搜索栏
优质
小牛编辑
132浏览
2023-12-01
苹果风格的搜索栏,带有一个自动隐藏的取消按钮。适合作为主搜索固定在页面顶部,搜索栏只是一个CSS组件,不提供任何JS功能,你也可以单独使用 .search-input。
<header class="bar bar-nav"> <h1 class='title'>搜索栏</h1> </header> <div class="bar bar-header-secondary"> <div class="searchbar"> <a class="searchbar-cancel">取消</a> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='输入关键字...'/> </div> </div> </div>
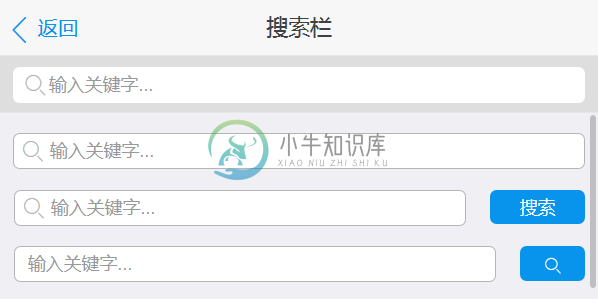
轻量级搜索栏
轻量级搜索栏适合放在页面内部,而不是固定在顶部。布局是通过栅格来实现的。所以可以非常灵活调整宽度以及组合任何你需要的组件。
<div class="content-padded"> <div class="searchbar"> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='输入关键字...'/> </div> </div> <div class="searchbar row"> <div class="search-input col-80"> <label class="icon icon-search" for="search"></label> <input type="search" id='search' placeholder='输入关键字...'/> </div> <a class="button button-fill button-primary col-20">搜索</a> </div> <div class="searchbar row"> <div class="search-input col-85"> <input type="search" id='search' placeholder='输入关键字...'/> </div> <a class="button button-fill button-primary col-15"><span class="icon icon-search"></span></a> </div> </div>