2.3 基础规范
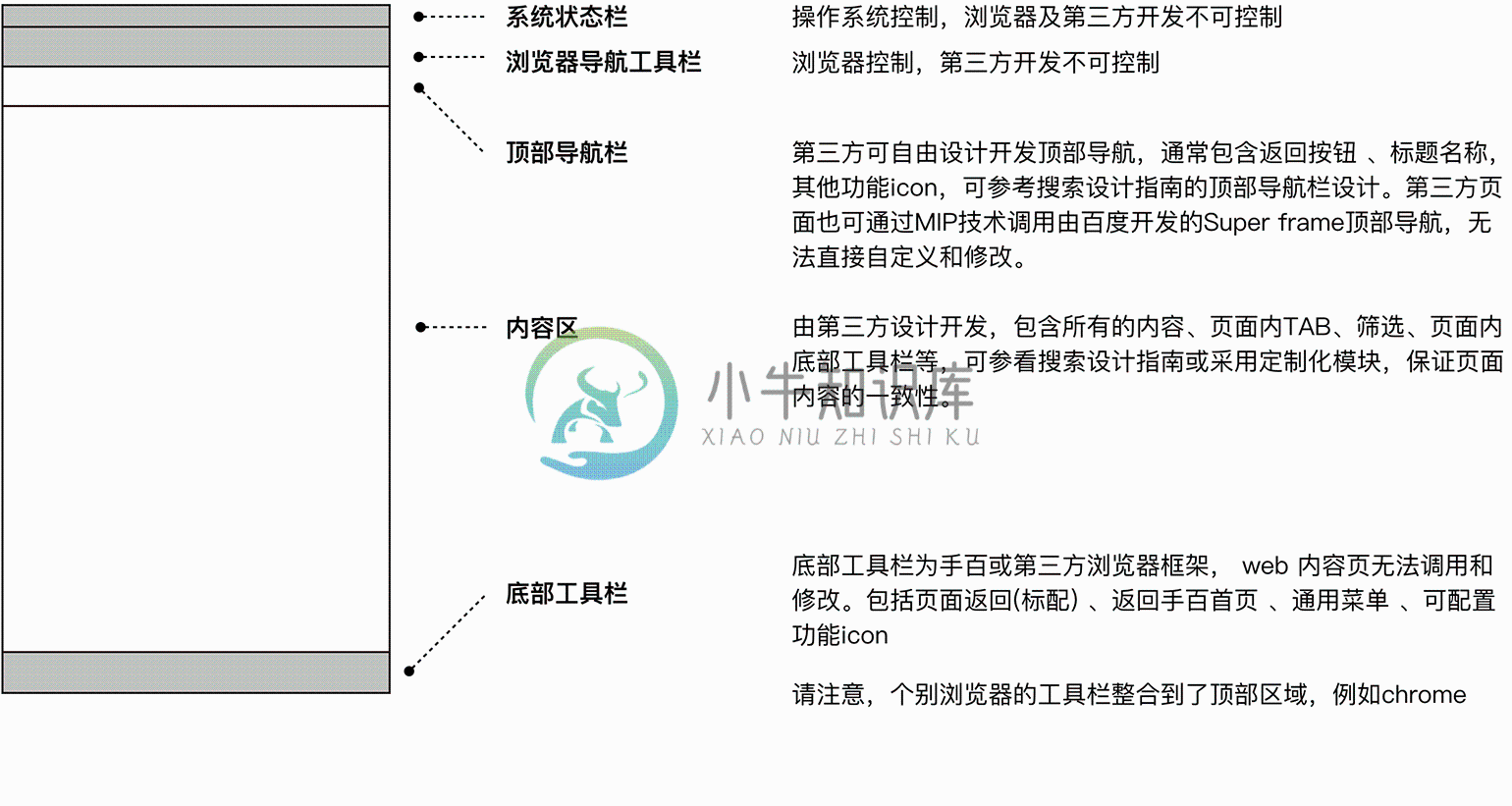
第三方页内容由手百或第三方浏览器框架承载,以下是典型的结构示意,与其他浏览器的框架结构基本一致,在功能样式上可能有细节差别。

基准线和栅格能够让Web页面更有秩序,有利于进行页面布局。类似音乐训练中使用节拍来辅助节奏把握。
垂直方向采用4点基准线栅格来限定⻚面元素的高度,水平方向采用4/12列流式栅格辅助限定元素的宽度。
Web页面设计需要兼顾水平和垂直两个方向的页面元素布局。

4点基准线的基本单位是 PT/DP,转换为像素在2X屏幕下是8PX,3X下为12PX。通过基准线可以帮我们在设计中更统一的把握版块垂直间距,页面元素中的高度,也更利于不同屏幕密度的适配。

布局采用流式栅格,基于12格布局(能被2、3、4等分),边距M固定,仅根据屏幕密度整数倍适配,例如3X, M=51px,2X, M=34px。内容N及列间距 P自动适应不同分辨率,使用栅格有利于分栏及页面布局,让页面看起来一致。
A=N*12+P*11+2M
A 用来表示屏幕宽度


配色
简洁
减少不必要的多种颜色同时使用,保证用户的阅读和识别的专注,减少多种颜色造成的记忆负担或理解偏差。
清晰
需要保证色彩和明度对比,来辅助信息的层次清晰。例如,用户即使没有仔细阅读具体内容,也可根据色彩和明度了解信息内容。
一致
颜色的一致,有利于用户学习,加快理解颜色所代表的状态或其含义,使其熟练操作并快速反应。例如:在同一场景中应用相同的颜色,帮助提升用户理解速度。
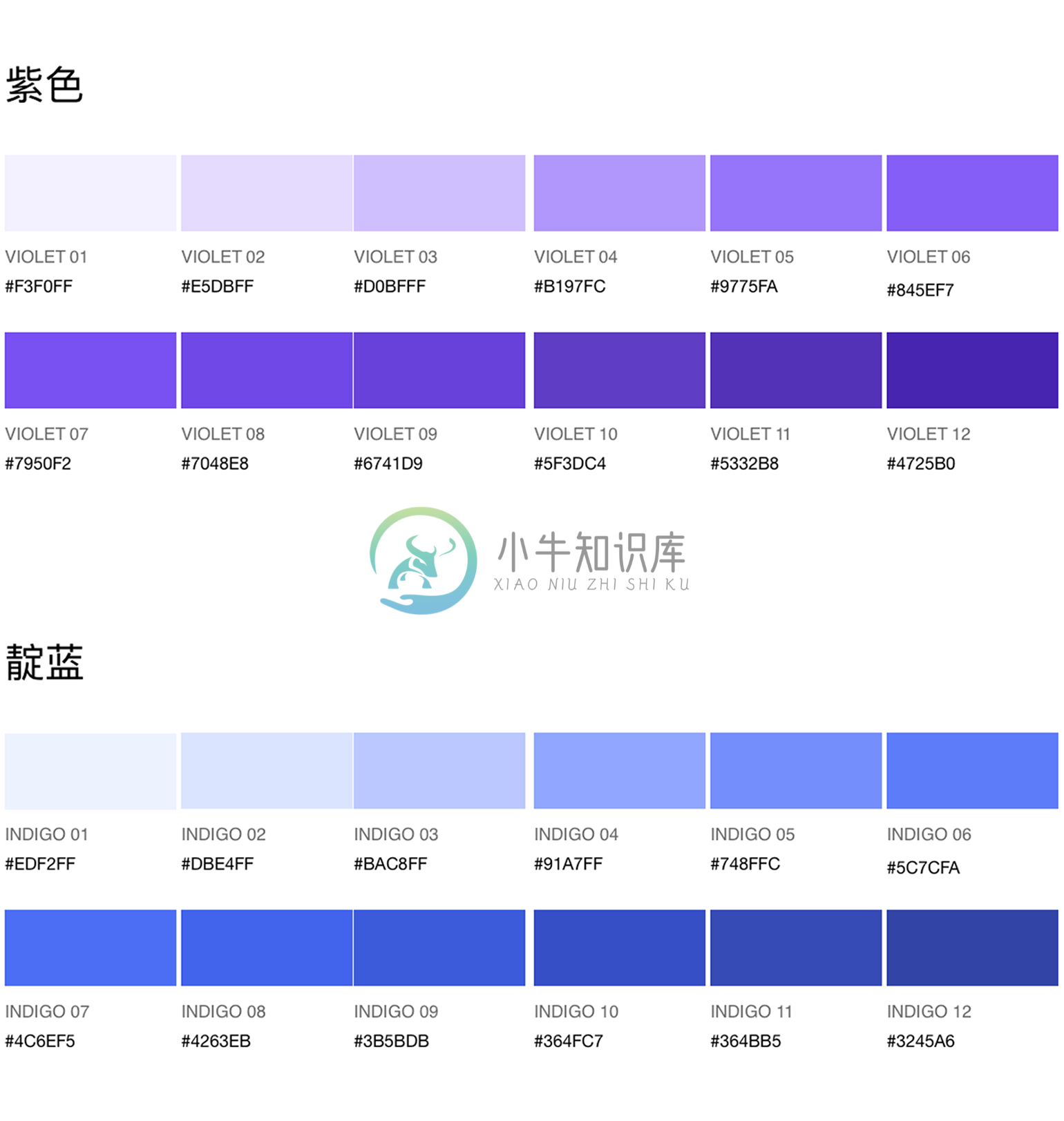
色板-基准色
我们提供给开发者如下基准色及对应不同明度的色板,以下颜色涵盖360°色盘中主要颜色,并经过色彩显示性能及网络安全色验证,可供第三方使用。







我们建议通常使用icon font和SVG格式,可配合使用png格式。
图形元素尽可能简洁,剔除和主体寓意无关的细节;
仅用图标来表达通用信息、功能、交互、状态等,例如分享、点赞、图片、电话、刷新等;
图标的设计应该保证在不同尺寸下使用的清晰识别度;
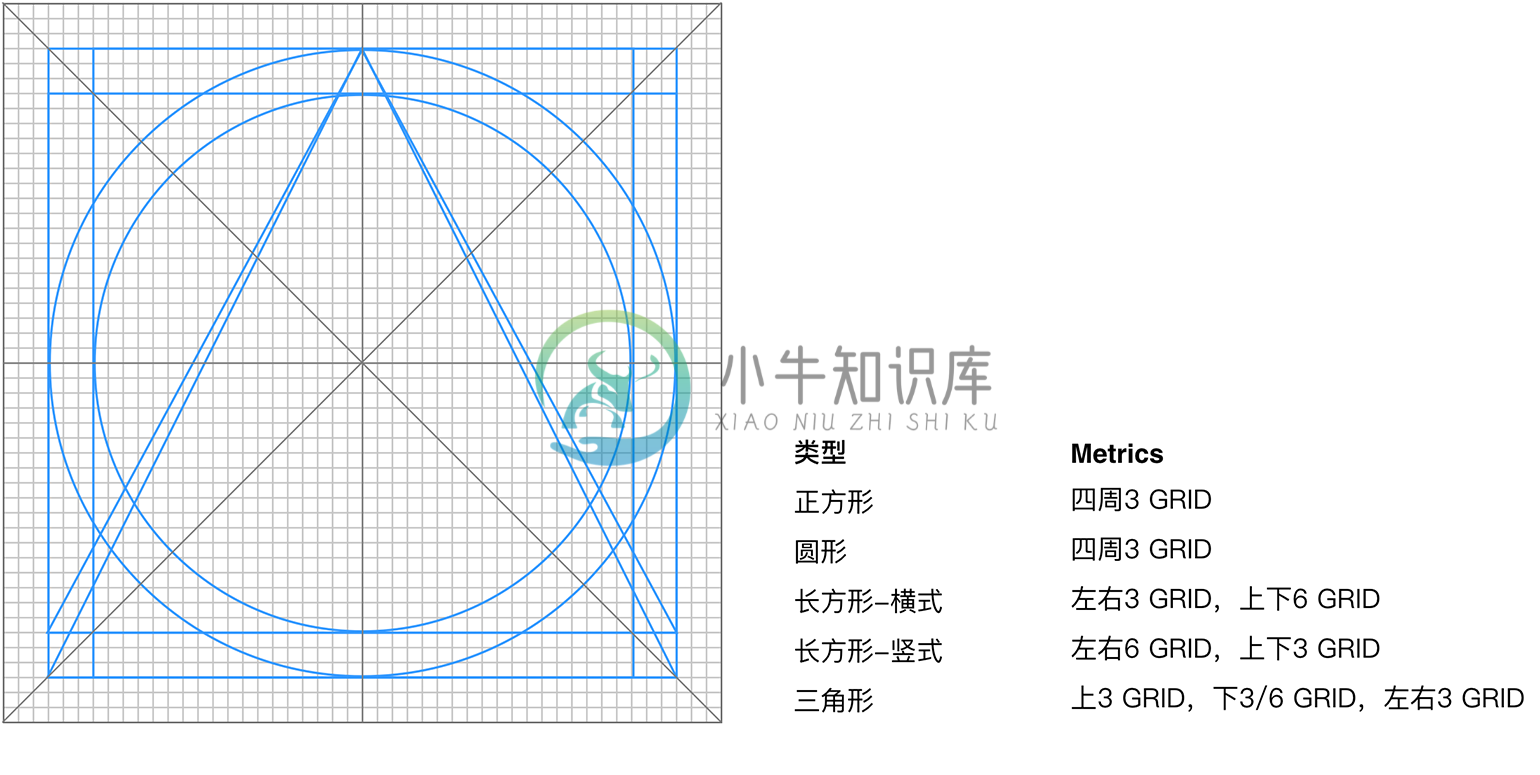
图形轮廓采用几何图形组合构成;
在特殊场景中,可根据需要使用品牌和趣味性风格图形的图标。
可使用的图标尺寸有24,36,48,60,72,84,96,108,120,144等。
请参考控件部分及相关资源下载。
以线型风格为常规设计样式,线宽度为3GRID

图标缩放主要尺寸示例,以线型风格为常规设计样式,基准网格下线宽度为3GRID

我们建议尽可能采用系统默认字体,例如iOS使用:PingFang SC Regular。具体建议的字号使用如下:

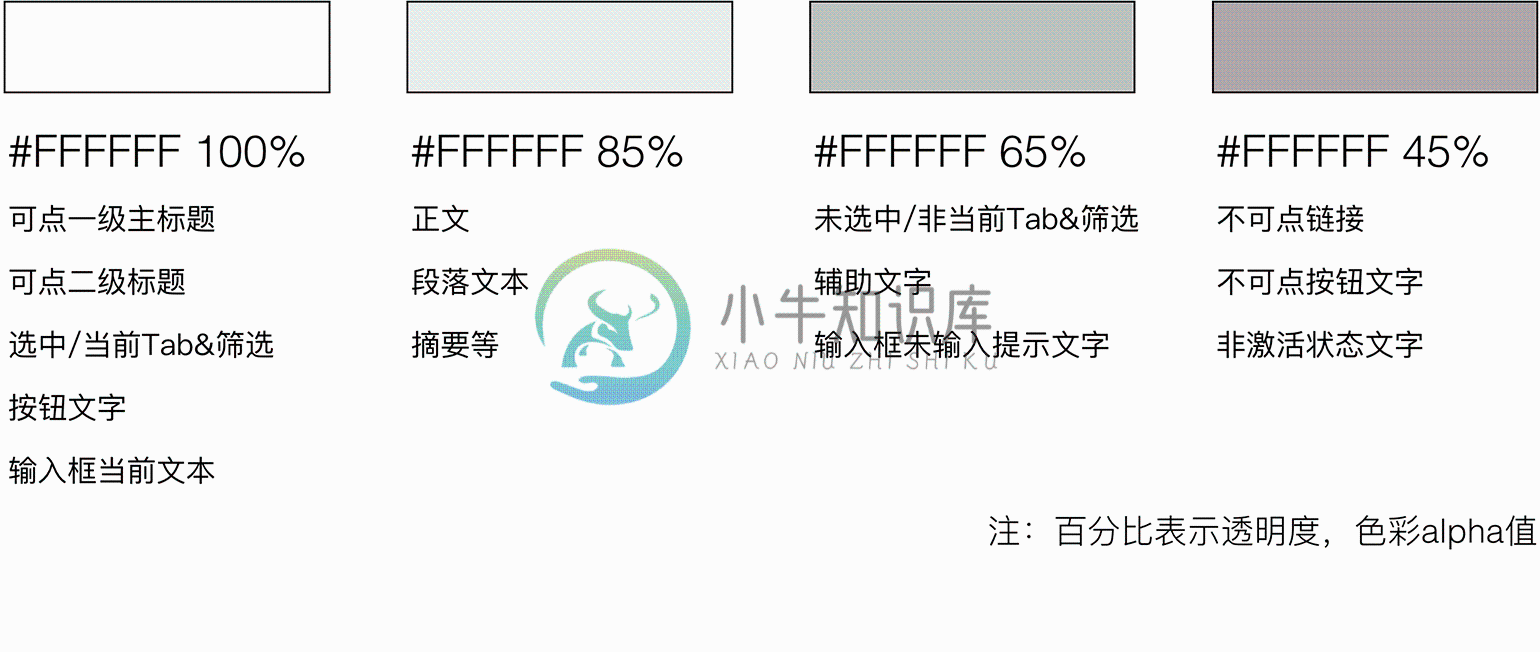
文字颜色
常规文字在白色背景下明度使用具体建议如下:

文字透明度
常规文字在深色或图片背景下我们建议用不同透明度的白色,应用透明度比不同明度的色值更通用,尤其是在不同颜色及图案的背景图上,用透明度文字显示效果更佳。

常规文字在浅色图片背景下我们建议用不同透明度的黑色,应用透明度比不同明度的色值更通用,尤其是在不同颜色及图案的背景图上,用透明度文字显示效果更佳。

限定使用几种固定的间距。间距按2/4pt倍数递增或递减。

间距使用示例:

动效能够带来用户体验的提升,可以用来传达状态变化,引导功能交互及相关流程,引导用户关注的焦点,帮助明确信息模块及元素之间的动态变化。
反馈预期
动效用来表达模块的功能和行为特征,明确提示用户对界面体验的预期。通过动效促进用户理解和获取交互及状态反馈,提升可用性。
叙述内容
动效是叙述内容的一种媒介,为用户提供比静态图像及文字描述更简洁直观、更生动有趣的信息传递。
关联层级
特定体验场景下,元素与模块之间存在临时或持续的父子、平行或前后关系,利用动效能辅助用户理解在静态状态下不容易感知到的信息及功能层级。
动效类型
位移变化
元素在XY轴的坐标变化,运动方向轨迹为直线和弧线两种类型;速率通常采用渐入(ease in)、渐出( ease out)形式。
形状变化
通常使用几何形体变化,不同形状之间的变化,限定在最基本的几何形体,圆形、矩形、方形等。
色彩变化
色彩的变化通常需要结合透明度的变化来进行,色彩变化的使用需要参考配色部分的定义。
顺序变化
元素在 Z 轴的变化,元素前后之间的遮挡关系,前后顺序调整。
角度变化
元素沿轴心,X 轴,Y 轴翻转/旋转变化。
动效数值及轨迹
移动设备动效时长:
动效的持续时间,对于较短的元素的移动轨迹,速度可适当放慢,足以使用户理解。对于元素移动轨迹较长的情况,加快运动速度,避免用户等待。这里我们可以参考物理轨迹长短。建议所有运动小于500ms,大于这个时间就可能太慢了。
从移动设备的物理尺寸看,手机端移动速度不要大于300ms。
动效位移轨迹:
建议使用上下左右直线移动轨迹,斜线移动角度可选30°,45°,60°三种,或1/8,1/4圆弧移动。避免使用不规则轨迹路径。
用户对视觉图片的反应比文本快,建议选择与产品目标有紧密关系的高质量图片。我们推荐图片使用以下比例。


