AJAX 控件(AJAX Control)
AJAX代表异步JavaScript和XML。 这是一种跨平台技术,可加快响应时间。 AJAX服务器控制将脚本添加到由浏览器执行和处理的页面。
但是,与其他ASP.NET服务器控件一样,这些AJAX服务器控件也可以具有与它们关联的方法和事件处理程序,这些处理程序在服务器端进行处理。
Visual Studio IDE中的控件工具箱包含一组名为“AJAX Extensions”的控件

ScriptManager控件
ScriptManager控件是最重要的控件,必须出现在页面上才能使其他控件生效。
它有基本语法:
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
如果您创建“Ajax Enabled site”或从“Add Item”对话框添加“AJAX Web Form”,Web表单将自动包含脚本管理器控件。 ScriptManager控件负责所有服务器端控件的客户端脚本。
UpdatePanel控件
UpdatePanel控件是一个容器控件,派生自Control类。 它充当其中的子控件的容器,并且没有自己的接口。 当其中的控件触发回发时,UpdatePanel会介入以异步启动帖子并仅更新页面的该部分。
例如,如果按钮控件位于更新面板内并且单击它,则只会更新更新面板中的控件,不会影响页面其他部分的控件。 这称为部分回发或异步回发。
例子 (Example)
在您的应用程序中添加AJAX Web表单。 它默认包含脚本管理器控件。 插入更新面板。 在更新面板控件中放置一个按钮控件和一个标签控件。 在面板外放置另一组按钮和标签。
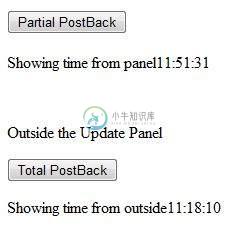
设计视图如下所示:

源文件如下:
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
</div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="btnpartial" runat="server" onclick="btnpartial_Click" Text="Partial PostBack"/>
<br />
<br />
<asp:Label ID="lblpartial" runat="server"></asp:Label>
</ContentTemplate>
</asp:UpdatePanel>
<p> </p>
<p>Outside the Update Panel</p>
<p>
<asp:Button ID="btntotal" runat="server" onclick="btntotal_Click" Text="Total PostBack" />
</p>
<asp:Label ID="lbltotal" runat="server"></asp:Label>
</form>
两个按钮控件都具有相同的事件处理程序代码:
string time = DateTime.Now.ToLongTimeString();
lblpartial.Text = "Showing time from panel" + time;
lbltotal.Text = "Showing time from outside" + time;
注意,当页面执行时,如果单击总回发按钮,则会更新两个标签中的时间,但如果单击部分回发按钮,则仅更新更新面板中的标签。

页面可以包含多个更新面板,每个面板包含其他控件,如网格,并显示不同的数据部分。
发生总回发后,默认情况下会更新更新面板内容。 可以通过更改控件的UpdateMode属性来更改此默认模式。 我们来看看更新面板的其他属性。
UpdatePanel控件的属性
下表显示了更新面板控件的属性:
| 属性 | 描述 |
|---|---|
| ChildrenAsTriggers | 此属性指示回发是否来自子控件,这会导致更新面板刷新。 |
| ContentTemplate | 它是内容模板,用于定义呈现时更新面板中显示的内容。 |
| ContentTemplateContainer | 检索动态创建的模板容器对象,并用于以编程方式添加子控件。 |
| IsInPartialRendering | 指示面板是否作为部分回发的一部分进行更新。 |
| RenderMode | 显示渲染模式。 可用的模式是Block和Inline。 |
| UpdateMode | 通过确定某些条件来获取或设置渲染模式。 |
| Triggers | 定义每个与事件对应的集合触发器对象,从而使面板自动刷新。 |
UpdatePanel控件的方法
下表显示了更新面板控件的方法:
| 方法 | 描述 |
|---|---|
| CreateContentTemplateContainer | 创建一个Control对象,该对象充当定义UpdatePanel控件内容的子控件的容器。 |
| CreateControlCollection | 返回UpdatePanel控件中包含的所有控件的集合。 |
| Initialize | 如果启用了部分页面呈现,则初始化UpdatePanel控件触发器集合。 |
| Update | 导致更新UpdatePanel控件的内容。 |
更新面板的行为取决于UpdateMode属性和ChildrenAsTriggers属性的值。
| 的UpdateMode | ChildrenAsTriggers | 影响 |
|---|---|---|
| Always | False | Illegal parameters. |
| Always | True | 如果整个页面刷新或其上的子控件回发,UpdatePanel将刷新。 |
| Conditional | False | 如果整个页面刷新或其外部的触发控件启动刷新,UpdatePanel将刷新。 |
| Conditional | True | 如果整个页面刷新或其上的子控件回发或其外部的触发控件启动刷新,UpdatePanel将刷新。 |
UpdateProgress控件
当正在更新一个或多个更新面板控件时,UpdateProgress控件在浏览器上提供一种反馈。 例如,当用户在执行某些面向数据库的作业时登录或等待服务器响应。
它提供了一个视觉确认,如“正在加载页面......”,表明工作正在进行中。
UpdateProgress控件的语法是:
<asp:UpdateProgress ID="UpdateProgress1" runat="server" DynamicLayout="true" AssociatedUpdatePanelID="UpdatePanel1" >
<ProgressTemplate>
Loading...
</ProgressTemplate>
</asp:UpdateProgress>
上面的代码段显示了ProgressTemplate标记内的一条简单消息。 但是,它可能是图像或其他相关控件。 UpdateProgress控件显示每个异步回发,除非使用AssociatedUpdatePanelID属性将其分配给单个更新面板。
UpdateProgress控件的属性
下表显示了更新进度控件的属性:
| 属性 | 描述 |
|---|---|
| AssociatedUpdatePanelID | 获取并设置与此控件关联的更新面板的ID。 |
| Attributes | 获取或设置UpdateProgress控件的级联样式表(CSS)属性。 |
| DisplayAfter | 获取并设置显示进度模板的时间(以毫秒为单位)。 默认值为500。 |
| DynamicLayout | 指示是否动态呈现进度模板。 |
| ProgressTemplate | 表示在异步回发期间显示的模板,其占用的时间比DisplayAfter时间长。 |
UpdateProgress控件的方法
下表显示了更新进度控制的方法:
| 方法 | 描述 |
|---|---|
| GetScriptDescriptors | 返回UpdateProgress控件的客户端功能所需的组件,行为和客户端控件的列表。 |
| GetScriptReferences | 返回UpdateProgress控件的客户端脚本库依赖项列表。 |
定时器控制
定时器控件用于自动启动回发。 这可以通过两种方式完成:
(1)设置UpdatePanel控件的Triggers属性:
<Triggers>
<asp:AsyncPostBackTrigger ControlID="btnpanel2" EventName="Click" />
</Triggers>
(2)直接在UpdatePanel内放置一个计时器控件作为子控件触发器。 单个计时器可以是多个UpdatePanel的触发器。
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Always">
<ContentTemplate>
<asp:Timer ID="Timer1" runat="server" Interval="1000">
</asp:Timer>
<asp:Label ID="Label1" runat="server" Height="101px" style="width:304px" >
</asp:Label>
</ContentTemplate>
</asp:UpdatePanel>

