问题:

javascript - 关于Vue3父组件获取子组件的数据疑问?
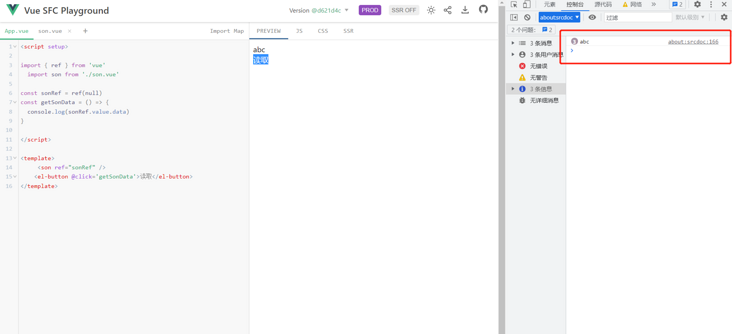
林泰平
父组件
<template>
<son ref="sonRef" />
<el-button @click='getSonData'>读取</el-button>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const sonRef = ref(null)
const getSonData = () => {
console.log(sonRef.value.data)
}
</scrip>子组件
<template>
<div> {{ data }}</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const data = ref('abc')
defineExpose({
data
})
</script>为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
共有4个答案
隆飞宇
https://play.vuejs.org/#eNp9UEtOxSAU3coNE/oSLXNDXzTRDeiUCa+lT...
我试了可以正常打印
詹唯
Vue3里nextTick():
<script setup>
import { ref, nextTick } from 'vue'
const count = ref(0)
async function increment() {
count.value++
// DOM 还未更新
console.log(document.getElementById('counter').textContent) // 0
await nextTick()
// DOM 此时已经更新
console.log(document.getElementById('counter').textContent) // 1
}
</script>
<template>
<button id="counter" @click="increment">{{ count }}</button>
</template>师谦
子组件 defineExpose 要导入吧
import {defineExpose} from "vue"
这个有个demo,参考下
//父组件
<template>
<son ref="myRefs"></son>
<button @click="giveParent">向父组件传值</button>
</template>
<script setup lang="ts">
import son from '@/views/home/components/son.vue'
import {ref} from "vue"
//获取绑定的ref
const myRefs = ref();
const giveParent = () =>{
//通过ref去调取子组件的change方法
myRefs.value.change()
//这里也可以通过ref获取到子组件暴露出来想要父组件获取到的值
console.log(myRefs.value.age)
}
</script>//子组件
<script setup lang="ts">
import {defineExpose} from "vue"
const age = 20
//在子组件中定义change方法
const change = () => {
alert(222)
}
//这里需要暴露出去不然父组件调用不到这个方法
defineExpose({
change
})
</script >夏立果
正常是可以获取的;
先解决这个错误吧 </scrip> 少了 t
类似资料:
-
如何在Children内部拿到父级的ref? 父级是不同的组件
-
在调用这个组件的地方 接收childer组件作为插槽,在parent中 获取不到默认插槽的属性b,不知道为什么
-
代码demo: 请教一下子组件的watch不加()=>就无法进入监听?
-
我在用vue-cli支架做网页包 我的Vue组件结构/传家宝目前看起来如下: 应用程序 在应用程序级别,我需要一个vuejs组件方法,该方法可以将子组件的所有数据聚合到一个JSON对象中,然后发送到服务器。 有没有办法访问子组件的数据?具体来说,多层深? 如果没有,传递oberservable数据/参数的最佳实践是什么,这样当子组件修改它时,我就可以访问新的值?我试图避免组件之间的硬依赖关系,所以
-
vue3中子组件向父组件传值 在传值的时候为什么只能在声明一个方法的时候传递,而不能在定义click的时候传递呢
-
我有一个父组件[MainLayout],它有一个子组件[ListItems],并且有多个子组件[ListItem]。 谢谢你的回答!

