element-ui - 使用elementui组件出现的奇怪问题?
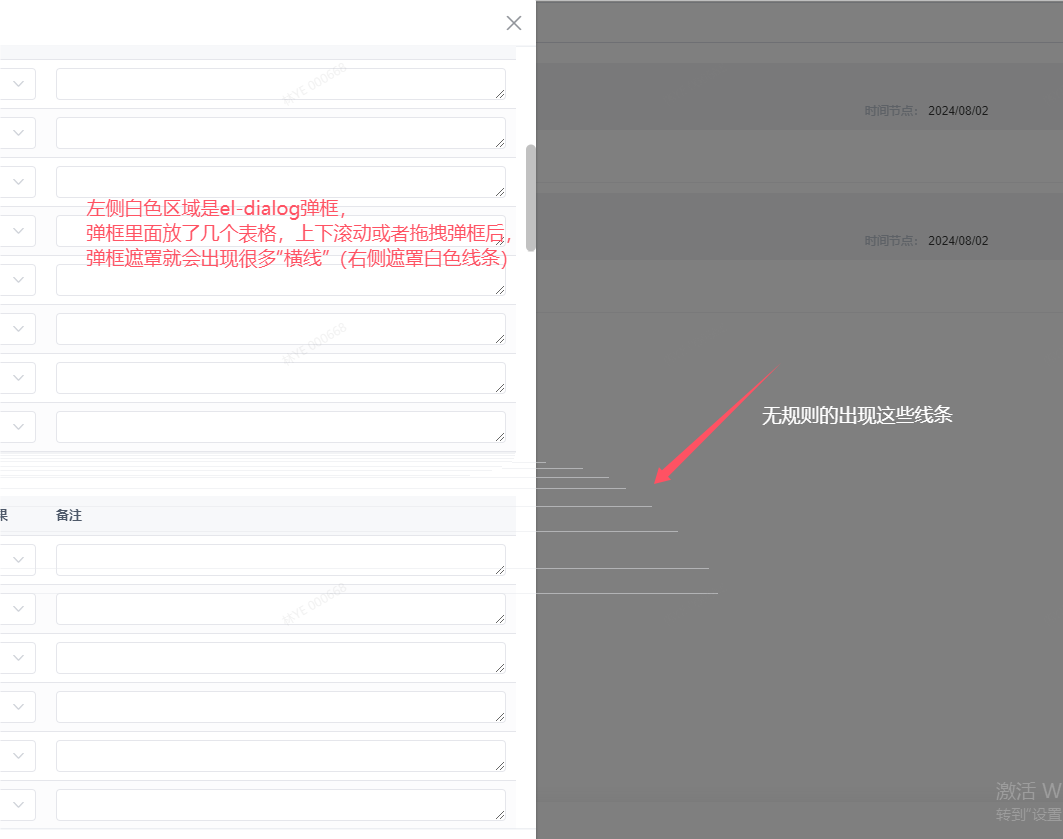
项目中使用elementui组件,有个弹框页面,上面放了一些表格,滚动条滚动后,弹框遮罩上出现很多白色线条,继续拖动,白色线条可能消失,但是也可能在其他位置出现更多白色线条,请问怎么回事?
共有1个答案
在使用 Element UI 组件库时遇到弹框(Dialog)内表格滚动出现白色线条的问题,通常这类问题可能由以下几个原因引起:
CSS 样式冲突:
- 检查是否有全局样式或局部样式(如表格样式)与 Element UI 的默认样式发生冲突。特别是与滚动相关的样式,如
overflow、position、z-index等。 - 尝试暂时移除或修改相关样式,看是否解决问题。
- 检查是否有全局样式或局部样式(如表格样式)与 Element UI 的默认样式发生冲突。特别是与滚动相关的样式,如
GPU 加速问题:
- 某些情况下,浏览器的 GPU 加速可能导致渲染问题。尝试在 CSS 中添加
transform: translateZ(0);或will-change: transform;到受影响的元素上,看是否可以改善渲染。
- 某些情况下,浏览器的 GPU 加速可能导致渲染问题。尝试在 CSS 中添加
Element UI 版本问题:
- 检查你使用的 Element UI 版本是否有已知的 bug。查看官方 issue 跟踪器或更新日志,看是否有类似问题的报告和修复。
- 如果可能,尝试升级到最新版本或切换到稳定版本。
浏览器兼容性:
- 不同浏览器对 CSS 的渲染可能有所不同。尝试在不同的浏览器(如 Chrome、Firefox、Edge)中查看问题是否依旧存在。
- 如果是特定浏览器的问题,可能需要查找该浏览器的特定修复方法或等待浏览器更新。
硬件加速问题:
- 在某些情况下,硬件加速设置可能导致渲染问题。尝试在浏览器设置中禁用硬件加速,查看是否有所改善。
JavaScript 或 Vue 渲染问题:
- 检查是否有 JavaScript 或 Vue 的代码在滚动时触发不必要的重渲染或 DOM 操作。
- 使用浏览器的开发者工具(如 Chrome DevTools)的 Performance 面板来检查渲染性能,看是否有异常。
解决方案示例:
如果怀疑是样式冲突,可以尝试在弹框或表格的 CSS 中添加以下样式:
.el-dialog {
/* 尝试修复 GPU 加速问题 */
transform: translateZ(0);
will-change: transform;
/* 确保遮罩层覆盖整个页面 */
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
/* 调整 z-index 以确保遮罩层在顶层 */
z-index: 9999;
}
.el-table {
/* 确保表格内部样式不会与遮罩层冲突 */
overflow-y: auto; /* 如果需要滚动条 */
}请注意,上述样式可能需要根据你的具体布局和样式进行调整。如果问题依旧存在,建议详细检查代码或寻求 Element UI 社区的帮助。
-
问题描述 编写树形结构组件碰到的问题。父组件传递的数据是没有控制样式的这些属性的。子组件在接受数据后增加了一些控制样式的属性。但是在修改这些增加的属性时控制台报错。 相关代码 父组件 子组件 控制台报错 问题出现的环境背景及自己尝试过哪些方法 这个属性可以在控制台打印出来,但是修改的时候却又找不到了。
-
我在使用FPDF库生成pdf文件时得到了这个输出。 %PDF-1.3.0 obj 我的代码:
-
项目中使用到ele组件el-popover,页面上有不同类型的提示框,有些鼠标移上去显示,有些需要进入页面后就一直显示,且不会关闭。 鼠标移上去显示好实现:直接trigger='hover'救可以了,但是进入页面就一直显示的我使用方式 这么做确实能进入页面后一直显示,但是样式却不正常(和通过hover展示出来的样式),没有箭头,且紧紧挨着'reference'对象。 正常通过hover触发如下:
-
问题内容: 我正在使用jmh 使用maven并按照http://openjdk.java.net/projects/code- tools中 建议的命令行方法对一个简单的应用程序进行基准测试。成功设置并建立基准后,我可以使用avgt模式获得以下基准结果: 我不确定如何解释此输出,但我确定某些地方出了错…?知道什么或如何调试吗? 问题答案: JMH输出使用扩展的Unicode字符。特别是, ?10
-
我试图通过一个向量来调用cook类,但是我不知道该怎么做。这是我的代码: _cooks是一个类的向量,而我试图构建的函数是: 然而,当我尝试编译时,我发现: 厨房。cpp:在成员函数“void Kitchen::make_pizza(标准:_cxx11::string,标准:_cxx11::string,Ipc)”中:厨房/厨房。cpp:148:59:错误:在'void'std::thread t

