
- 拦截常见广告。
- 加速页面载入,节省带宽,屏蔽广告和弹窗。
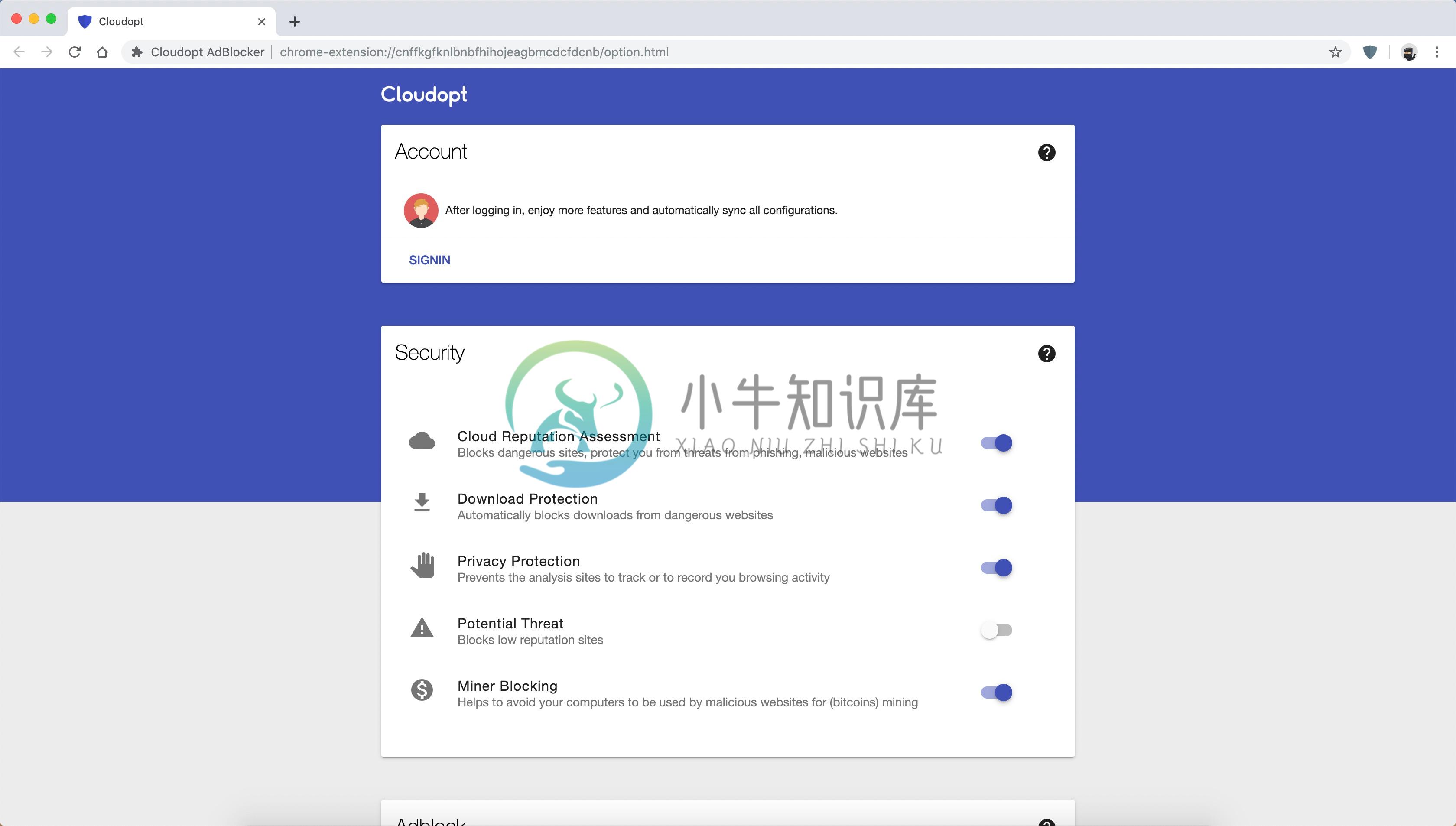
- 拦截各种间谍软件,广告软件和拨号安装程序。
- 通过拦截常见第三方跟踪系统保护您的隐私。
- 保护您对抗恶意和钓鱼攻击。
- 保护您的电脑不会被挖矿脚本针对。
- 阻止脚本从危险网站下载东西。
如何参与
- 拉取或者下载源码:
git clone https://github.com/cloudoptlab/cloudopt-adblocker/
- 到项目目录执行命令下载依赖:
yarn install
- 使用yarn构建:
yarn build
引用许可AdguardBrowserExtension
- Project: https://github.com/AdguardTeam/AdguardBrowserExtension
- License: GNU Lesser General Public License v3.0
jqKeyboard
- Project: https://github.com/hawkgs/jqKeyboard
- License: MIT License
material-design-lite
- Project: https://github.com/google/material-design-lite
- License: Apache License 2.0
noty
- Project: https://github.com/needim/noty
- License: MIT License
DOMPurify
- Project: https://github.com/cure53/DOMPurify
- License: Apache License Version 2.0
underscore
- Project: https://github.com/jashkenas/underscore
- License: MIT License
jquery
- Project: https://github.com/jquery/jquery
- License: MIT License
json3
- Project: https://github.com/bestiejs/json3
- License: MIT License
push
- Project: https://github.com/Nickersoft/push.js
- License: MIT License
easylist
- Project: https://github.com/easylist/easylist
- License: GNU General Public License version 3
-
创建一个ads.js使用以下代码的文件。 isAdBlockActive = false; script.js在您的页面中包含要检查广告拦截器的位置。我们isAdBlockActive在下面的代码中检查变量,并检查Google Ads创建的元素ins.adsbygoogle。如果未定义变量或未创建元素,则用户正在屏蔽广告,我们会在GA上显示模式和跟踪。现在,如果您不使用Google Ads,则只需
-
浏览保护 启动安全浏览后,在允许内容开始加载前,所有的URL都会被检查。URL通过两个列表进行检查:恶意软件和钓鱼网站。根据匹配到的列表,我们会在一个中转页面显示不同的警告页面。 检查安全浏览数据库是一个多步骤的过程。 URL首先会被哈希,然后会用内存中前缀列表进行同步的检查。 如果前缀得到匹配,会向安全浏览服务器发起一个异步请求,拉取这个前缀的全量哈希列表。 一旦这个列表返回,完整的哈希会与列表
-
瑞星卡卡安全浏览器是一款基于Firefox 3开源代码而设计的浏览器,为用户提供了最佳的Web浏览体验。 性能表现:由于建立在功能强大的新的Gecko 1.9引擎之上,瑞星卡卡安全浏览器整体表现更安全、更易用、更个性化。 安全特性:瑞星卡卡安全浏览器的安全性得到了进一步提升。新的防木马、防网络钓鱼功能让你远离病毒、蠕虫、木马以及间谍软件的威胁。 可定制化:每个人都有自己特殊的上网习惯,瑞星卡卡安全
-
每个桌面浏览器都有一套开发工具,开箱即用,您可以将他们添加到您的浏览器的扩展或插件。 以下是两个具有一些实用功能的Chrome扩展程序,可帮助您调试设计。 Emmet Re:View Emmet Re:View是一个工具,它可以让你轻松查看您的网站在每个媒体查询(media queries)中的样子,并同步所有页面的滚动。 你可以在他们的网站上看到它的演示。 Download on the Chr
-
我在Firefox中远程使用Webdriver。 我想全屏打开我的浏览器。浏览器是全屏打开的,但立即最小化,并移动到其他程序,在我的操作系统上打开。当我在本地运行我的webdriver时,broser是全屏打开的,并且不会最小化(它留在浏览器中,不会移动到其他程序)。我希望我的浏览器会在全屏打开,并且保持在浏览器中,即使我运行我的测试Remottley。 原因是我使用了Java机器人,我必须在浏览
-
浏览器工作原理。 目录 排版引擎 渲染 JavaScript 引擎 并发模型 内存管理 执行环境 网络通信 缓存 Cookie 跨源资源共享 安全 同源策略 Web APIs 事件 存储 定时器 Fetch 文档操作 数据通信 图形处理 音视频处理
-
设计开发的页面与网站需要在浏览器上预览与调试。推荐使用 Chrome 浏览器。 Chrome Safari Firefox Edge(IE)
-
可浏览互联网Web网页的应用程序。 浏览器的LiveArea™ 浏览Web网页 开启更多窗口 使用书签及历史记录 设定浏览器 上传
-
浏览工具 JS 浏览工具: URI.js platform.js history.js html2canvas 参考工具(查看浏览器是否支持某特性) caniusee.com HTML5 Please HTML5 test Browserscope webbrowsercompatibility.com iwanttouse.com/ Platform status Browser support

