2.2 设计原则
通用一致的设计,可以减少认知负担带来流畅体验,也可以提升设计及开发效率。
搜索场景下的Web内容页涵盖生活各个方面,服务于大众用户,同时横跨多种系统和不同尺寸的设备,稳定直观的体验根基于通用一致的设计。根据一定的标准持续复用,才能让用户从陌生到熟悉,建立习惯与信任,这需要在界面布局,视觉风格、图标寓意、功能文案,交互逻辑等方面的通用一致体验。
通用一致的界面不仅方便于用户,第三方开发者根据自身需求,参考基本设计原则和案例,采用通用的 UI 组件可以提升开发效率,保证页面性能与加载速度。
当然,通用一致并不是绝对的,绝对的统一会让用户感到重复乏味,有时我们需要特殊的样式,给用户有趣、生动,超出预期的愉悦体验。这部分将在高级精致以及智能快捷原则中讲解。
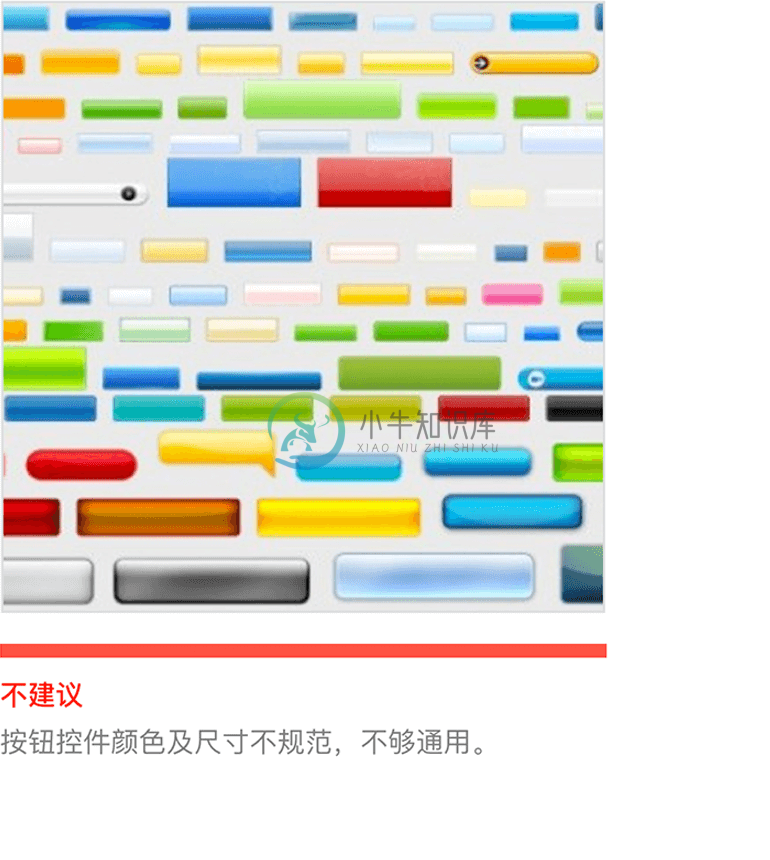
设计案例01:建议控件采用扁平化风格,充分考虑通用性,类似或相同功能,采用同类交互及视觉样式;通用一致的设计可以提升设计质量和效率。


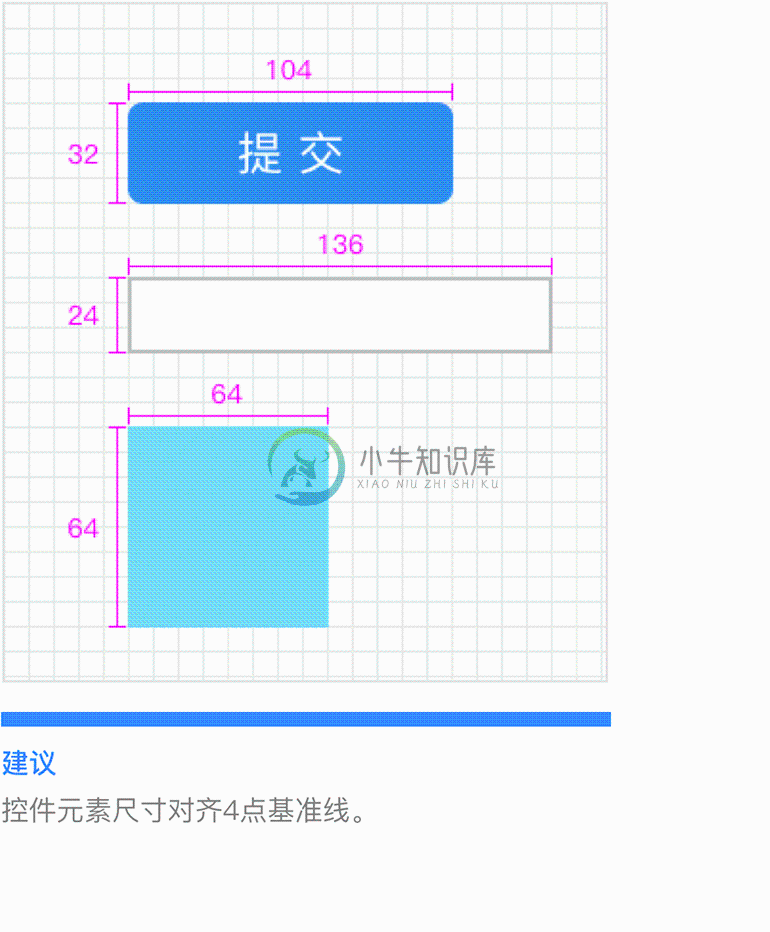
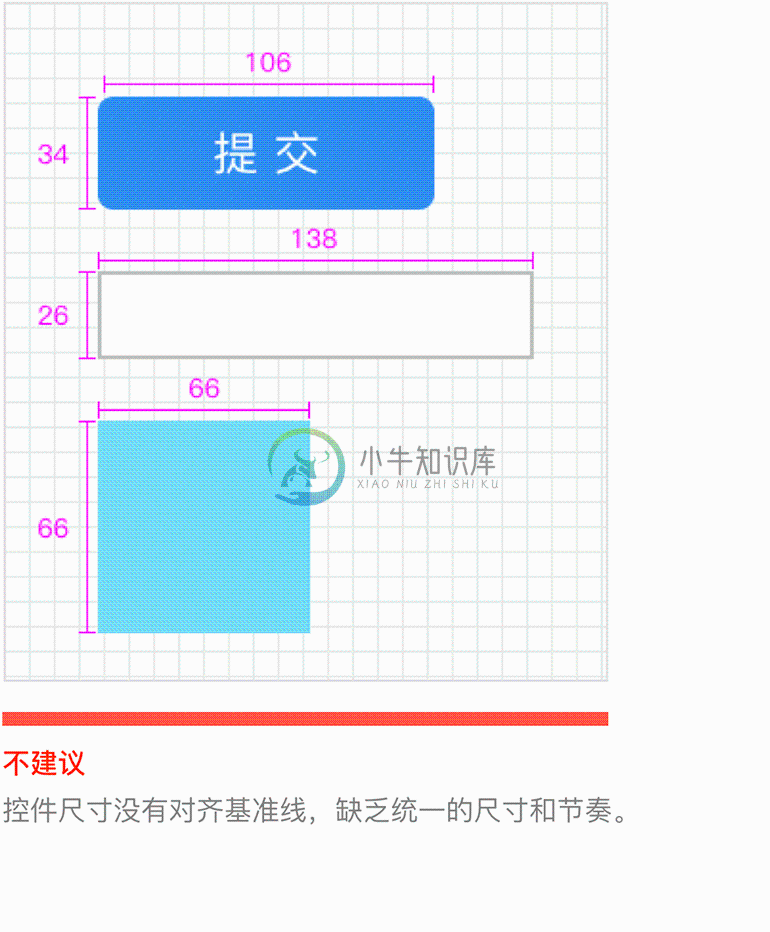
设计案例02:建议控件的尺寸沿用4pt的倍数使用。例如按钮,输入框,图标等控件,沿用统一的节奏和规则,可以让控件更加通用,提升设计和开发效率,减少对不同尺寸选择的纠结与干扰。


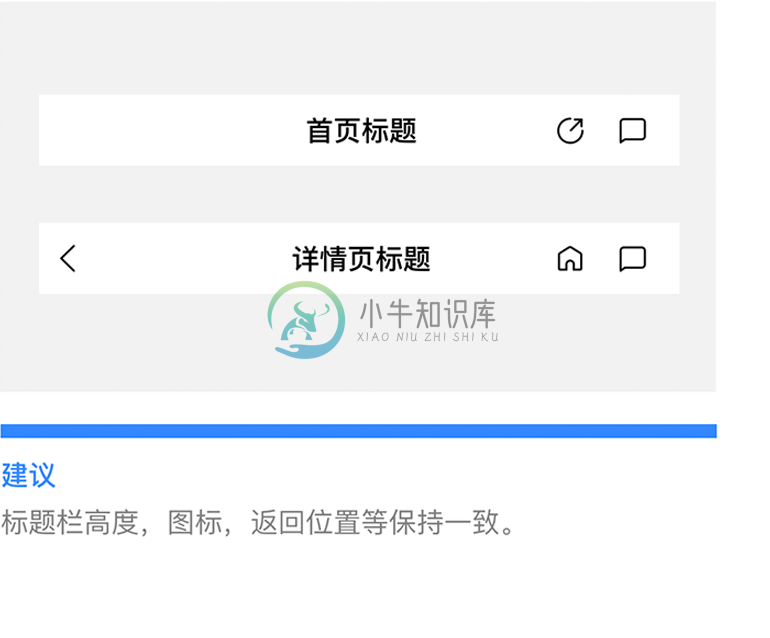
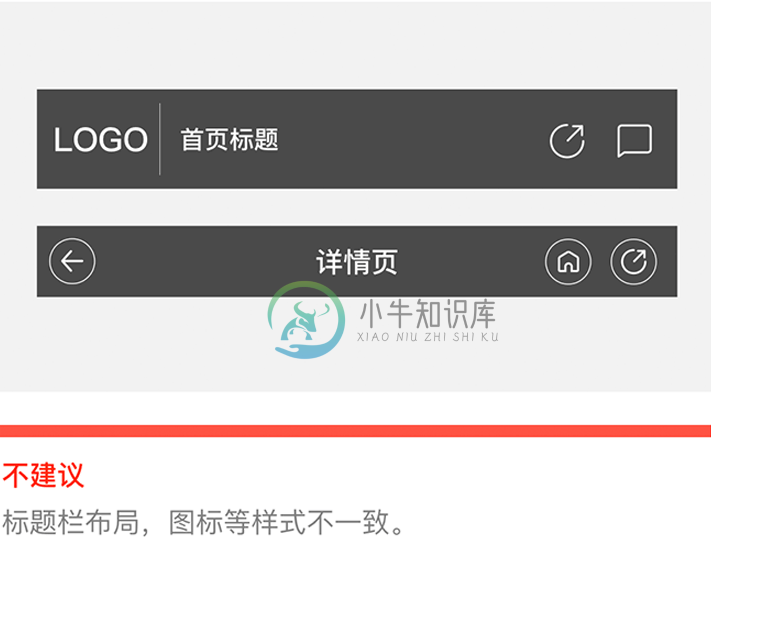
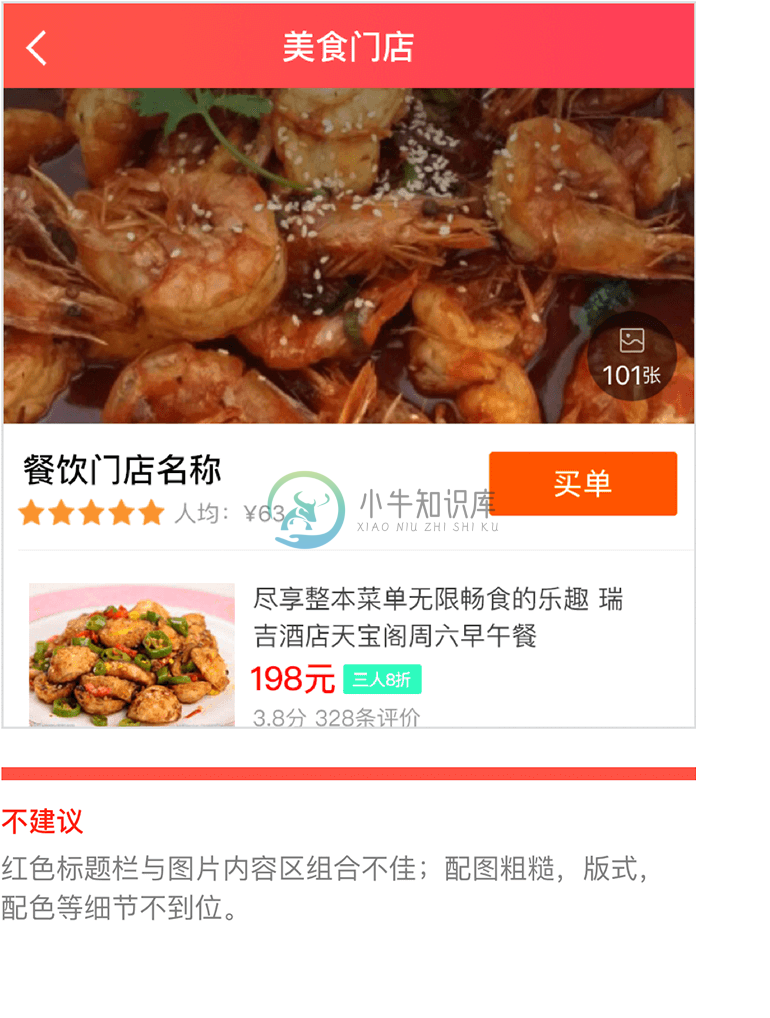
设计案例03:建议通常采用通用样式标题栏,尽可能避免自定义布局、高度和图标样式不一致的标题栏,而采用一致的标准,可以避免重复设计,给用户稳定的体验。


设计案例04:同一控件可能应用多种场景,尺寸,也可能对应多种状态。例如图标的设计统一采用几何化正视图风格,根据需要可以灵活变化填充样式,变化中保持形状的统一,能减少用户认知负担,建立信任。

设计案例05:页面布局采用栅格,能够保证页面版块划分沿用一定的规则,各模块通用一致。我们建议采用12列流式栅格,具体规则详见基础规范的栅格部分。

去形式化做减法,突出内容尽可能去掉不必要的装饰和形式,用清晰简洁的设计形式来表达功能、交互及内容。
在页面开发设计中,同一页面展现尽可能多的内容通常不是最佳的设计,克制信息展现的数量,明确信息层次,突出主要内容。用户在搜索相关场景下希望快捷准确的获取相关信息,复杂或过量的信息容易让用户失去耐心,影响用户的使用效率,也会让页面的设计看起来拥挤,影响页面性能和设计品质。
做减法,保证清晰简洁是优质设计区别于普通设计的关键因素之一。
简洁是永远不会过时的设计原则,在AI时代更显重要,简洁的设计不是不考虑功能和内容的复杂性,而是充分理解复杂的信息,对其进行有效分析,区分层级,用简洁清晰的形式来表达。
简洁清晰原则和扁平化设计风格相匹配,具体如下:
- 采用扁平化的图形、按钮或图标,减少不必要的色彩,渐变,材质以及与内容无关的图形元素。
- 保证页面整洁,信息层次区分明确,区块划分明确,减少不同字体及样式。
- 简化信息,尽可能减少不必要的交互和步骤。
设计案例01:减少背景色或背景图对主体内容的干扰,克制使用大面积颜色,控制信息文案的长度,突出主体信息。


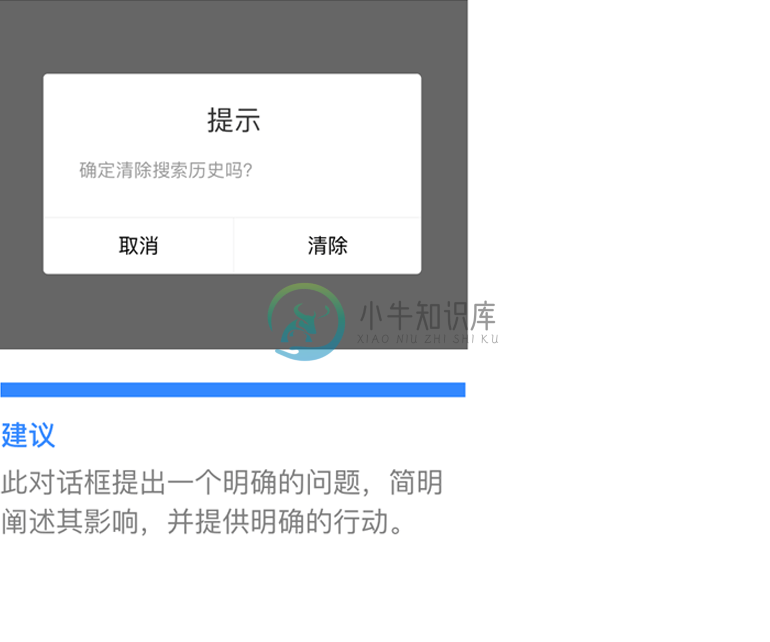
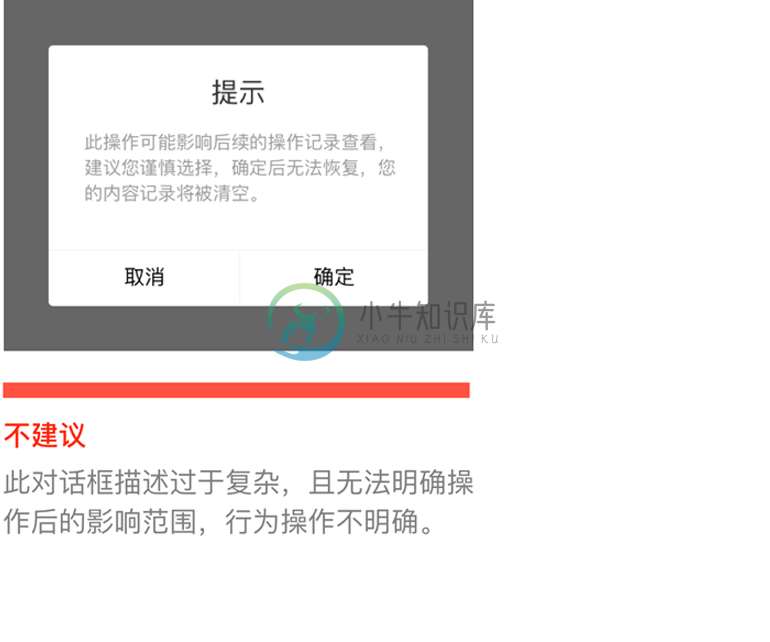
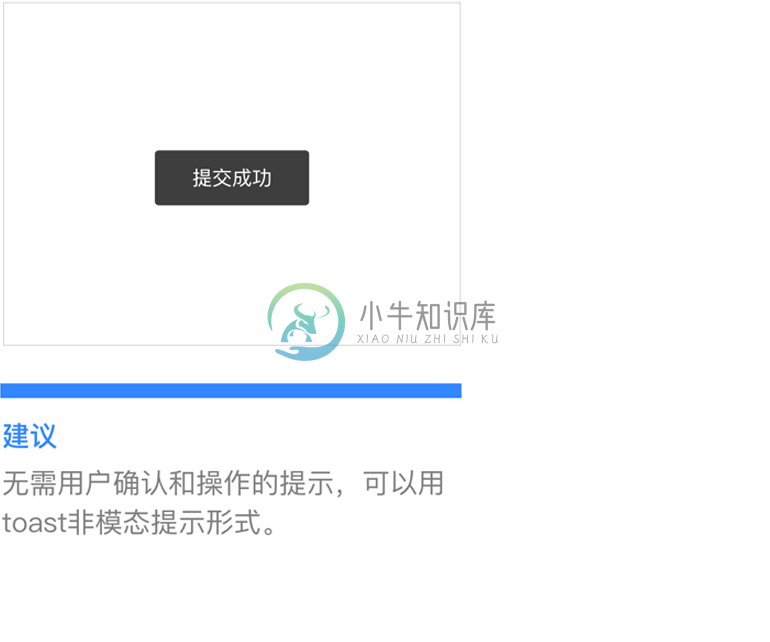
设计案例02:尽可能减少不必要的浮层,弹窗打断用户的操作与浏览,弹层应该尽可能简洁容易让人理解,弹层分为模态和非模态,需要用户进行确认或进行选择的可以采用对话框形式,无需用户确认和操作仅用来提示用户的可采用toast形式。




设计案例03:背景简洁、主体突出的图片更能传达主要信息,克制使用不同字体及渐变材质效果


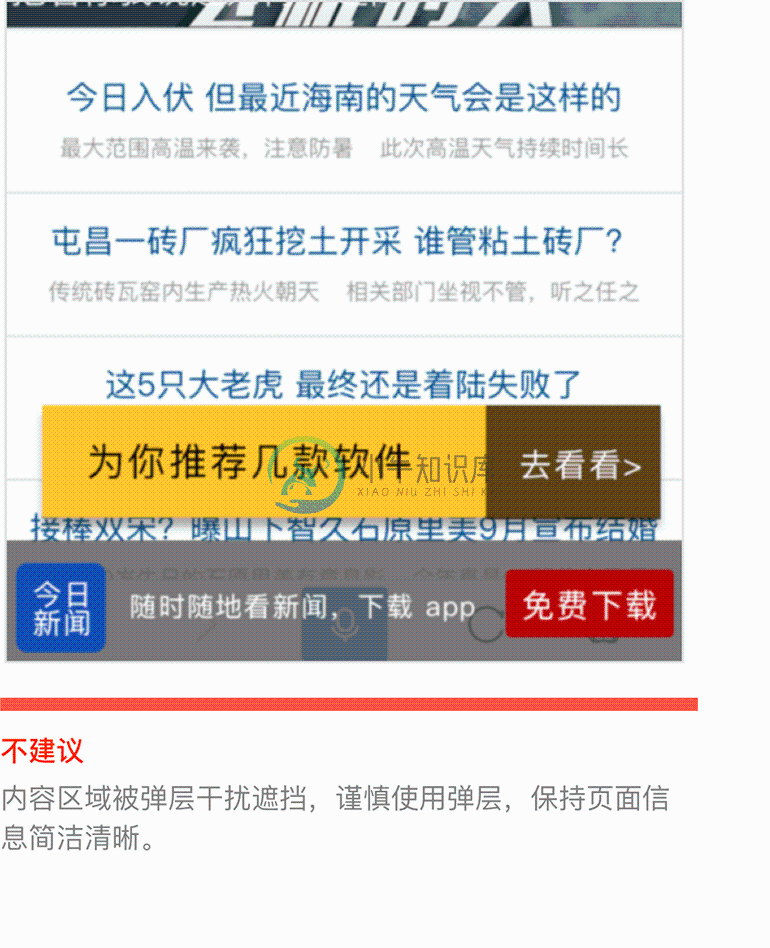
设计案例04:减少内容区域被浮层干扰遮罩,突出主体信息,保证可阅读性,保持页面整体简洁清晰。


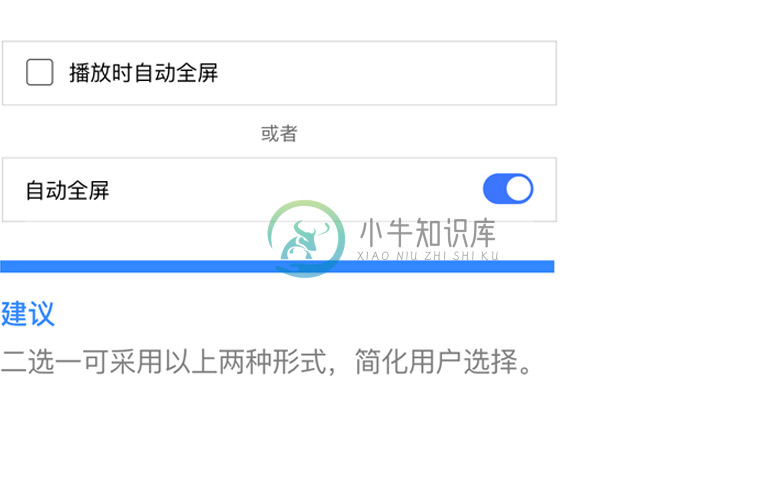
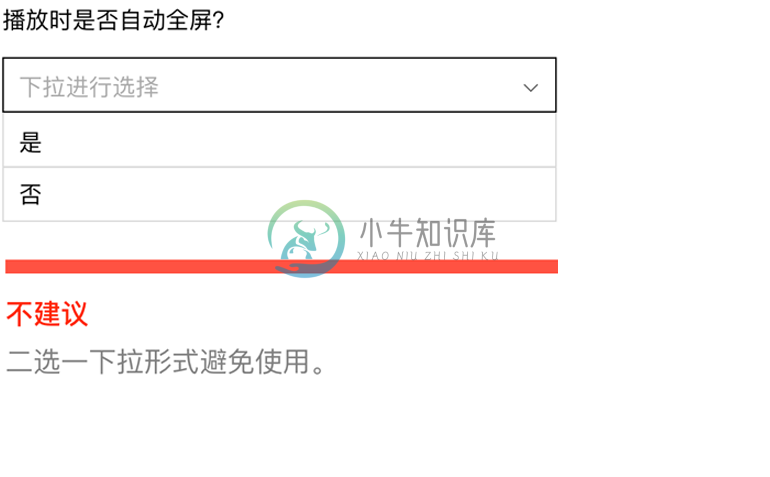
设计案例05:注意移动端下拉选择的使用,例如二选一可以采用复选框 (check box) 或 切换按钮(toggle button)。


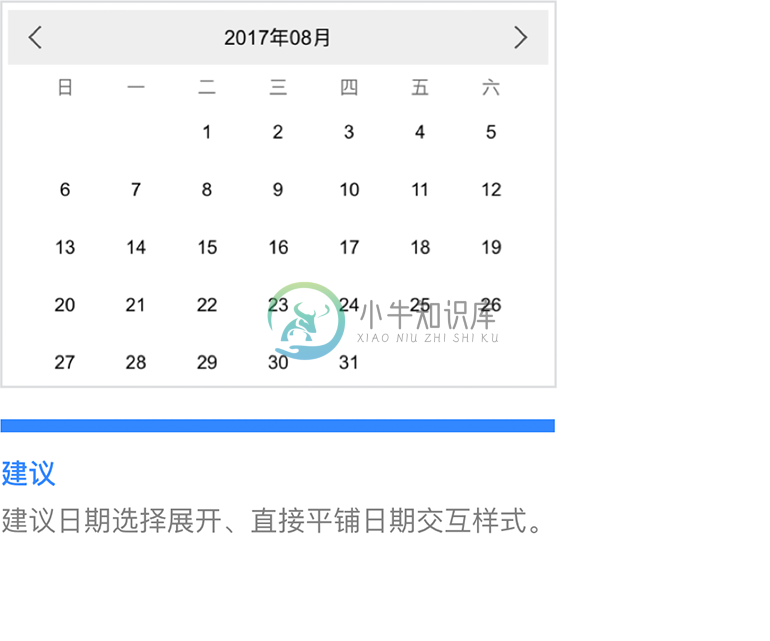
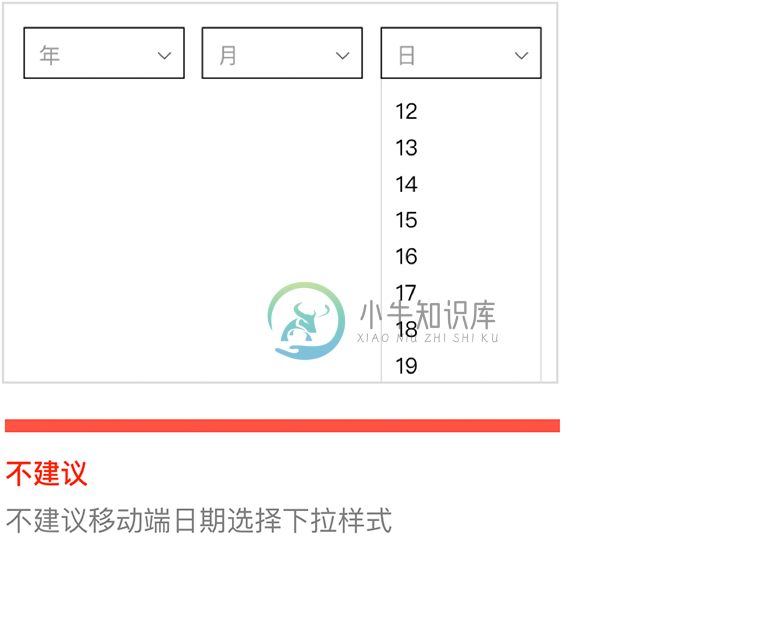
设计案例06:注意移动端简化下拉交互操作,例如设定提醒日期时,选择日期的交互操作。


设计案例07:选择简洁的布局和版式,注意移动端的页面适配。


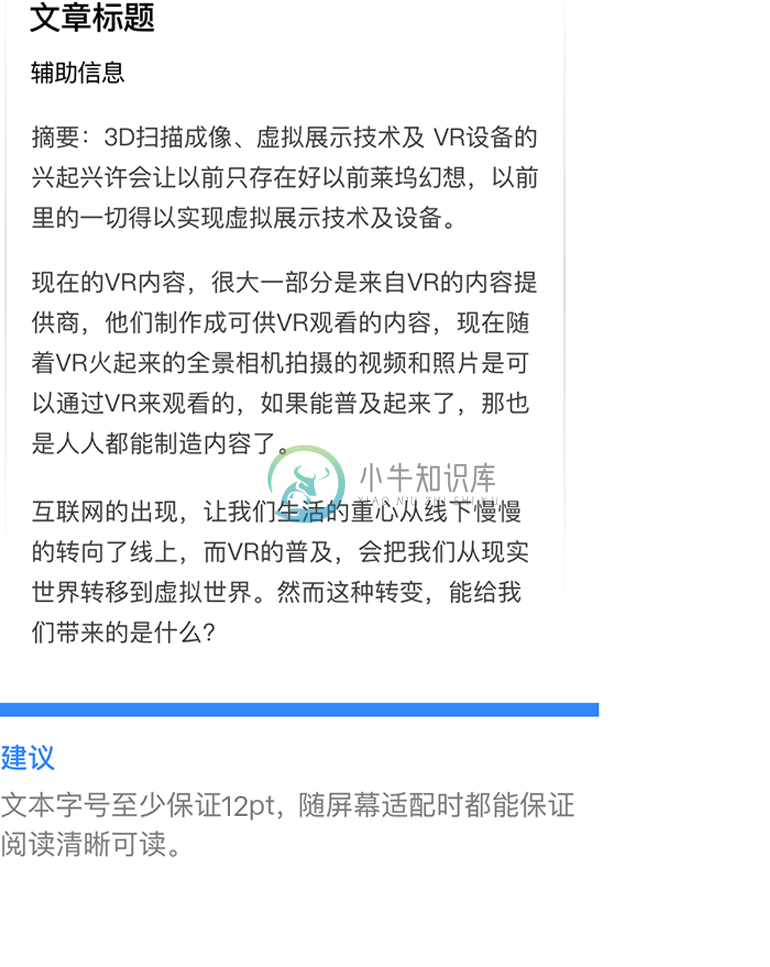
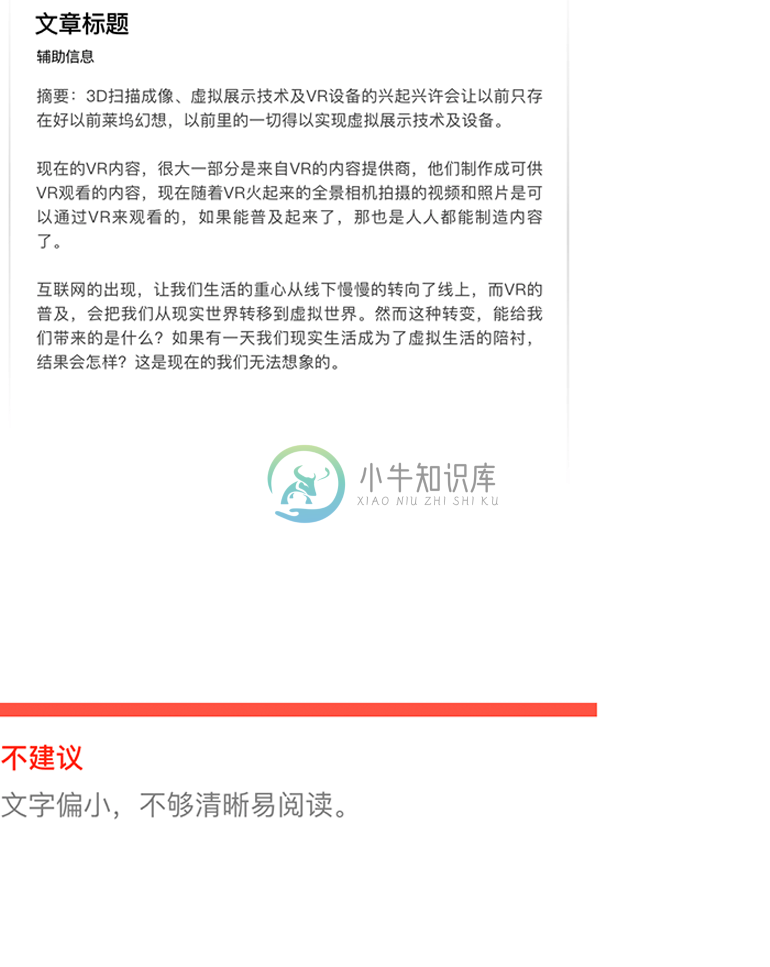
设计案例08:注意移动设备不同屏幕密度的字号适配,避免字号使用不当影响信息展现。


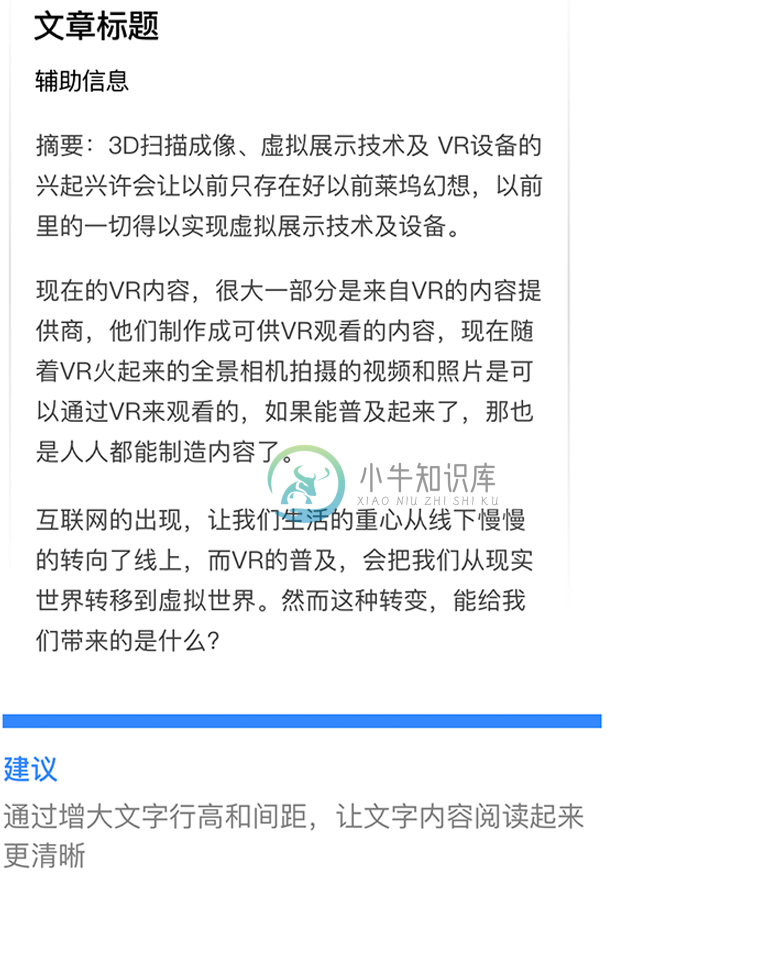
设计案例09:注意移动设备不同屏幕密度的行间距适配,默认字体设置。不同设备和操作系统的字体展现效果可能存在差异。

简洁并不等于粗糙没有细节,严谨精细雕琢细节,给用户带来超出预期的愉悦,高品质的体验。
品质感不仅仅适用于品牌范畴,也适用于Web生态中的具体页面,用户对内容和服务做出直观判断往往是通过页面设计细节的好坏,因此好的内容与服务依赖优质的设计。高级精致原则也可以应用在需要用户集中关注单个元素信息时使用,避免大量通用一致信息下找不到重点。
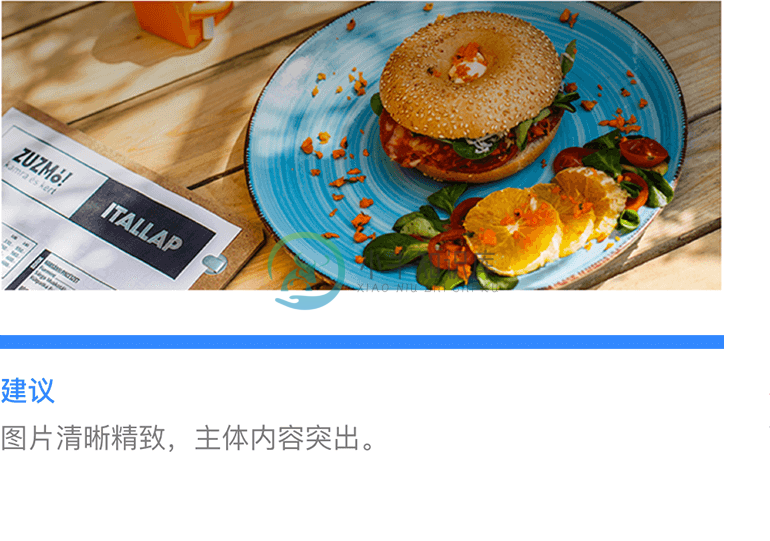
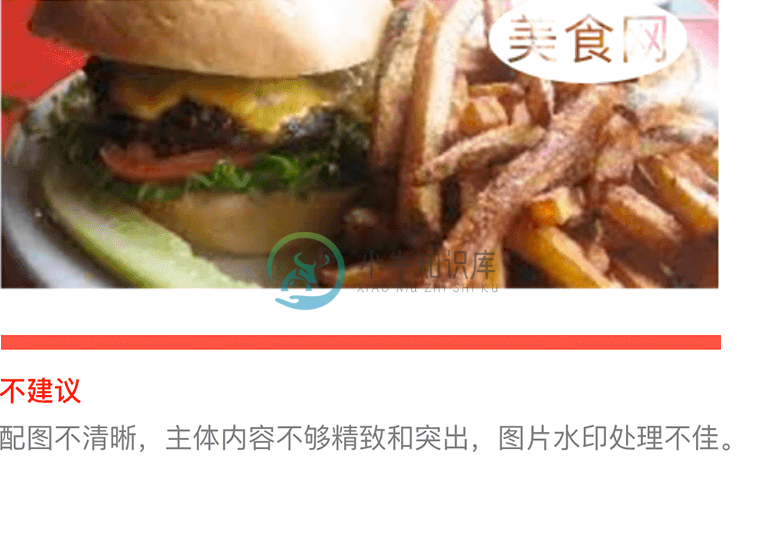
- 避免使用低质量,模糊的图片,图片的选用要与内容紧密结合。
- 高品质的设计取决于配色,图片质量,版式整体设计考虑,更取决于相关细节处理。
- 有品质感的设计更能够深入人心,给用户超出预期的体验,提升用户忠诚度。
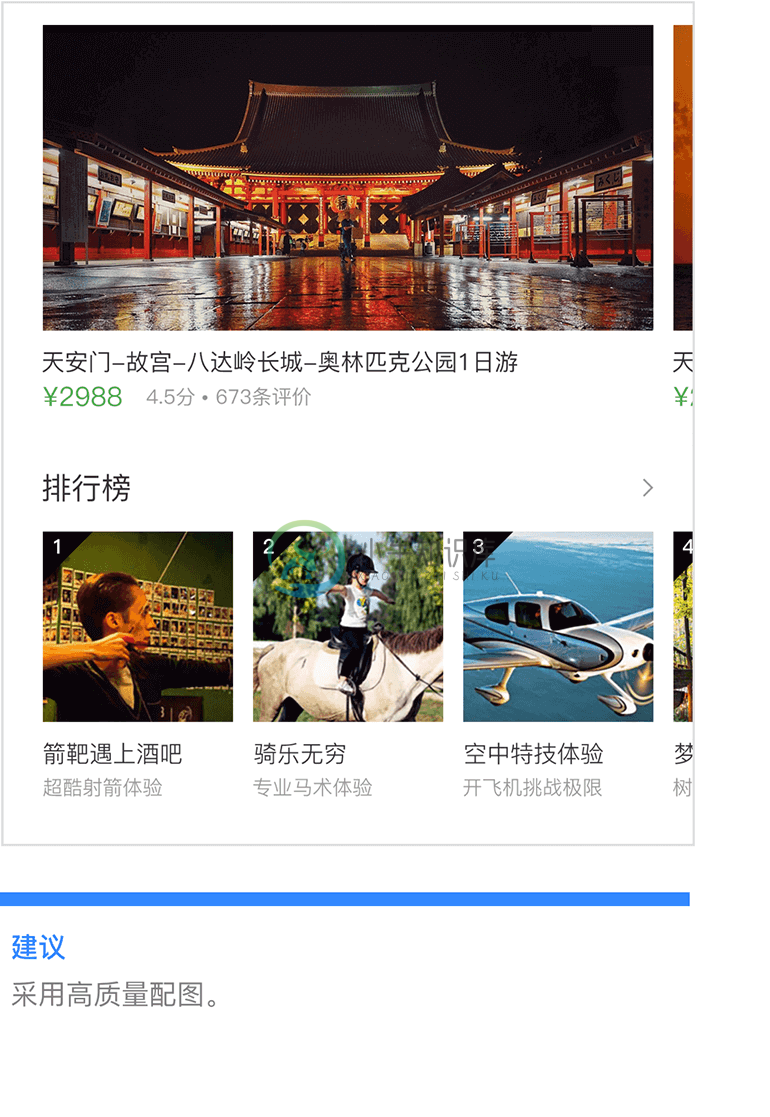
设计案例01:简洁的页面也可以看起来高端精致,注意细节处理,如图标、logo、图片的精心选择和修整。


设计案例02:注意边距适配,精心选用图片,以及多张图片的组合搭配。注意图片的比例和构图。


设计案例03:注意图片的质量和清晰度,我们建议图片资源保持图片尺寸至少达到2X屏幕密度下的像素尺寸。同时考虑加载性能,不要直接上传拍照原图,对图片适当进行压缩。


为用户提供智能、自然和及时的信息及交互反馈,流畅的动效、多感官的体验有助于用户理解信息及场景,这也是面向未来设计的基本特征之一。
为用户提供智能、自然和及时的信息及交互反馈,流畅的动效、多感官的体验有助于用户理解信息及场景,这也是面向未来设计的基本特征之一。
控件元素不仅只是静态展现和交互,也可以赋予活力,每一个元素具有变体,变色,缩放,发光,发声等智能特征,利用动效引导功能交互流程,可以让传统的Web更具活力和亲和力。
移动端受制于用户使用场景及屏幕尺寸,用户输入等操作不及鼠标精准,在设计上充分考虑操作上的便捷,优化操作流程,根据场景和用户适配相关的内容与引导,给用户及时清晰的反馈,让体验更加智能便捷。
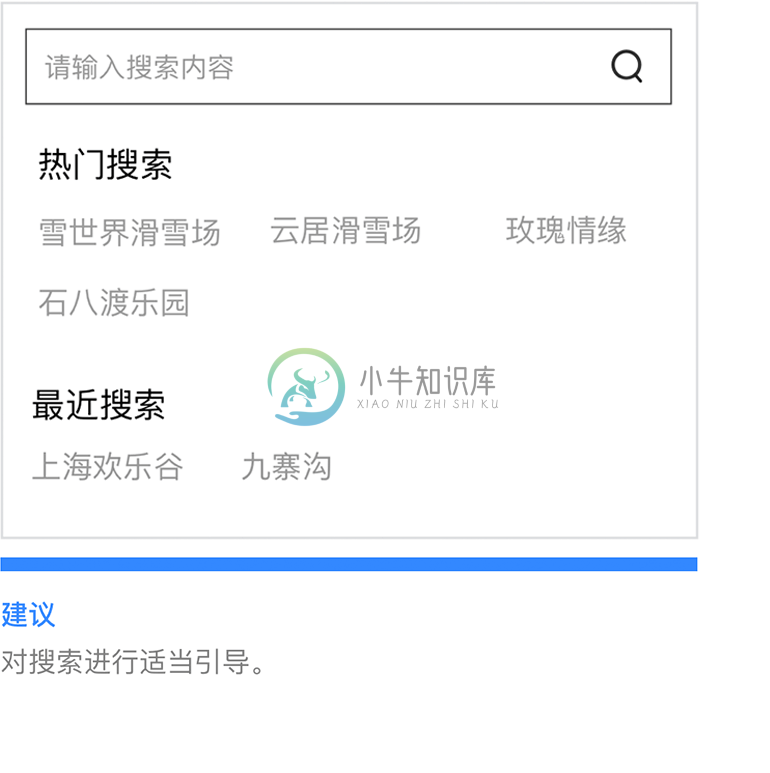
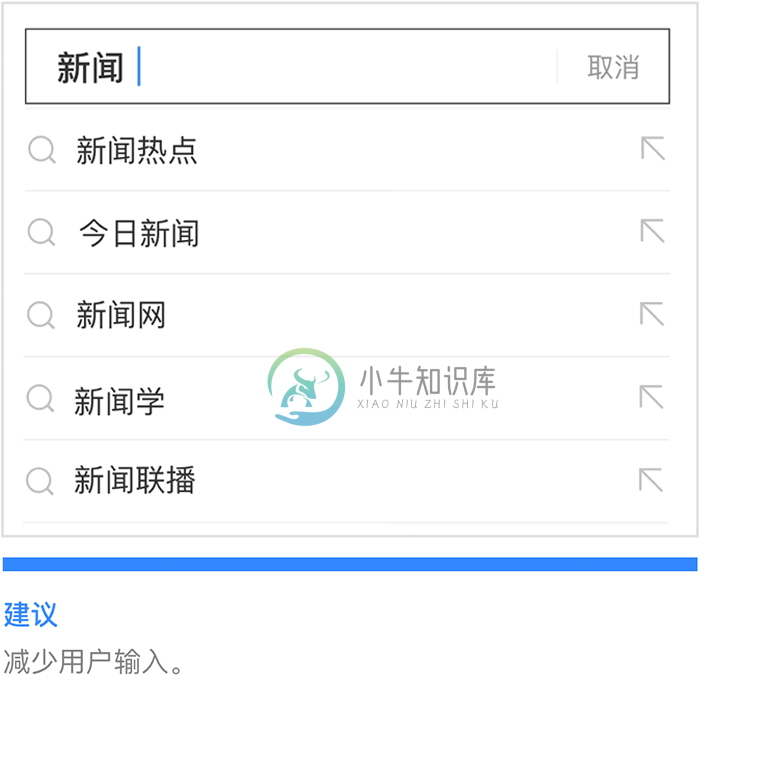
设计案例01:由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计页面时因尽量减少用户输入,对用户输入场景进行引导和智能匹配。


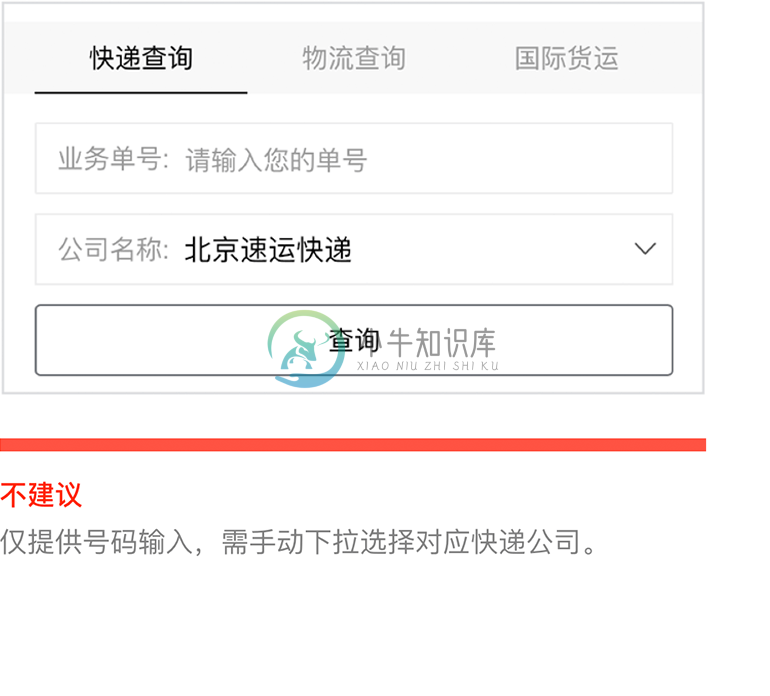
设计案例02:减少用户的操作步骤,智能判断用户的意图,协助用户简化选择提升效率,让复杂的功能体验更加顺畅便捷。

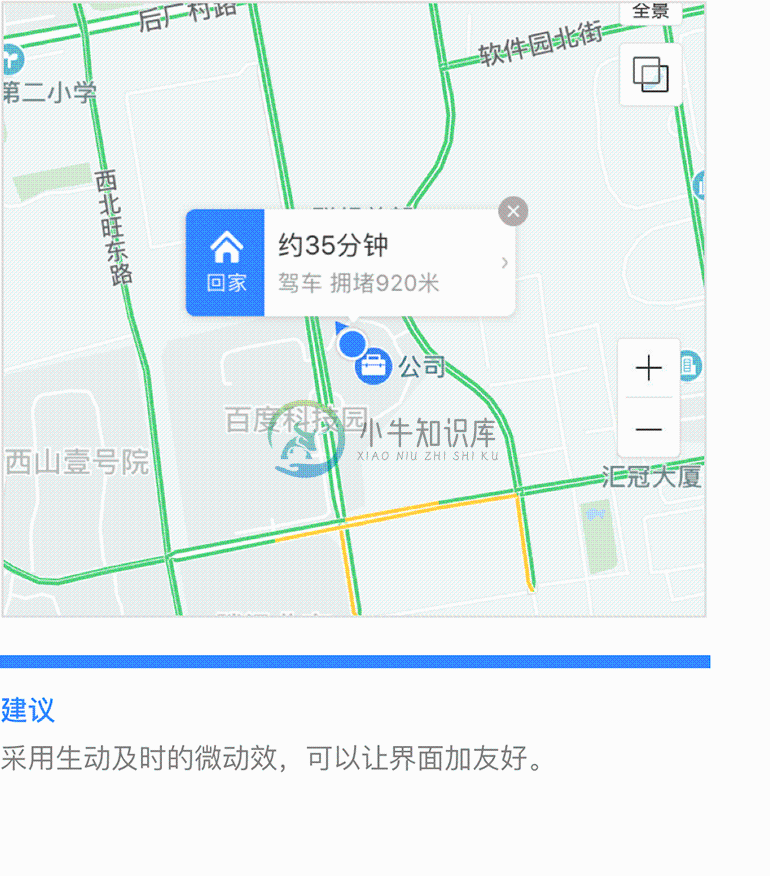
设计案例03:根据用户的使用地点,时间,设备等信息动态推送展现相关内容,例如地图在上下班高峰时段自动展现上下班路况信息、天气信息等。

设计案例04:微动效可以表达功能状态,可以让界面更具吸引力,更加有趣。提供及时的动效反馈(音频,视觉提示等指示功能系统),并让用户了解信息状态;例如下面案例svg图形的动效,形体根据状态需要变换形体,打破静态页面内容的乏味,让页面看起来更加生动智能。

设计案例05:控件元素不仅有静态展现,也可以赋予活力,元素具有动态属性,例如变体,变色,缩放,发光,发声等智能特征,智能快捷的理念可以让传统的Web更具活力和亲和力,利用动效引导功能交互流程。


