Tab标签页
优质
小牛编辑
137浏览
2023-12-01
使用SUI可以轻松的展示Tab标签页,在一个页面中展示更多相关内容,可能是不同的状态信息,例如订单的各个状态筛选,文章的审核状态等等。
一级标签页
<header class="bar bar-nav"> <h1 class='title'>标签页</h1> </header> <div class="content"> <div class="buttons-tab"> <a href="#tab1" class="tab-link active button">全部</a> <a href="#tab2" class="tab-link button">待付款</a> <a href="#tab3" class="tab-link button">待发货</a> </div> <div class="content-block"> <div class="tabs"> <div id="tab1" class="tab active"> <div class="content-block"> <p>This is tab 1 content</p> </div> </div> <div id="tab2" class="tab"> <div class="content-block"> <p>This is tab 2 content</p> </div> </div> <div id="tab3" class="tab"> <div class="content-block"> <p>This is tab 3 content</p> </div> </div> </div> </div> </div>
二级标签页
比一级标签页更轻量的标签页
<header class="bar bar-nav"> <h1 class='title'>标签页</h1> </header> <div class="content"> <div class="content-block"> <div class="buttons-row"> <a href="#tab1" class="tab-link active button">Tab 1</a> <a href="#tab2" class="tab-link button">Tab 2</a> <a href="#tab3" class="tab-link button">Tab 3</a> </div> </div> <div class="tabs"> <div id="tab1" class="tab active"> <div class="content-block"> <p>This is tab 1 content</p> </div> </div> <div id="tab2" class="tab"> <div class="content-block"> <p>This is tab 2 content</p> </div> </div> <div id="tab3" class="tab"> <div class="content-block"> <p>This is tab 3 content</p> </div> </div> </div> </div>
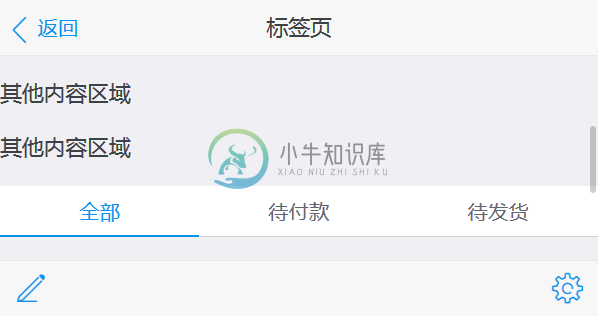
Fixed标签页
标签页滚动到顶部后固定在顶部,可以通过添加“fixed-tab”,如 class="buttons-tab fixed-tab"自动初始化调用fixedTab组件,固定位置的top默认值为0,可以通过在"fixed-tab"元素上添加data-offset="44"来调整高度,也可以直接调用js方法来手动初始化。
$(document).on("pageInit", function() {
$('.buttons-tab').fixedTab({offset:44});
});<div class="content"> <p>其他内容区域</p> <p>其他内容区域</p> <p>其他内容区域</p> <p>其他内容区域</p> <p>其他内容区域</p> <div class="buttons-tab fixed-tab" data-offset="44"> <a href="#tab1" class="tab-link active button">全部</a> <a href="#tab2" class="tab-link button">待付款</a> <a href="#tab3" class="tab-link button">待发货</a> </div> <div class="tabs"> <div id="tab1" class="tab active"> <div class="content-block"> <div class="buttons-row"> <a href="#tab1-1" class="tab-link active button">Tab 1</a> <a href="#tab1-2" class="tab-link button">Tab 2</a> <a href="#tab1-3" class="tab-link button">Tab 3</a> </div> <div class="tabs"> <p class='tab active' id='tab1-1' style="height:600px">This is tab 1-1 content</p> <p class='tab' id='tab1-2'>This is tab 1-2 content</p> <p class='tab' id='tab1-3'>13855589778</p> </div> </div> </div> <div id="tab2" class="tab"> <div class="content-block"> <p style="height:600px">This is tab 2 content start</p> <p >This is tab 2 content end</p> </div> </div> <div id="tab3" class="tab"> <div class="content-block"> <p style="height:600px">This is tab 3 content start</p> <p >This is tab 3 content end</p> </div> </div> </div> </div>