1.2.6.5 控件库
优质
小牛编辑
144浏览
2023-12-01

控件库 是一个非常简单直接的可视化控件仓库,您可以将这里列出的控件拖拽到 场景编辑器 或 层级管理器 中,快速完成预设控件的创建。
使用默认窗口布局时,控件库会默认显示在编辑器中,如果您之前使用的编辑器布局中没有包括控件库,您可以通过主菜单的 面板->控件库 来打开控件库,并拖拽它到编辑器中您希望的任意位置。
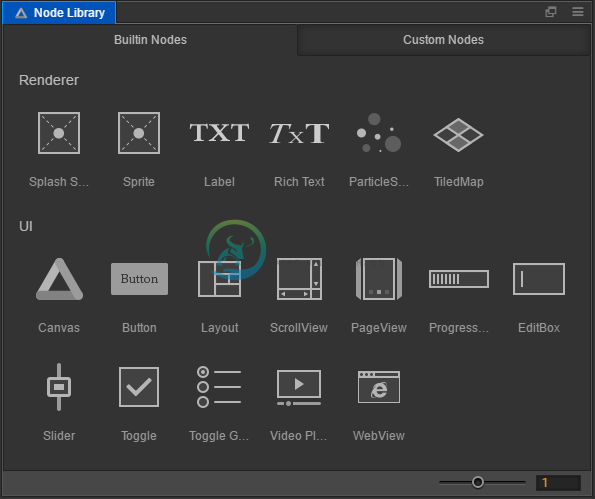
目前 控件库 包括两个类别,由两个分页栏表示:
内置控件
如上图所示,这里列出了所有编辑器内置的预设节点,通过拖拽这些控件到场景中,您可以快速生成包括默认资源的精灵(Sprite)、包含背景图和文字标题的按钮(Button)以及已经配置好内容和滚动条的滚动视图(ScrollView)等。
控件库 里包含的控件内容和主菜单中的 节点 菜单里可添加的预设节点是一致的,但通过控件库创建新节点更加方便快捷。
后续随着更多功能的添加,控件库里的节点类型也会不断补充增加。
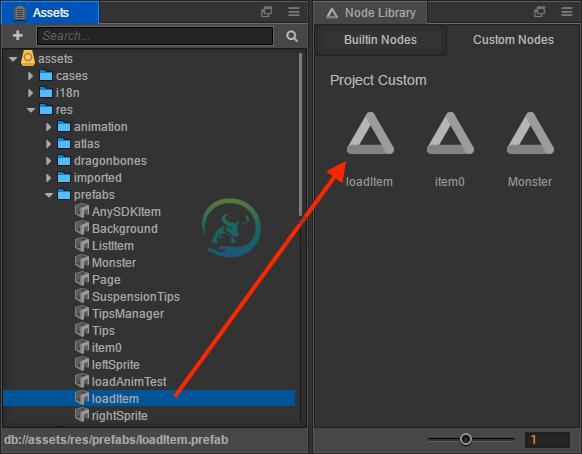
自定义控件

这个分页栏中可以收集用户自己建立的 预制资源(Prefab),方便重复多次创建和使用。
要添加自定义的预制控件,只需要从 资源管理器 中拖拽相应的预制资源(Prefab)到自定义控件分页,即可完成创建。
右键点击自定义控件中的元素,可以选择重命名、从控件库中删除该控件以及更换控件图标。
之后您就可以像使用内置控件一样,用拖拽的方式在场景中创建您自定义的控件了!

