javascript - vue3获取组件插槽数据?
在调用这个组件的地方
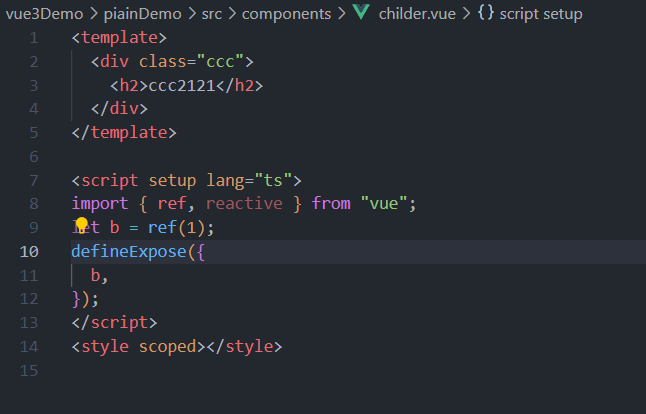
接收childer组件作为插槽,在parent中
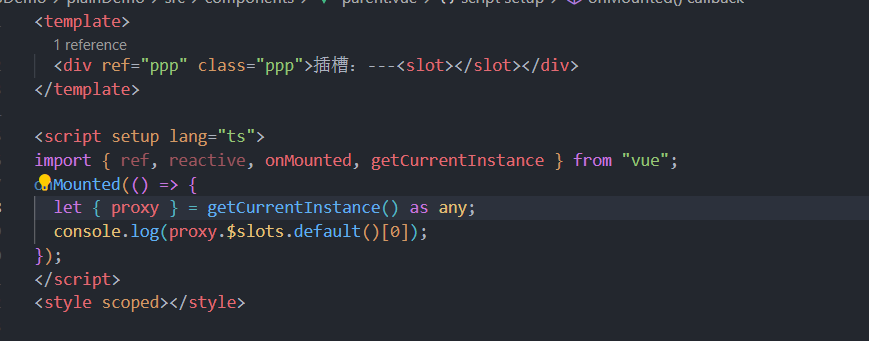
获取不到默认插槽的属性b,不知道为什么
共有3个答案
说实话和2差距不大,
就是整个数据的调用模式换了一下,
推荐看一下官网的例子,我自己的笔记不确定能不能理解,压缩了太多
// 父组件传递给子级provide 和 inject // 通过 v-model 实现参数传递<MyComponent v-model:title="Hello Word!" />export default defineComponent( (props, { emit }) => { emit('update:title', ’this is title‘); return () => h('div', props.title) }, { props: { title: String }, emits: [ 'update:title' ] })// 组件调用 - 插槽// template#[name] || v-slot="[name]" 匹配插槽// template#[name]="{[key], ...}" 获取插槽作用域<MyComponent"> <template #[name]="{[key], ... }"> <span>{{[key]}}</span> <template></MyComponent> // 组件定义 - 插槽// [data] 插槽具名// [key] 具名插槽作用域<div class="container"> <header> <slot [name]="title" :[key]="`Hello Word`"> parent node was no title !! </slot> </header></div>// 数据注入// 通过响应式数据的形式,能实现 Provide 数据的自由切换import { inject, provide, ref, computed } from 'vue';export default { setup(){ const title = ref('no title, wait for write !'); const updateTitle = () => title.value = 'Hello Word!'; // 获取父辈组件提供的数据 const name = inject('name'); // 为后代组件提供数据 provide('title', title); return { title, updateTitle } }}既然parent要拿到第一个slot的内容,为什么不把childer直接写在parent内部?看起来父子组件是有强关系的。然后引用childer时定义个refs,这样肯定可以拿到childerRef.value.b
传给slots的参数除了name都会变成props,因此直接传ref行不通,可以在外层再手动把ref传给放在插槽的组件
<Comp v-slot="{ ref }"> <Child :ref="ref"></Child></Comp>// Comp<template><div> <slot ref='slotRef'></slot></div></template><script setup>import {ref, onMounted} from 'vue'const slotRef = ref()onMounted(()=>{ // 拿到slot console.log(slotRef.value)})function add() { slotRef.value.add()}</script>demo
-
父组件 子组件 为什么执行getSonData的时候,无法获取到子组件的data?sonRef.value.data只能在onMounted内使用吗?不能在父组件的方法里执行?
-
vue3中,怎么获取子组件插槽内的DOM实例或者说ref? 我尝试这样获取,但是获取不到:
-
想要写一个Popover,计算元素位置使用的是floating-ui,需要获取触发元素的Ref和Popover内容的Ref来进行定位。 触发元素和内容通过插槽传入,遇到的问题是如何获取插槽内元素的Ref Popover 伪代码: 使用: 目前我能想到的办法就是在触发元素和内容外套一层div,然后用div的Ref 但是这样就多了一层节点,在想能不能有更好的解决方案?
-
如题,基本的框架是vben。这里面的具名插槽为何没效果, 搞不明白 那个jsx里面是不能写简写#content的,会影响代码高亮和格式。这为啥popover没有按预期的工作?
-
许多类型的组件,例如标签、菜单、照片库等等,需要内容去渲染。 就像浏览器内建的 <select> 需要 <option> 子项,我们的 <custom-tabs> 可能需要实际的标签内容来起作用。并且一个 <custom-menu> 可能需要菜单子项。 使用了 <custom-menu> 的代码如下所示: <custom-menu> <title>Candy menu</title> <i
-
上面是element组件的的基本用法 我想根据上面的用法自己写一个表格组件,也包含table组件和table-column组件两个组件, 请问我怎么在table组件的默认插槽里,把row传给插槽中的el-table-column组件 table组件部分: table-column组件部分:

