SUI Mobile for jQuery
分支说明
由于淘宝M-SUI不再更新,这里只能Fork M-SUI并进行少量必要的维护,以满足当前的需要!
轻量的UI库
SUI Mobile 是阿里巴巴国际UED前端团队出品的移动端 UI库。
没有重复造轮子。主要借鉴 Framework7 的形态并以此为基础,参考Ratchet、Ionic、Onsen各种不同的思路,强化功能,精简体积,并提供国内最稳定快速的CDN支持。此外还定制增强了一些工具类开源库。
它的特点是非常轻量,并且能很好兼容 iOS 6.0+ 和 Android 4.0+ 的设备。
更多信息请前往 官网
轻量的UI库
SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有52K,却提供了20+个常用的组件。
基于 jQuery3.x 搭建,能获得更好的插件扩展能力,更好的满足广大码农代码习惯,而且性能远远超越 Zepto 版本。
炫酷的iOS风格
我们的组件都是按照iOS风格设计的,所有有很多组件都是iOS独有的炫酷设计。
能强大的组件
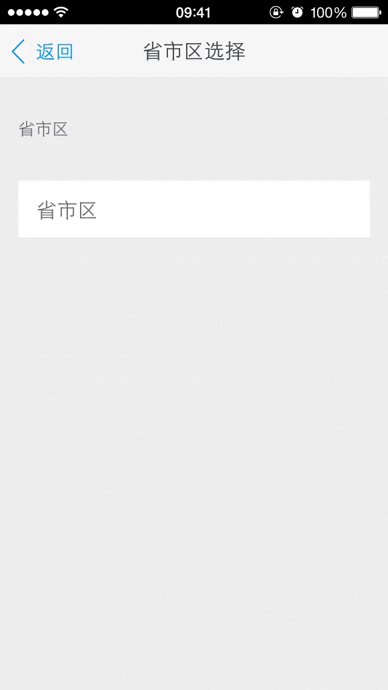
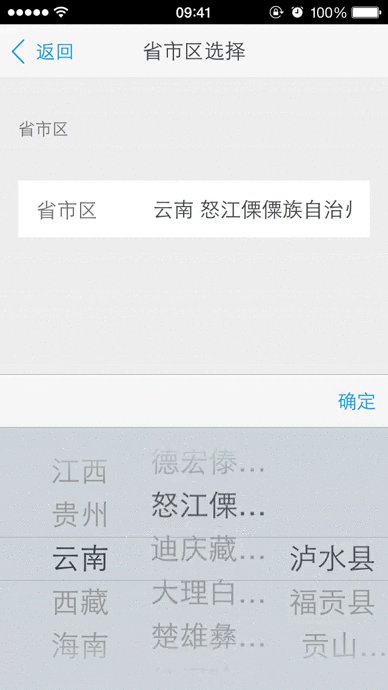
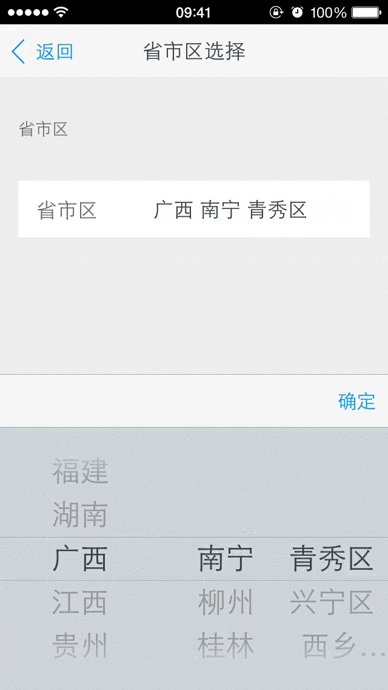
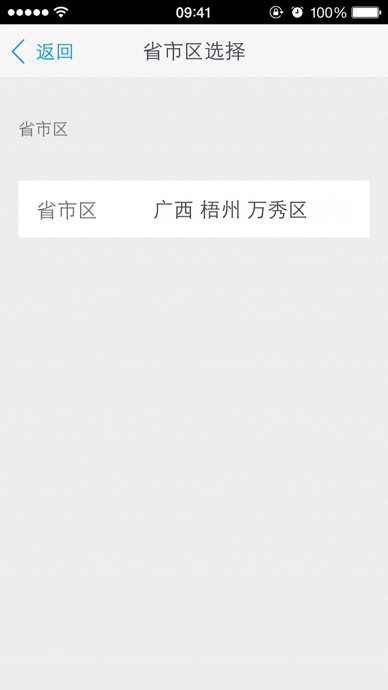
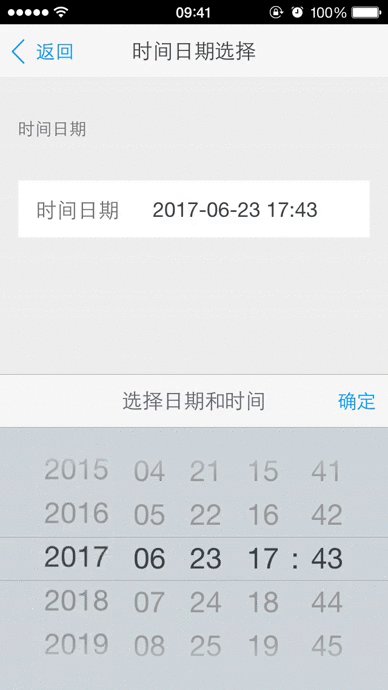
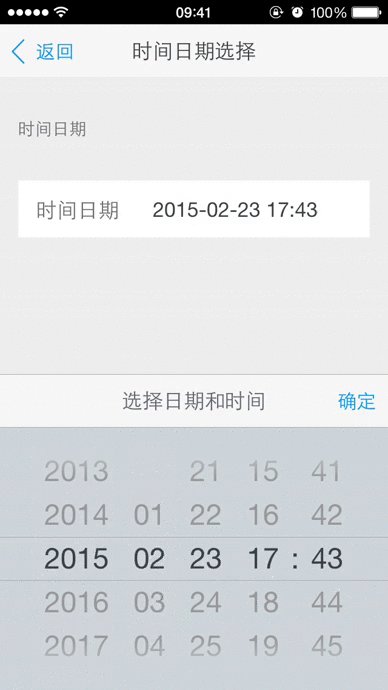
我们实现了下拉刷新、日历、省市区选择器等功能非常强大的组件,并且他们在安卓上也是同样好的体验。
如果你还在为如何实现下拉刷新纠结,还在调试安卓日历输入框的bug,还在自己写收货地址选择,不如赶紧用SUI吧。


问题反馈
首先在官网FAQ页看下常见疑问里有没有你的问题。
其次在issue里搜索一下你的问题关键字,可能之前已经有人遇到并解决了,可以节省大量时间精力。
明确的问题更推荐直接提issue反馈。
Issue 注意
考虑到移动端的特性,请一定写明 系统、机型、浏览器的型号和版本
-
一。注意细节 1.不随意改变sui的框架(html,css等) (如body,框架 <div class="page-group"> <div class="page page-current">等这些里面都不加class或是id,除非背景颜色改变太大,可以加,或是一定需要的时候,加上id<div class="page page-current" id=""> ) 2.注意如果psd的页面设计的
-
vue-sui-demo 持续更新,如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢! ^_^ 后面有空再写学习历程和遇到的问题 Vue很轻量,易定制,比较适合移动端,很喜欢Vue写组件的方式, 所有用VUE 和 SUI-Mobile 写了一个移动端demo,用来反馈vue的学习成果(禁用了SUI自带的路由,使用Vue-router) 环境 node v5.5.0 npm 3.3.9
-
1 介绍 1.1 概念 SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,适合开发跨平台Web App。 SUI Mobile 是阿里巴巴一个UED团队的作品,目的是为了手机H5页面提供一个常用的组件库,减少重复工作。 1.2 特点 轻量级 SUI Mobile 非常
-
1、使用vue-cli构建骨架 vue init webpack your_project_name 2、进入你的项目,加载模块npm install或 cnpm install(淘宝镜像安装) 3、安装css-loader和style-loader cnpm install css-loader style-loader --save-dev 4、安装axios 用于发起http请求
-
V0.6.2 SUI Mobile SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。 在线阅读:SUI移动开发UI库中文文档 轻量的UI库 SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有
-
SUI Mobile - 轻量的开源UI库 SUI Mobile (MSUI)是由阿里巴巴国际UED前端出品的移动端UI库,轻量精美! SUI Mobile 是阿里巴巴国际UED团队基于 Framework7 开发的手机H5 UI库。它的特点是非常轻量,并且能很好兼容 iOS 6.0+ 和 Android 4.0+ 的设备。 不重复造轮子 我们并没有重复造轮子的工作。我们主要以 Framework
-
下面这个示例是Jquery UI 为移动设备开发的日期拾取器插件,这个插件并不包含在Jquery Mobile默认库当中,你需要自己手动include这些文件 日期拾取器 Datepicker 使用说明 Usage Instructions 日期拾取器自动从type="date"属性的输入框中生成 <label for="date">Date Input:</label> <input type=
-
移动插件开发-使用 Bone Mobile 开发移动插件 Bone Mobile 移动插件开发 移动插件开发-使用 Bone Mobile 开发移动插件 更新时间:2018-07-03 21:10:59 Bone Mobile 移动插件开发 Bone Mobile平台为开发移动插件提供了简单易用的基础框架,来降低开发门槛,提高开发效率,为开发者提供开发、调试、部署、上云一站式的开发体验,让开发者更
-
AKjs前端框架是Andrew.Kim和他的团队一起研发的基于jQuery的一个轻量级前端框架。它是只要懂jQuery的语法很容易上手的框架。该框架里面现在发布了很多移动端常用的功能效果;开发者们使用过程中功能插件也可以自己扩展增加。另一方面,它是相当于一个丰富的组件化UI框架,优点是开发要前后端分离,项目开发过程中后端通过ajax调用数据的机制。 AKjs是一个基于jQuery的一套构建用户界面
-
本文向大家介绍基于zepto的移动端轻量级日期插件--date_picker,包括了基于zepto的移动端轻量级日期插件--date_picker的使用技巧和注意事项,需要的朋友参考一下 前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求。在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker。个人看来,这些插件存在的两个显而易见

