日历
优质
小牛编辑
137浏览
2023-12-01
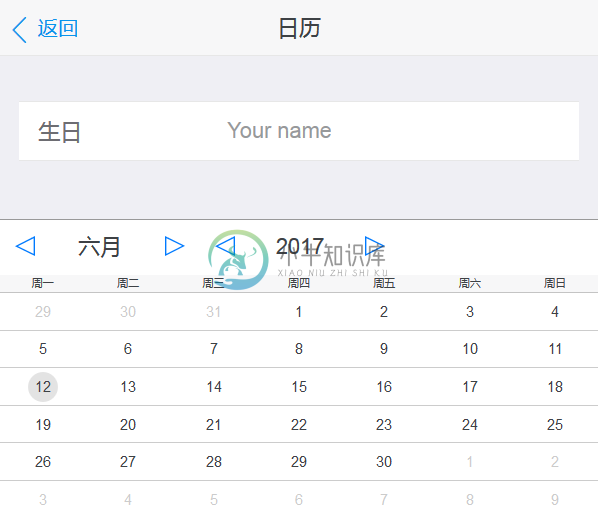
日历组件用来选择年月日,可以代替系统原生的日历组件,提供更统一的视觉和交互以及更好的兼容性。日历组件需要初始化才能使用,最简单的方式是通过一下JS代码来初始化,绑定到一个input元素上:
$("#my-input").calendar({
value: ['2015-12-05']
});当你点击input元素后,会自动弹出一个JS生成的日历组件。当用户选择日期之后,input的值会被设置为用户选择的日期。如果你不想写js,可以通过以下方式来自动初始化:
<input type="text" data-toggle='date' />
参数
你可以在初始化的时候指定如下参数:
| 参数名 | 默认值 | 说明 |
|---|---|---|
| value | undefined | 初始化打开后默认选中的时间。格式是value: ['2012-06-18'] |
| inputReadOnly | true | 是否在input上增加一个 readonly 属性使用户无法自己输入 |
| dateFormat | 'yyyy-mm-dd' | 格式化日期 |
| minDate | undefined | 最小可选日期,比如 2015-06-01 |
| maxDate | undefined | 最大可选日期,比如 2015-08-01 |
| onChange | function(p, values, displayValues){} | 当用户选择日期时触发 |
| onOpen | function(p){} | 日历弹层打开时触发 |
| onClose | function(p){} | 日历弹层关闭时触发 |
当用户选择完日期之后,会在 input 上触发 change 事件,你可以监听此事件,如果你只同时选择日期和时间 ,请使用 日期时间选择器。
内联日历
日历插件是非常智能的,如果在一个非 input 元素上初始化,它会自动变成内联形式。
<div data-toggle='date' />