软件概览
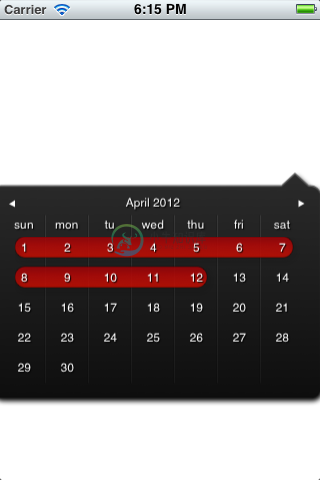
实现弹出日历效果。可以手指划动选择日历上的多个日期。无需额外API或图片,百分之百CoreGraphics实现。 [Code4App.com]

-
element ui Calendar 自定义 和Popover组件的动态内容 1.需求是展示日历组件,自定义日历单元格的内容及背景色 2.鼠标悬浮于日历组件的单元格中后 展示该单元格的指定的内容信息 3.点击单元格可有响应 4.所用框架是 vue.js elementui 实现步骤代码部分内容 基本思想如下 html 代码 <el-calendar v-model="sMonth">
-
@{ ViewData[“Title”] = “Home Page”; } Bootstrap 实例 - 弹出框(Popover)插件 <div class="container" style="padding: 10px 50px 10px;"> <button type="button" class="btn btn-default" title="Popover title"
-
之前的博客已经介绍过popover组件的基本使用,这篇文章来看一下scope的继承问题。使用popover组件一般都会书写如下类似的代码:打开popover的时候会设置一个scope参数。 $ionicPopover.fromTemplateUrl('my-popover.html', { scope: $scope }).then(function(popover) { popover.sh

