浏览器的作用在过去十年内取得突飞猛进的发展,如今人们在网上同时处理多个任务,比如计划出行、购物、分享图片、听音乐、查看邮件、撰写博客等。这就为浏览器的标签显示带来了挑战,因为同时显示十多个或是二十多个标签会为用户的操纵及使用带来麻烦。
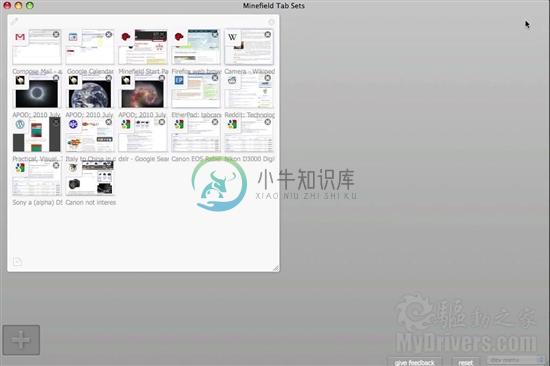
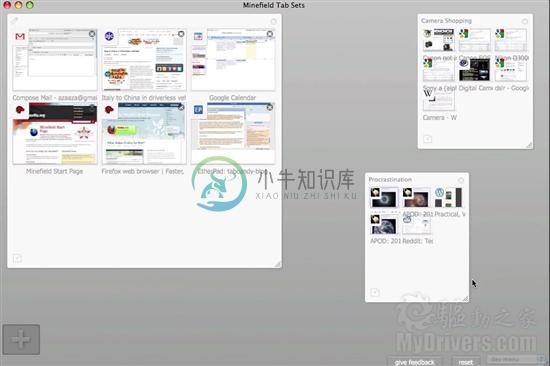
Mozilla实验室用户体验主管Aza Raskin近日就介绍了一个新的功能Tab Candy,为下一代Firefox提供全新的标签导航和管理,解决多标签的显示问题。Tab Candy提供了所有标签的预览,能帮助用户快速浏览所有打开的标签,从而在多标签间定位、切换。
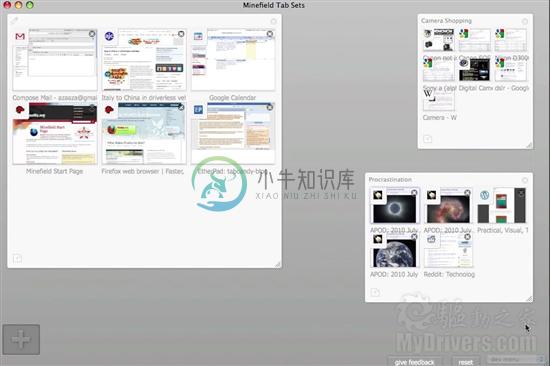
Tab Candy另外一个重要的作用是帮助用户管理书签,你可以将打开的标签进行分组,并对不同的组进行命名,比如工作、游戏、社交网络,这样就可以简洁明了地区分不同标签,并在不同标签组之间进行切换。



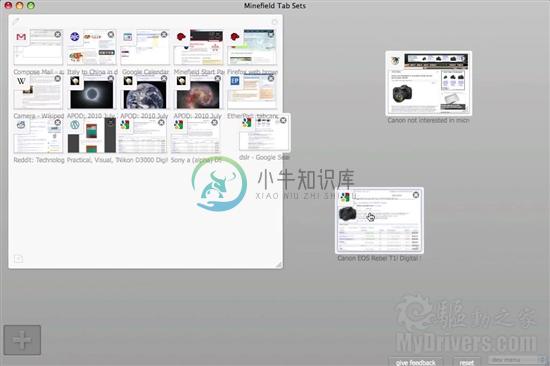
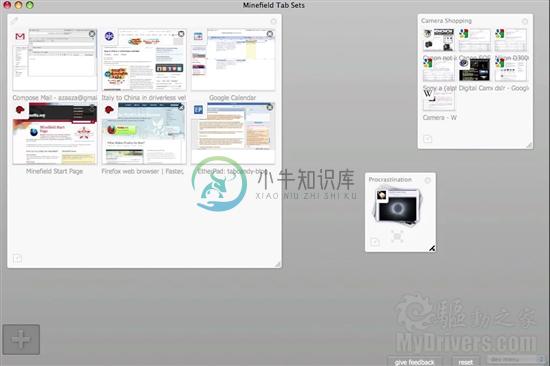
在Tab Candy页面中,你可以从一组中将标签拖拽出来,建立新的标签组,并对其进行命名,还可以对标签组的视图进行缩放操作。




Tab Candy完全使用HTML、JavaScript和CSS编写,不存在本地代码。当前Tab Candy还处在初期开发阶段,用户可以下载试用并向Mozilla提供建议。
-
1 $('.index-news-sub-box ul li').click(function(){ 2 var i=$(this).index(); 3 var img=$('.index-news-img-box a img'); 4 img.removeClass('z-index-2'); 5 img.eq(i).addClass('z-index-2').
-
Description The cornfield maze is a popular Halloween treat. Visitors are shown the entrance and must wander through the maze facing zombies, chainsaw-wielding psychopaths, hippies, and other terrors
-
Loading... 分数高的分的糖果要比两边的多,每人最少一个,求最少糖果数 最优解: 记录连续下降长度down以及下降开头位置prev,如果down >= prev,说明下降的结尾糖果数小于等于零了,就把prev删掉,将prev+down的下降序列替换成结尾为1的降序序列 public class Solution { public int candy(int[] ratings) {
-
题意:有两个盒子,里面各有n颗糖果。每天以p的概率打开第一个盒子,1-p的概率打开另一个盒子,拿一颗糖吃掉。求当你打开发现是空盒的时候,另一个盒子里的糖的期望。 思路:递推。计算一个盒子空的时候,另一个盒子还有i颗糖的概率,把它乘上i并累加起来。公式是f(i)=p^n*(1-p)^i*C(i+n,i)。计算时肯定不能暴力,算出来i=0,就可以递推i=1,2,3...
-
There are N children standing in a line. Each child is assigned a rating value. You are giving candies to these children subjected to the following requirements: Each child must have at least one cand
-
#SingleInstance,force ;FileName:OpenInTC.ahk ; File encoding: UTF-8 BOM /* AutoHotkey 版本: 1.1.9.0 操作系统: Windows XP/Vista/7 作者: sunwind <1576157@qq.com> 博客: http://blog.csdn.ne
-
根据< code>window_handles文档: 窗口句柄(_H) 返回当前会话中所有窗口的句柄。 但是,在打开一个新选项卡后,我无法在列表中看到新句柄: 如您所见,具有相同的值,但我看到浏览器中打开了 2 个选项卡。是我做错了什么吗?如果是,我应该如何获取新选项卡的句柄? 使用: 硒 2.44.0 (最新) 火狐 35.0 (最新) 蟒蛇 2.7.6 请注意,如果我在Chrome中做类似的事
-
我正在实施谷歌标签管理器为Android应用程序V4由我的营销团队要求为未来使用,我从来没有在GTM网站,所以我在这方面很天真。 我已经根据官方网站上的说明创建了帐户、容器和标签。我已经将tag manager与google analytics tracking id链接。我已经根据网站上的说明在我的应用程序中编写了代码,并将容器下载到原始文件夹中。 当我运行我的应用程序时,它会在logcat中给
-
火狐中国版是谋智专为中国用户定制的浏览器,提供出色的全方位浏览体验。 立体:“火狐魔镜”让您边看视频听音乐,边轻松浏览网页;更整合众多本土内容 安全:独有架构对病毒木马有更强的抵抗力;首创浏览器植入防恶意软件功能 强大:5000个扩展帮您实现成千上万个新功能,更可随心所欲定制 智能:只需要在地址栏中输入一个字母或汉字,就知道您需要什么
-
我有一个按钮,它有填充,但它是在一个跨度标签包装。我正在使用作为谷歌标签管理器中的触发器。 因此,如果我现在在DOM中单击span而不是按钮元素,那么span是它是被单击的元素,所以现在它不会得到id="gtm-id",因为它不是被单击的元素。 如何让谷歌标签管理器冒泡并从它的包装父元素中获取数据?
-
我在服务器上运行硒,我希望它在客户端上显示浏览器。我已经在我的服务器上启动了xvfb,如下所示: 然后在我的Java代码上我写道: 但当我启动时,我有一个例外: Selenium的版本是2.47.1,firefox的版本是33.0。
-
Emacs 可以在当前位置创建一个书签,以便能够快速的返回。 与存储光标位置的寄存器略有不同 书签可以使用单词来命名,而不限于一个字符。起一个容易记住的名字 退出 Emacs 后,书签不会消失,下次还可以使用 表 25.13. Emacs 书签 C-x r m (name) M-x bookmark-set 设置书签 C-x r b (name) M-x bookmark-jump 跳转到书签 C
-
我正在尝试学习如何在一个新网站上整合谷歌分析和定制事件跟踪。在研究它之后,我似乎无法理解Google Tag Manager和仅仅编写自定义事件跟踪代码之间的区别和关系。 Google Tag Manager是否只是一种更简单的跟踪信息的方法,而无需编写JS?
-
我做了一个自定义GTM来跟踪结账步骤。我使用自定义JS变量来填充电子商务对象。 我得到步骤1进入我的GA,但不是其他选项,尽管在预览模式下,我看到代码正确地发射。 签出过程如下所示: 实例com/cart-通过GTM发送步骤1(跟踪类型-事件,触发器-URL)示例。com/签出-通过GTM发送步骤2(跟踪类型-事件,触发器-URL) 第3步在元素#装运可见时触发(轨迹类型-事件,触发器-元素可见性

