HTML 服务器(HTML Server)
优质
小牛编辑
128浏览
2023-12-01
HTML服务器控件基本上是增强的标准HTML控件,以启用服务器端处理。 诸如标题标记,锚标记和输入元素之类的HTML控件不由服务器处理,而是发送到浏览器以供显示。
它们通过添加属性runat =“server”并添加id属性以使它们可用于服务器端处理而专门转换为服务器控件。
例如,考虑HTML输入控件:
<input type="text" size="40">
它可以通过添加runat和id属性转换为服务器控件:
<input type="text" id="testtext" size="40" runat="server">
使用HTML服务器控件的优点
虽然ASP.NET服务器控件可以执行HTML服务器控件完成的每个作业,但后面的控件在以下情况下很有用:
- 使用静态表进行布局。
- 转换HTML页面以在ASP.NET下运行
下表描述了HTML服务器控件:
| 控制名称 | HTML标记 |
|---|---|
| HtmlHead | <head>element |
| HtmlInputButton | <input type="button" submit reset> |
| HtmlInputCheckbox | <input type="checkbox"> |
| HtmlInputFile | <input type="file"> |
| HtmlInputHidden | <input type="hidden"> |
| HtmlInputImage | <input type="image"> |
| HtmlInputPassword | <input type="password"> |
| HtmlInputRadioButton | <input type="radio"> |
| HtmlInputReset | <input type="reset"> |
| HtmlText | <input type="text" password> |
| HtmlImage | <img>元素 |
| HtmlLink | <link>元素 |
| HtmlAnchor | <a>元素 |
| HtmlButton | <button>元素</button> |
| HtmlButton | <button>元素</button> |
| HtmlForm | <form>元素</form> |
| HtmlTable | table 元素 |
| HtmlTableCell | td和th |
| HtmlTableRow | tr元素 |
| HtmlTitle | title元素 |
| HtmlSelect | 元件 |
| HtmlGenericControl | 未列出所有HTML控件 |
例子 (Example)
以下示例使用基本HTML表进行布局。 它使用一些框来获取用户的输入,例如名称,地址,城市,州等。它还有一个按钮控件,单击该按钮控件以获取显示在表格最后一行中的用户数据。
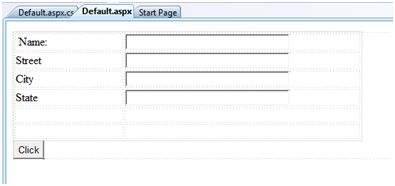
页面在设计视图中应如下所示:

内容页面的代码显示了使用HTML表格元素进行布局。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td>Name:</td>
<td>
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td>Street</td>
<td>
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td>City</td>
<td>
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td>State</td>
<td>
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td> </td>
<td></td>
</tr>
<tr>
<td></td>
<td ID="displayrow" runat ="server">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>
按钮控件背后的代码:
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
请注意以下事项:
标准HTML标记已用于页面布局。
HTML表的最后一行用于数据显示。 它需要服务器端处理,因此已添加了ID属性和runat属性。

