element-ui - elementui组件el-popover如何使其默认一直显示?
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。
鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式
:vlaue='true'trigger='manual'这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。
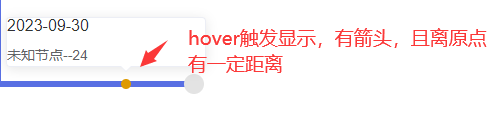
正常通过hover触发如下:
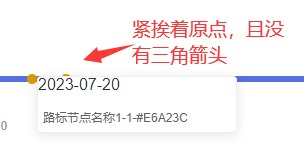
通过代码:vlaue='true' trigger='manual'显示如下:
怎么样才能让两者显示一样的效果呢 ?
共有1个答案
1.在el-popover中添加属性ref="popover"
2.然后在mounted函数中执行以下方法即可this.$refs.popover.doShow()
-
页面上有很多动态生成的el-popover,有可能堆叠,所以我希望能够手动控制z-index属性,例如,如果鼠标移动上去,我将某个el-popover的z-index加1,如此来控制弹框显示,改怎么设置呢 ?
-
组件el-popover默认情况下会挂载到body下面,但是现在需要挂载到指定id的dom下,该如何操作?(挂到父节点下不行,因为父节点比较小,导致popover全部显示在右侧——设置placement无效)。 现在需要挂在到id='nodes-wrapper'的div下,该如何写?
-
element-ui组件el-popover嵌套使用的问题,在使用el-popover显示内容时,内容里面还需要使用到el-popover,都是hover触发方式,当鼠标移动到里面的el-popover时,外面的el-popover就自动关闭了,请问如何处理这个问题?
-
项目中用到ele的table组件,某些列需要使用show-overflow-tooltip来提示,超出显示省略号,如果正常使用是没有问题的,但是由于列内容比较复杂,所以需要在列里面通过div来包裹内容,虽然能够提示tooltip,但是却无法显示省略号了,请问该怎么处理呢?谢谢!
-
项目中需要用到el-tree做拖拽功能,但是层级有限制要求,例如:不能超过6级,但是allow-drop提供的方法参数感觉有问题,参照的层级对不上,导致计算有问题。
-
需要用到elementui的表格,但是表格是树形的,想要做成和 tree 一样,显示链接线。本来想用 tree 组件实现的,但是需要像表格一样有很多列,tree 不好控制宽度。

