5.1.4 百度搜索Mobile Friendly(移动友好度)标准V1.0
百度搜索是全球最大的中文搜索引擎。在移动互联时代,百度每天响应移动搜索请求高达几十亿次,导向互联网的流量几十亿量级,且快速增长。面对移动用户的迅猛崛起,站长们纷纷涌入移动化建设的浪潮中。百度秉承用户体验至上的理念,以移动用户体验为导向,发布移动友好度标准,旨在帮助站长建立适合移动设备应用的网站,为网站移动化建设提供明确的方向。本次拟先发布移动友好度标准V1.0版,后续会不断收集站长反馈并尽快发布移动友好度开发指南,以更好地规范并指导移动建站。
移动友好度概述
当用户在手机上点按百度搜索结果时,除了搜索结果对需求的满足程度外,搜索结果的加载时间、页面浏览体验、资源或功能的易用性、页面是否符合移动端适配等,都影响移动用户体验的满意度。百度致力于帮助移动用户获得更好的移动页浏览体验,移动友好度是一个重要的评价因子。
这份标准旨在告诉广大站长,怎样的移动页是受用户欢迎的,不仅针对搜索引擎,百度更鼓励站长从用户角度来建设网页。
面向用户体验的网站建设:页面可读性
不可访问的页面会被直接归入垃圾页面,百度不会浪费资源对垃圾页面进行移动友好度评估。页面可读是衡量移动友好度的基础。这里的页面可读主要指用户可读,即用户能够看见、看清并看懂页面。页面可读性包含如下维度:页面加载速度体验、页面结构、页面浏览体验。
【页面加载速度体验】
移动互联网上,网页的加载速度对用户体验的影响日趋明显。百度用户体验部研究表明,用户期望且能够接受的页面加载时间在3秒以内。若页面的加载时间超过5秒,78%的用户会失去耐心而选择离开。页面加载速度是百度搜索中一个重要的排序因素,百度再次建议站长对这方面进行专项优化。
【页面结构】
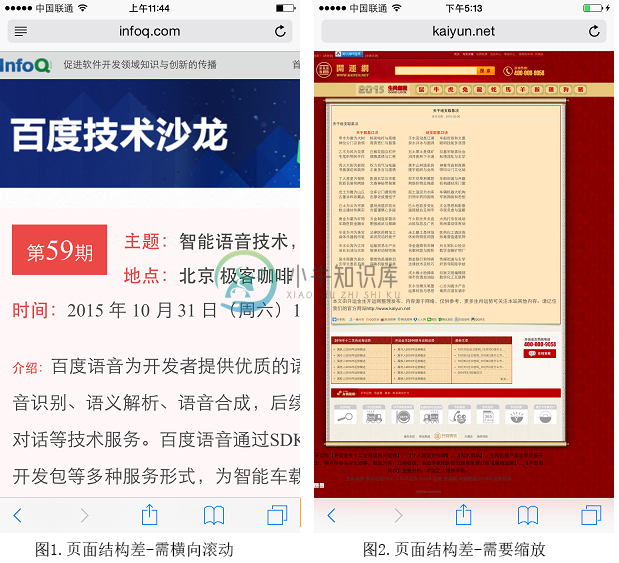
一个结构优质的页面,要让用户第一眼看到页面的主要内容,获取页面主体信息时没有多余的干扰,快速找到所需。用户能够通过页面布局结构,快速了解页面各模块的主要内容。要构建一个结构优质的移动页需关注2点:
基本地,页面能够根据屏幕调整内容大小,用户不需要左右滚动,也不需要进行缩放操作就能清晰辨识网页的内容。
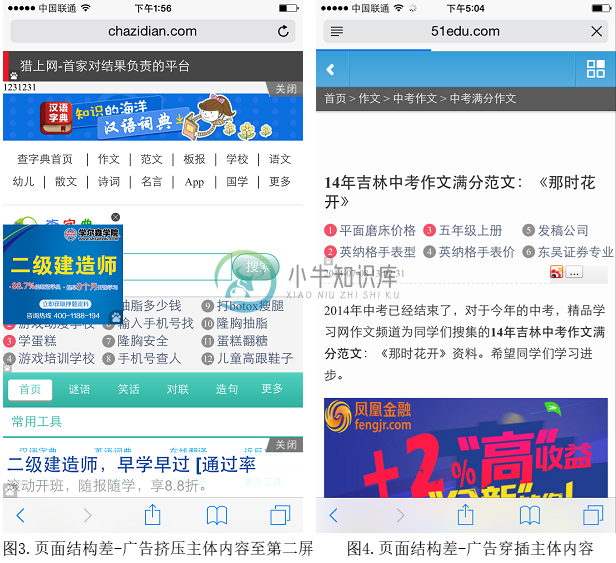
其次,页面主体位于首屏且中心的位置,其他相关度低的内容对页面主体无干扰作用。百度会严厉打击应用恶意弹窗/浮层的行为。视对用户体验造成伤害程度的大小,在结果排序上会对以下情况减分:广告遮盖主体、广告动态抢夺用户视线、广告穿插主体等。
页面结构相关示例如下:


【页面浏览体验】
页面浏览体验和页面结构密切相关:页面结构差,浏览体验无从谈起。页面结构优质,想给用户更好的浏览体验,首先注意:
- 页面主体中的文本内容和背景色应有明显的区分度;
- 页面主体中的文本内容应段落分明,排版精良;
百度用户体验部对移动页浏览体验的研究成果:
主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)字号,正文字号不小于10px,行间距不小于0.2字号;
主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一;
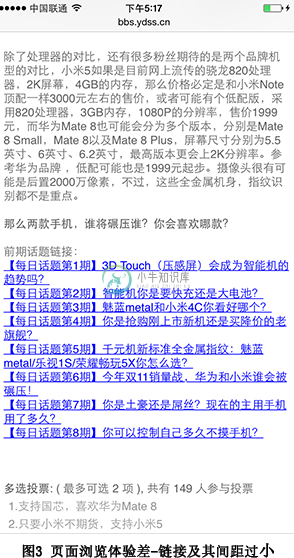
主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px;
主体内容中的其他可点区域,宽度和高度应大于40px;
此外,需注意交互一致性,同一页面不应使用相同手势完成不同功能。
页面浏览体验相关示例如下:


面向用户体验的网站建设:资源易用性
【资源易用性】
按照页面主体内容载体的不同,资源易用性的标准会有较大的不同:
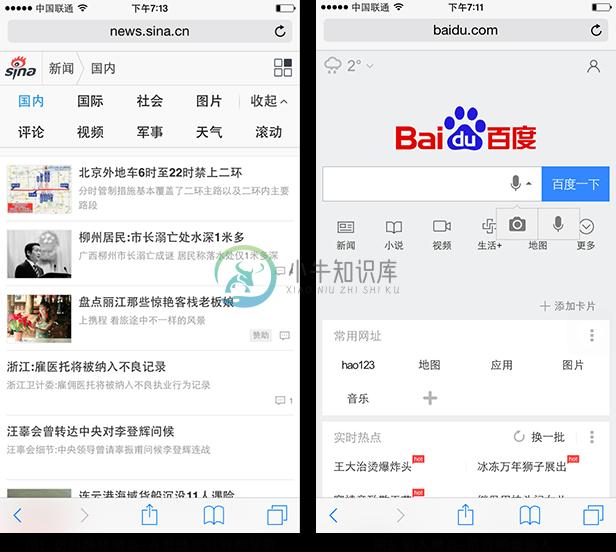
首页或索引页:页面提供的导航链接应清晰可点,页面推荐的内容应清晰有效;
文本页面:页面提供的内容应清晰完整,有精良的排版。文本页面包括文章页. 问答页. 论坛页等。
Flash:Flash 是移动设备上不常用的资源形式,应避免使用;
音/视频页:音/视频应能够直接播放,且资源清晰优质。百度严厉打击欺诈性下载播放器的行为;
APP下载:APP应提供直接下载,且下载的为最佳版本;百度严厉打击欺诈性下载手机助手和应用市场的行为;
文档页:应提供可直接阅读的文档,且文档阅读体验好;请注意,将文档资源转化为图片资源的的方式,不仅影响用户体验,对搜索引擎也不友好,应避免。
服务页&功能页:提供的服务或功能应易用好用,下一部分详细说明。
面向用户体验的网站建设:功能易用性
【功能易用性】
按照页面主体功能的不同,功能易用性的考量区别如下:
商品页:页面应提供完整的商品信息和有效地购买路径。
搜索结果页:页面罗列出的搜索结果应与搜索词密切相关。
表单页:页面应提供完整有效的功能。表单页主要指注册页、登陆页、信息提交页等。
资源及功能易用性相关示例如下:

图1.资源易用性-Flash不可用
面向用户体验的网站建设:体验增益性
这个维度属于增益项,只有当页面在可读性和资源及功能易用性上表现较好时,百度排序时才会考虑体验增益性,并给予额外的优待:
提供访问路径上的增益,例如页面提供有效的导航或面包屑(My post),能够去往上一级或下一级页面;
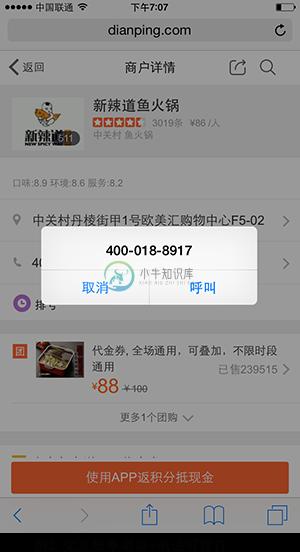
生活服务类网站,提供效率上的增益,例如电话可拨打、地址可定位;
查询类网站,提供输入方式上的增益,例如支持语音输入、图像输入、扫码功能等;
阅读类网站,提供体验增益,例如夜间模式等。
体验增益性相关示例如下:


在移动端,APP自调起未判断用户需求状态即切断搜索流程,破坏了搜索体验的完整性和流畅性,使用户对点击搜索结果后的效果没有预期,建议站长使用Applink服务并安装相应的SDK,保障用户搜索体验,并实现Html5和APP内容的无缝打通。近年来服务类O2O产品大量涌现,百度建议只有APP或微信服务号的商户将Html5资源提交给百度,实现更好的收益。
体验提升,标准先行。百度搜索会依据此标准在移动端推出移动友好度算法,将移动友好度作为移动搜索排名的一项重要参考因素。同时会不定期抽样移动页进行人工评估,评估后的结果会返回技术部门进行机器学习。百度搜索会继续完善标准,优化算法,不遗余力地提升移动用户体验,并更好地为移动站长服务。
转载自:http://zhanzhang.baidu.com/college/documentinfo?id=759&page=1

