javascript - vue3子组件修改父组件传递的props时出现奇怪的问题?
问题描述
编写树形结构组件碰到的问题。父组件传递的数据是没有控制样式的这些属性的。子组件在接受数据后增加了一些控制样式的属性。但是在修改这些增加的属性时控制台报错。
相关代码
父组件
<template>
<view>
<MemberTree :data="meta"></MemberTree>
</view>
</template>
<script setup>
import {
reactive
} from "vue";
import MemberTree from "./components/MemberTree.vue"
const meta = reactive({
name: '111',
children: [{
name: 1222,
children: [{
name: 12221,
children: [{
name: 122211,
children: []
}, ]
},
{
name: 12222,
children: []
},
{
name: 12223,
children: []
},
]
},
{
name: 1333,
children: []
},
{
name: 1444,
children: []
},
]
})
</script>
<style>
</style>子组件
<template>
<view class="member-tree">
<view class="name" @click="handleFoldChange(cell)">
<view class="iconfont icon-right" :class="{rotate: !cell.fold}"></view> {{cell.name}}
</view>
<view v-if="cell.children.length && !cell.fold" class="children pdl30">
<MemberTree v-for="item in cell.children" :cell="item" @change-fold="handleFoldChange(item)"></MemberTree>
</view>
</view>
</template>
<script setup>
import { reactive } from "vue";
const props = defineProps(['data'])
const emit = defineEmits(['change-fold'])
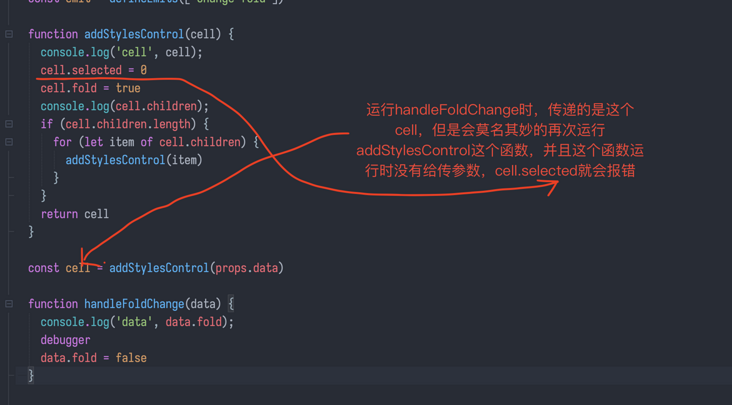
function addStylesControl(cell) {
console.log('cell', cell);
cell.selected = 0
cell.fold = true
console.log(cell.children);
if (cell.children.length) {
for (let item of cell.children) {
addStylesControl(item)
}
}
return cell
}
const cell = addStylesControl(props.data)
function handleFoldChange(data) {
console.log('data', data.fold);
debugger
data.fold = false
}
</script>
<style lang="scss">
.children {
border-left: 1px solid #999;
}
.name {
display: flex;
}
.rotate {
transform: rotate(90deg);
transition: transform 100ms ease-in-out;
}
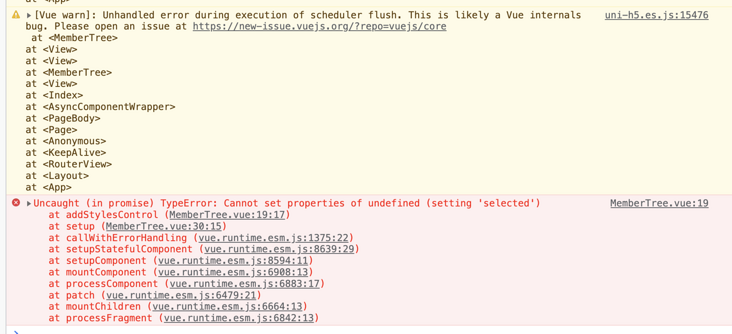
</style>控制台报错
问题出现的环境背景及自己尝试过哪些方法
这个属性可以在控制台打印出来,但是修改的时候却又找不到了。

共有2个答案

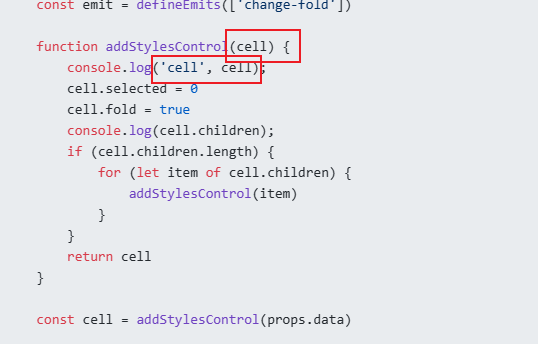
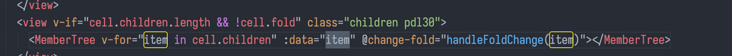
这里的形参换个名字

自问自答,:data错换成了:cell,下面的代码是正确的。
-
子组件 在expansion函数中可以直接修改父组件的值,vue也不会报警告,这是被允许的吗?为什么可以正常修改
-
本文向大家介绍详解vue2父组件传递props异步数据到子组件的问题,包括了详解vue2父组件传递props异步数据到子组件的问题的使用技巧和注意事项,需要的朋友参考一下 测试环境:vue v2.3.3, vue v2.3.1 案例一 父组件parent.vue 子组件child.vue 上面按照这里的解析,子组件的html中的{{childData}}的值会随着父组件的值而改变,但是create
-
子组件修改父组件的问题,求助大佬 这里说法是不是矛盾的,是我理解能力不够吗?测试代码,也是,父组件修改子组件能刷新,子组件修改父组件没反应,那个大佬能帮我看看是不是我代码有问题,还是文档有问题: 文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-guides... 本文参与了 思否 HarmonyOS 技术问答马拉松,欢迎正在阅
-
vue3中子组件向父组件传值 在传值的时候为什么只能在声明一个方法的时候传递,而不能在定义click的时候传递呢
-
父组件 子组件 为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
-
本文向大家介绍vue的props实现子组件随父组件一起变化,包括了vue的props实现子组件随父组件一起变化的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue的props实现父组件变化子组件一起变化,供大家参考,具体内容如下 类似于用 v-bind 绑定 HTML 特性到一个表达式,也可以用 v-bind 绑定动态 Props 到父组件的数据。每当父组件的数据变化时,也会传导给

