Element React,一套为开发者、设计师和产品经理准备的基于 React 的组件库,是 ElementUI 的 React 版本。提供了配套设计资源,帮助你的网站快速成型。由饿了么公司前端团队开源。
特性:
一致性 Consistency
-
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
-
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
-
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
-
简化流程:设计简洁直观的操作流程;
-
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
-
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
-
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
-
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
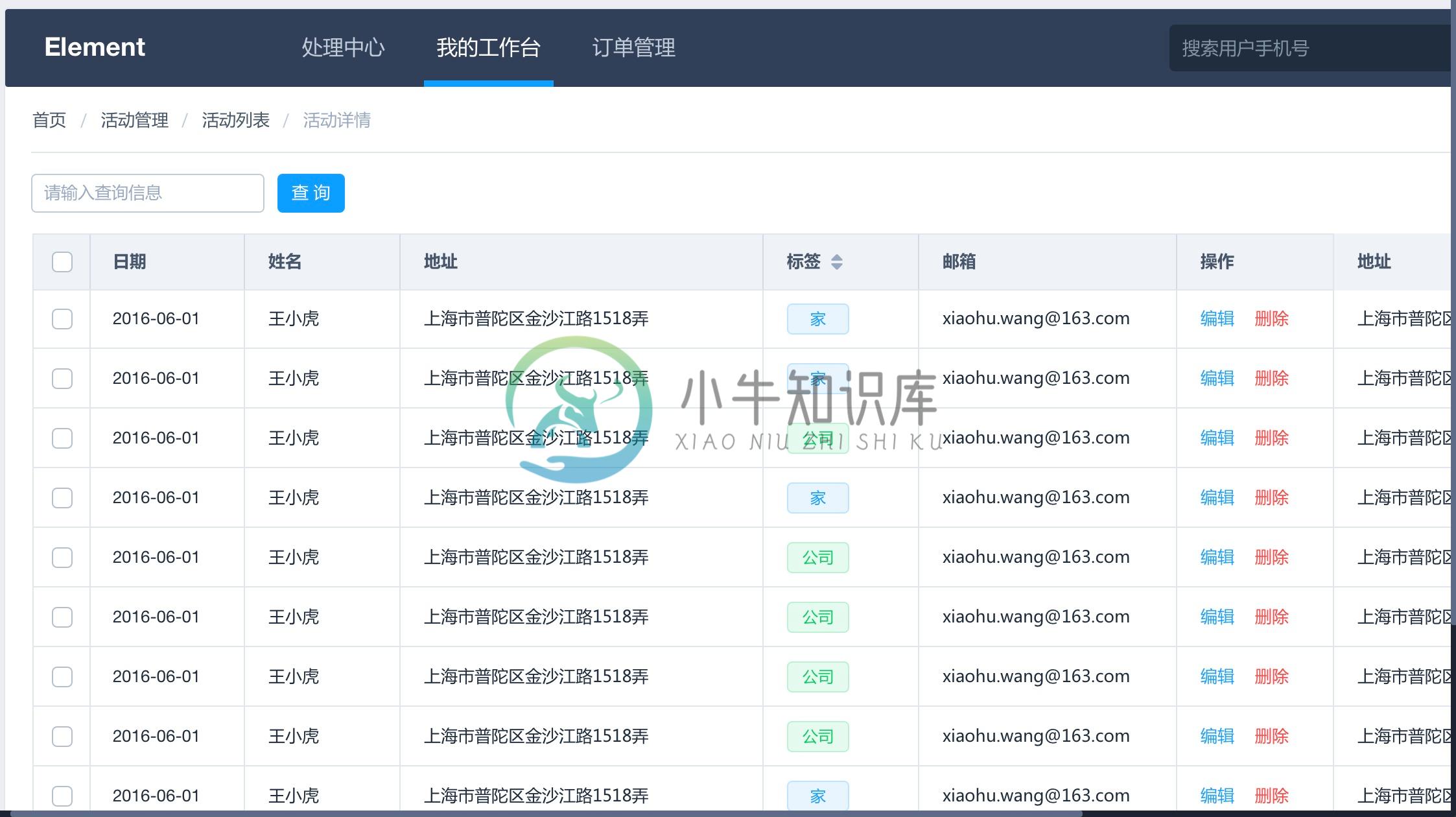
运行效果:

用法:
npm i element-react --save
示例代码:
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'element-react';
import 'element-theme-default';
ReactDOM.render(<Button type="primary">Hello</Button>, document.getElementById('app'));-
1.安装create-react-app,npm install -g create-react-app; 2.新建一个项目,create-react-app manager; 3.进入项目,安装组件,cd manager——npm i element-react --save——npm install element-theme-default --save; 4.此时启动项目npm start
-
interface PreProcessorProps { error?: boolean | BooleanFunction loading?: boolean | BooleanFunction children: React.ReactNode | RenderFunction } } const PreProcessor: React.FC = ({ children }) => { //
-
React 和React Element到底是什么? React 是一个构建视图层的类库。不管React本身如何复杂,不管其他生态多么庞大,构建视图始终是他的核心。 React Element 简单的说,React Element 描述了“你想”在屏幕上看到的事物。 抽象的说,React Element 元素是一个描述了Dom Node的对象。 因为 React Element并不是你在屏幕上看见
-
一、React.FC 用React.FC可以在组件中改变state的值,详情可见React Hook import React, { useState } from 'react'; export interface UserProps { updateModalVisible: boolean; } const User: React.FC<UserProps> = () => {
-
react-native-element 下载 需要使用到图标 因此也需要安装 react-native-vector-icons npm install --save react-native-elements react-native-vector-icons 引入和使用 import { Icon } from 'react-native-elements' <Icon name='row
-
相对v5的变化 Routes 1.Route需要用Routes包裹 2.组件用element表示 3.路由内有嵌套需要加* <Routes> <Route path='/datatable/*'element={<Datatable/>} /> <Route path='/schedule/*'element={<Datatable/>}/> </Routes> 同时,子级路
-
Router的基本使用介绍 认识React-Router 目前前端流行的三大框架, 都有自己的路由实现: Angular的ngRouter React的ReactRouter Vue的vue-router React Router在最近两年版本更新的较快,并且在最新的React Router6.x版本中发生了较大的变化。 目前React Router6.x已经非常稳定,我们可以放心的使用; 说明一
-
http://t.zoukankan.com/bbbiu-p-10237419.html react-admin-element,一款基于react的后台管理系统。 那么我们和其他的后台管理系统有什么区别呢? demo地址:点我进入demo演示 github地址:点我进入github cli工具 为了方便下载使用,我们提供了cli工具 npm install create-react-admin-
-
工作后接触了React、Vue、AngularJS、Bootstrap、EasyUI 、AntDesign、Element,项目中使用过的只有Vue、Bootstrap、EasyUI 、Element,当时都认为是不同的前端框架。其实还是有区别的。 一、不同前端框架的比较 框架是一个可复用的设计构件,它规定了应用的体系结构,阐明了整个设计、协作构件之间的依赖关系、责任分配和控制流程,表现为一组抽象
-
首先分享一个使用vue做的后台管理系统网站的示例,里面的控件都是用element-ui做的。 https://cangdu.org/manage/#/ 读了一下它的源代码,深感有了element-ui 做UI太方便了,Android里做UI是多么的麻烦。 这里记录一下element-ui的官方地址,方便以后需要的时候查看。 vue里使用的element-ui地址: https://element.
-
问题内容: 我正在尝试创建一个新的react native项目,该项目应该使用旧版本的react-native。 我想要的结果将是做类似的事情:但有使用它的react-native版本。 但是,似乎没有任何选项可用于使用旧版本的react-native进行初始化。 执行然后降级react-native 也不起作用,因为该命令会安装一堆用于构建应用程序的xcode模板,并且没有命令可以降级这些模板。
-
本文向大家介绍从旧版本的react升级到新版本的react有做过吗?有遇到过什么坑?相关面试题,主要包含被问及从旧版本的react升级到新版本的react有做过吗?有遇到过什么坑?时的应答技巧和注意事项,需要的朋友参考一下 [react] 从旧版本的react升级到新版本的react有做过吗?有遇到过什么坑?
-
当我试图用react-native和expo更新我的应用程序(Android/iOS)时,我的数据丢失了,我不知道为什么: 旧版本: 与expo一起构建更新版本 我如何保存数据。代码在不同版本之间没有变化。 AsyncStorage是从react-native导入的,我用Expo保留react-native。@react-native-community/async-storage不兼容。 正如我
-
我正在使用React native和Android。如何在应用程序中更新版本号?因为我得到了这个错误。 我正在根据这个url https://facebook.github.io/react-native/docs/signed-apk-android.html生成文件 我尝试过修改AndroidManifest.xml文件,但是在构建它之后,该文件会自动被修改回来。
-
我运行以下操作: 发布JS服务器已在运行。 正在运行ADB-S HT68X0201778反向TCP:8081 TCP:8081 正在为版本生成生成包...无法分析缓存文件。会清除并继续。[01/07/2017,19:52:45]初始化打包器[01/07/2017,19:52:45]构建快速映射[01/07/2017,19:52:47] 构建快速映射(2085ms)[01/07/2017,19:52
-
我在一个反应原生的应用程序,当我试图建立一个签署的版本,我得到这个错误: ps:buildToolsVersion=“28.0.3”minSdkVersion=21 compileSdkVersion=28 targetSdkVersion=28 supportLibVersion=“28.0.0”
-
OP EDIT:如果其他人遇到此问题:该应用程序是使用create react app创建的,该应用程序将导入限制在src文件夹内。但是,如果将react脚本升级到v1。0.11它确实允许您访问包。json。 我正试图从软件包中获取版本号。我的应用程序中的json。 我已经尝试过这些建议,但没有一个有效,因为我无法访问该软件包。来自src文件夹之外的json(可能是由于React,我不熟悉这个)。
-
会导致以下依赖项错误: npx版本:8.5.0 该命令仍会生成一个项目目录,但在创建的目录中运行,并且

