日历(Calendars)
优质
小牛编辑
148浏览
2023-12-01
日历控件是功能丰富的Web控件,它提供以下功能:
- 一次显示一个月
- 选择一天,一周或一个月
- 选择一个天数范围
- 每月搬家
- 以编程方式控制日期的显示
日历控件的基本语法是:
<asp:Calender ID = "Calendar1" runat = "server">
</asp:Calender>
Calendar控件的属性和事件
日历控件具有许多属性和事件,您可以使用它们自定义控件的操作和显示。 下表提供了Calendar控件的一些重要属性:
| 属性 | 描述 | ||
|---|---|---|---|
| Caption | 获取或设置日历控件的标题。 | ||
| CaptionAlign | 获取或设置标题的对齐方式。 | ||
| CellPadding | 获取或设置数据与单元格边框之间的空格数。 | ||
| CellSpacing | 获取或设置单元格之间的空间。 | ||
| DayHeaderStyle | 获取显示星期几的部分的样式属性。 | ||
| DayNameFormat | 获取或设置星期几的格式。 | ||
| DayStyle | 获取显示月份中日期的样式属性。 | ||
| FirstDayOfWeek | 获取或设置要在第一列中显示的星期几。 | ||
| NextMonthText | 获取或设置下个月导航控件的文本。 默认值为>。 | ||
| NextPrevFormat | 获取或设置下一个和上个月导航控件的格式。 | ||
| OtherMonthDayStyle | 获取Calendar控件上不在显示的月份中的日期的样式属性。 | ||
| PrevMonthText | 获取或设置上个月导航控件的文本。 默认值为 | ||
| SelectedDate | 获取或设置所选日期。 | ||
| SelectedDates | 获取表示所选日期的DateTime对象的集合。 | ||
| SelectedDayStyle | 获取所选日期的样式属性。 | ||
| SelectionMode | 获取或设置选择模式,指定用户是选择单日,一周还是整月。 | ||
| SelectMonthText | 获取或设置选择器列中月份选择元素的文本。 | ||
| SelectorStyle | 获取周和月选择器列的样式属性。 | ||
| SelectWeekText | 获取或设置选择器列中为week选择元素显示的文本。 | ||
| ShowDayHeader | 获取或设置指示是否显示星期几的标题的值。 | ||
| ShowGridLines | 获取或设置指示是否显示网格线的值。 | ||
| ShowNextPrevMonth | 获取或设置一个值,该值指示标题部分中是否显示下一个和上个月的导航元素。 | ||
| ShowTitle | 获取或设置一个值,该值指示是否显示标题部分。 | ||
| TitleFormat | 获取或设置标题部分的格式。 | ||
| Titlestyle | 获取Calendar控件的标题标题的样式属性。 | ||
| TodayDayStyle | 获取Calendar控件上今天日期的样式属性。 | ||
| TodaysDate | 获取或设置今天日期的值。 | ||
| UseAccessibleHeader | 获取或设置一个值,该值指示是否为日标题而不是表数据 | HTML元素呈现表标题 | HTML元素。 |
| VisibleDate | 获取或设置指定要显示的月份的日期。 | ||
| WeekendDayStyle | 获取Calendar控件上周末日期的样式属性。 |
Calendar控件具有以下三个最重要的事件,允许开发人员对日历控件进行编程。 他们是:
| 活动 | 描述 |
|---|---|
| SelectionChanged | 当选择一天,一周或整个月时,它会被提升。 |
| DayRender | 在呈现日历控件的每个数据单元时引发它。 |
| VisibleMonthChanged | 当用户更改一个月时会引发此问题。 |
使用日历控件
放置一个没有任何代码隐藏文件的裸骨日历控件可为站点提供可行的日历,该日历显示一年中的月份和日期。 它还允许导航到下个月和前几个月。

日历控件允许用户选择一天,一周或整个月。 这是通过使用SelectionMode属性完成的。 此属性具有以下值:
| 属性 | 描述 |
|---|---|
| Day | 选择一天。 |
| DayWeek | 选择一天或整周。 |
| DayWeekMonth | 选择一天,一周或整个月。 |
| None | 没有什么可以选择。 |
选择日期的语法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth">
</asp:Calender>
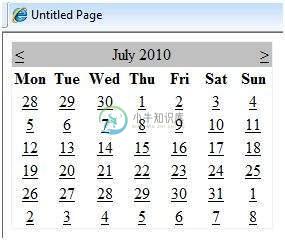
当选择模式设置为值DayWeekMonth时,会出现带有>符号的额外列以选择周,并且日期名称左侧会显示>>符号以选择月份。

例子 (Example)
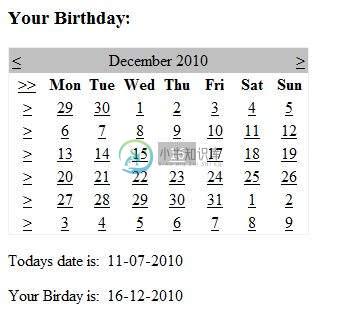
以下示例演示如何选择日期并在标签中显示日期:
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>
SelectionChanged事件的事件处理程序:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}
运行该文件时,它应生成以下输出: