简 Tab( SimpTab ) - 极简的 Chrome 新标签页扩展,望你每次打开都有好心情
下载地址:
Chrome Webstore | 离线下载
SimpTab 1.4.0的功能:
* 多种背景源(相比之前的版本,增加了数千种不同的高清背景),包括:bing.com | wallhaven.cc |unsplash.com | flickr.com | googleartproject.com |500px.com | desktoppr.co | visualhunt.com

* 可显示特殊日子,如:二十四节气、节假日、某些特定节日(母亲节、儿童节等。)
* 自动识别语言。(简体、繁体、英文)

* 每日/随机更换背景。(注意:每日更换的背景只来自Bing.com.)

* 上传功能。

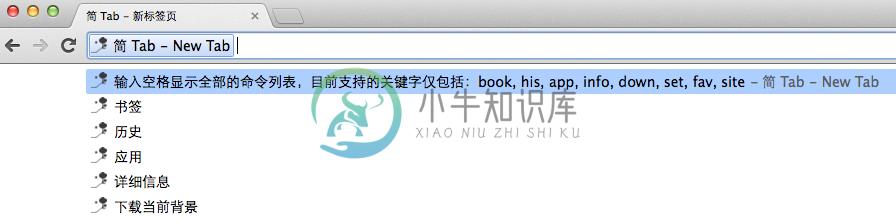
* 支持 omnibox 操作。

* 收藏功能。

* 背景加载进度。(左下角,只在加载时显示。)

* 常用网址。(页面底部,鼠标移上显示。)

* 操作提示。(包括:上传、收藏。)

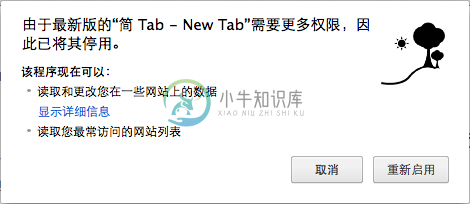
由于新版本采用了不同的权限,如果之前安装过旧版本的SimpTab的话,需要重新启用它:
-
let tab = function (bar, pane) { if (typeof (bar) !== "string" || typeof (pane) !== "string") { console.log('请传入字符串类型') } else { this.bar = bar this.pane = pane let lis = documen
-
以前都是用jquery,只要布局好,用一个siblings()方法就出来了 现在学原生js <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>实践题 - 选项卡</title> <style type="text/css"> /* CSS样式制作 */ .cle
-
说实话,写这个的时候,真是觉得Vue太香了,香的不得了,好吧,不吹vue了 第一步还是先创建类组件 class Tab extends React.Component{} 第二步在Tab中开始定义状态 class Tab extends React.Component{ constructor(){ super()//从原型上继承对应的方法和属性,this必须写在super下面
-
html: <section> <nav id="nav"> <a class="on">tab1</a> <a>tab2</a> <a>tab3</a> <a>tab4</a> </nav> <div id="contentBox"> <div class="box active">内容一</div> <div cla
-
实现思路是点击上方的按钮,下方的内容随之发生改变,上方和下方用的是两个div块,是兄弟节点,所以需要让tab按钮和下方内容一一对应,例子是基予两个模块若下标相同是一个内容实现的,首先是HTML框架: <div id="box">//包含tab按钮和内容的整体大框架 <div id="head_list"">//tab按钮及内容 <input
-
<template> <div class="bodywrapper" > <headertop></headertop> <div class="login_con"> <div class="login_ways_tab clearfix"> <ul> <li :class="{ on
-
不做安卓好几天了,最近两天一直在按照设计图布web页面,头都大了。但是感觉自己布页面的水平还是可以滴,布完页面之后瞬间感觉自己萌哒哒的~嘿嘿,不过安卓好几天不做了,手都生了,今天被一个大哥叫过去调ViewPager的一个东西,搞半天没弄出来,╮(╯▽╰)╭,看来Tech support还要继续学习。 好啦,先看一个做简单的ViewPage滑动,之后,我会在后续的博
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/reset.css"> <script src="js/jquery.min.js"></script> <style> .tab{width:80
-
页面代码: <view class="numb_nav"> <view :class="['nav_te',Inv==0?'nav_tes':'']" @click="Inv=0">全部</view>| <view :class="['nav_te',Inv==1?'nav_tes':'']" @click="Inv=1">转入</view
-
Vim 在7以后的版本,开始支持标签页的功能 :tabnew 新建一个标签 :tabnext 转到下一个标签 :tabprevious 转到上一个标签 您也可以使用鼠标点击标签进行切换
-
问题内容: 我希望能够在Selenium 2中的新选项卡中打开链接。我也想在与页面完成交互后关闭该选项卡。这怎么可能,如果我有一个的标签? 我将Selenium 2的Java API与运行在Firefox 4上的Firefox驱动程序结合使用。 问题答案: 目前,Selenium WebDriver API没有任何处理选项卡的方法。在我希望看到一种语言绑定(例如Java)的实现之前,该项目确实需要
-
问题内容: 我想使用Javascript在其他标签中打开新页面,但仍将重点放在当前标签上。我知道我可以这样做: 但是,当我在chrome中执行此操作时,它会闪烁新标签一会儿,然后再切换回当前标签。我想避免这种情况。 该应用程序是个人书签,因此仅需在最新的Chrome中运行。 问题答案: 更新:谷歌浏览器的版本41 似乎已更改行为。 这可以通过在属性属性设置为所需的动态生成元素上模拟+ (或打开背景
-
主要内容:用法,淡入淡出效果,实例,方法,实例,事件,实例标签页(Tab)在 Bootstrap 导航元素 一章中介绍过。通过结合一些 data 属性,您可以轻松地创建一个标签页界面。通过这个插件您可以把内容放置在标签页或者是胶囊式标签页甚至是下拉菜单标签页中。 如果您想要单独引用该插件的功能,那么您需要引用 tab.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min
-
使用SUI可以轻松的展示Tab标签页,在一个页面中展示更多相关内容,可能是不同的状态信息,例如订单的各个状态筛选,文章的审核状态等等。 一级标签页 <header class="bar bar-nav"> <h1 class='title'>标签页</h1> </header> <div class="content"> <div class="buttons-tab">
-
引入 import { createApp } from 'vue'; import { Tab, Tabs } from 'vant'; const app = createApp(); app.use(Tab); app.use(Tabs); 代码演示 基础用法 通过 v-model:active 绑定当前激活标签对应的索引值,默认情况下启用第一个标签。 <van-tabs v-model
-
标签用于控制不同内容区的切换显示。 Tabs标签布局 我们来看一下标签页的布局 <!-- Tabs容器, 需要带有"tabs"类。必需元素 --> <div class="tabs"> <!-- 第一个tab, 需要带有"tab"类和唯一的id --> <!-- 第一个tab默认是激活显示状态,通过添加"active"类实现 --> <div class="tab active" id
-
使用指南 组件介绍 选项卡切换组件,常用于平级区域大块内容的的收纳和展现。 引入方式 import { Tab, TabItem } from 'feart'; components: { 'fe-tab': Tab, 'fe-tab-item': TabItem } 代码演示 基础用法 <fe-tab v-model="active"> <fe-tab-item lab

