前端 - 如何将element-ui中的tab组件默认展示的tab标签数量改掉?
默认四个。我通过动态绑定循环出标签,但是只会展示出四个,到第四个后不断更新第四个标签而不增加标签,怎么修改掉默认展示标签数量呢?
共有2个答案
你的意思是tab标签只能显示4个?

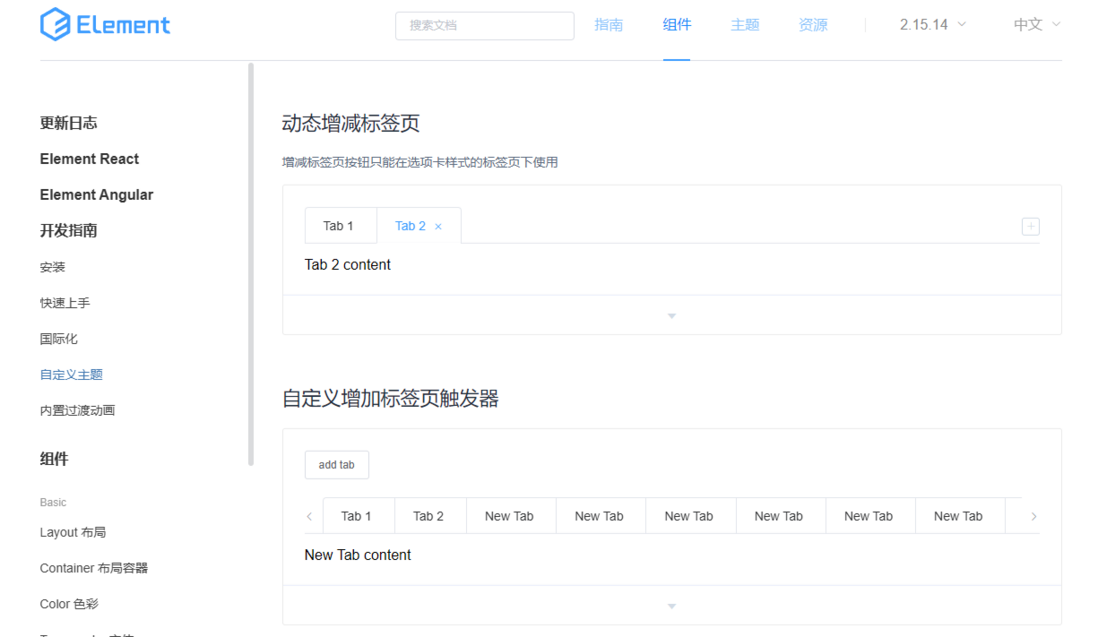
官网有动态增删标签的示例啊
https://element.eleme.cn/#/zh-CN/component/tabs#dong-tai-zeng...
可以通过设置element-ui的tab组件的tab-position属性来改变默认展示的标签数量。这个属性决定了标签栏的位置和排列方式。默认值为top,表示标签栏在顶部水平排列,可以将它改为left或right来实现纵向排列。这样就可以展示更多的标签了。
<el-tabs tab-position="left"> <!-- 在这里循环生成标签 --> <el-tab-pane label="标签1">内容1</el-tab-pane> <el-tab-pane label="标签2">内容2</el-tab-pane> <el-tab-pane label="标签3">内容3</el-tab-pane> <el-tab-pane label="标签4">内容4</el-tab-pane> <el-tab-pane label="标签5">内容5</el-tab-pane> <!-- 更多的标签... --></el-tabs>如果你仍然想要水平排列的标签栏,但是想展示更多的标签,你可以使用tab-list属性来自定义标签栏的内容,这样就可以自由控制标签的数量了。
<el-tabs> <template #tab-list> <!-- 在这里循环生成标签 --> <el-tab-pane label="标签1">内容1</el-tab-pane> <el-tab-pane label="标签2">内容2</el-tab-pane> <el-tab-pane label="标签3">内容3</el-tab-pane> <el-tab-pane label="标签4">内容4</el-tab-pane> <el-tab-pane label="标签5">内容5</el-tab-pane> <!-- 更多的标签... --> </template></el-tabs>这样,你可以循环生成任意数量的标签,并且不会受到默认展示标签数量的限制。
-
使用SUI可以轻松的展示Tab标签页,在一个页面中展示更多相关内容,可能是不同的状态信息,例如订单的各个状态筛选,文章的审核状态等等。 一级标签页 <header class="bar bar-nav"> <h1 class='title'>标签页</h1> </header> <div class="content"> <div class="buttons-tab">
-
引入 import { createApp } from 'vue'; import { Tab, Tabs } from 'vant'; const app = createApp(); app.use(Tab); app.use(Tabs); 代码演示 基础用法 通过 v-model:active 绑定当前激活标签对应的索引值,默认情况下启用第一个标签。 <van-tabs v-model
-
import { Tab,TabItem } from 'feui'; components: { [Tab.name]: Tab, [TabItem.name]: TabItem, } 代码演示 基础用法 <fe-tab> <fe-tabitem selected @on-item-click="onItemClick">微信支付</fe-tabitem> <fe
-
使用指南 组件介绍 选项卡切换组件,常用于平级区域大块内容的的收纳和展现。 引入方式 import { Tab, TabItem } from 'feart'; components: { 'fe-tab': Tab, 'fe-tab-item': TabItem } 代码演示 基础用法 <fe-tab v-model="active"> <fe-tab-item lab
-
标签页组件。 Usage 全部引入 import { Tab } from 'beeshell'; 按需引入 import Tab from 'beeshell/dist/components/Tab'; Examples Code 详细 Code <Tab value={1} scrollable={true} data={[ { value: 1,
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:

