat="server">
</asp:Label>
</td>
<td style="height: 21px">
<asp:Label ID="lblchklist" runat="server">
</asp:Label>
</td>
</tr>
</table>
</div>
</form>
Step (3) :最后,在应用程序的例程后面编写以下代码:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
IList bklist = createbooklist();
if (!this.IsPostBack)
{
this.ListBox1.DataSource = bklist;
this.ListBox1.DataTextField = "Book";
this.ListBox1.DataValueField = "Author";
this.DropDownList1.DataSource = bklist;
this.DropDownList1.DataTextField = "Book";
this.DropDownList1.DataValueField = "Author";
this.RadioButtonList1.DataSource = bklist;
this.RadioButtonList1.DataTextField = "Book";
this.RadioButtonList1.DataValueField = "Author";
this.CheckBoxList1.DataSource = bklist;
this.CheckBoxList1.DataTextField = "Book";
this.CheckBoxList1.DataValueField = "Author";
this.DataBind();
}
}
protected IList createbooklist()
{
ArrayList allbooks = new ArrayList();
booklist bl;
bl = new booklist("UNIX CONCEPTS", "SUMITABHA DAS");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C", "RICHI KERNIGHAN");
allbooks.Add(bl);
bl = new booklist("DATA STRUCTURE", "TANENBAUM");
allbooks.Add(bl);
bl = new booklist("NETWORKING CONCEPTS", "FOROUZAN");
allbooks.Add(bl);
bl = new booklist("PROGRAMMING IN C++", "B. STROUSTROUP");
allbooks.Add(bl);
bl = new booklist("ADVANCED JAVA", "SUMITABHA DAS");
allbooks.Add(bl);
return allbooks;
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbllistbox.Text = this.ListBox1.SelectedValue;
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lbldrpdown.Text = this.DropDownList1.SelectedValue;
}
protected void RadioButtonList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblrdlist.Text = this.RadioButtonList1.SelectedValue;
}
protected void CheckBoxList1_SelectedIndexChanged(object sender, EventArgs e)
{
this.lblchklist.Text = this.CheckBoxList1.SelectedValue;
}
}
请注意以下事项:
booklist类有两个属性:bookname和authorname。
createbooklist方法是一个用户定义的方法,用于创建名为allbooks的booklist对象数组。
Page_Load事件处理程序确保创建书籍列表。 该列表是IList类型,它实现IEnumerable接口并能够绑定到列表控件。 页面加载事件处理程序将IList对象'bklist'与列表控件绑定在一起。 将显示bookname属性,并将authorname属性视为值。
当页面运行时,如果用户选择书籍,则其名称由列表控件选择并显示,而相应的标签显示作者名称,该名称是列表控件的所选索引的对应值。