javascript - antd-vue3,在自定义的模态框组件的插槽中,无法与a-radio-group组件进行双向绑定,感谢?
在自定义的模态框组件的插槽中,无法与a-radio-group组件进行双向绑定。但是用antd的a-modal就可以实现a-radio-group的数据双向绑定。有空的大佬帮忙看一下,小弟在此感谢您。

自定义模态框代码:
<template>
<div v-show="state.openModal" v-bind="props" ref="modal" class="custom-modal full-fixed" @click.stop.prevent="onClickBg">
<transition
enter-active-class="animate__animated animate__zoomIn"
leave-active-class="animate__animated animate__zoomOut">
<div v-show="state.openModal" @click.stop.prevent class="custom-modal-inner" v-bind="innerProps">
<slot></slot>
</div>
</transition>
</div>
</template>
<script lang="ts" setup>
import {nextTick, onBeforeUnmount, onDeactivated, onMounted, reactive, ref, watch} from 'vue';
const modal = ref();
const props = defineProps(['open', 'innerProps'])
const emit = defineEmits(['update:open']);
const state = reactive({openModal: false, beforeOpenModal: false});
onMounted(async () => {
await nextTick();
document.body.append(modal.value);
})
watch(() => props, (p) => {
state.openModal = !!p.open;
}, {deep: true, immediate: true})
onDeactivated(() => {
state.beforeOpenModal = state.openModal;
state.openModal = false;
});
onMounted(async () => {
await nextTick();
document.body.append(modal.value);
})
const close = () => {
state.openModal = false;
emit('update:open', state.openModal);
}
const onClickBg = () => {
close();
}
onBeforeUnmount(() => {
close();
modal.value.parentNode.removeChild(modal.value);
})
</script>
<style lang="scss" scoped>
.custom-modal {
z-index: 10;
color: #FFFFFF;
background: rgb(0, 0, 0, 0.5);
display: flex;
justify-content: center;
align-items: center;
.animate__animated {
animation-duration: 300ms;
}
.custom-modal-inner {
background: rgb(28, 28, 28);
width: 80%;
padding: 20px;
border-radius: 4px;
}
}
</style>使用组件代码:
<template>
<div class="full" style="background: #fff; color: #000">
性别{{state.sex}}
<a-radio-group v-model:value="state.sex" name="sex" :options="ffOptions" />
<!-- 这个自定义模态框已经全局引用 -->
<custom-modal v-model:open="state.open" :innerProps="{
style: {
background: 'rgb(255 255 255)',
color: '#000'
}
}">
<a-space direction="vertical" style="width: 100%">
<div>
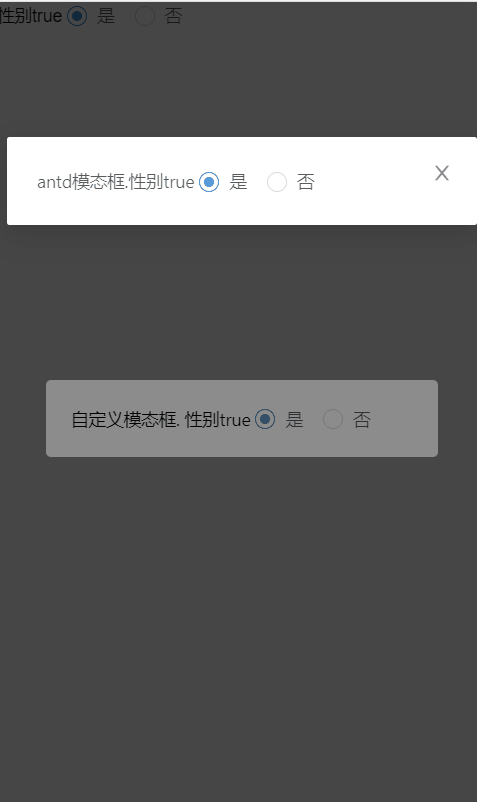
自定义模态框. 性别{{state.sex}}
<a-radio-group v-model:value="state.sex" name="sex" :options="ffOptions" />
</div>
</a-space>
</custom-modal>
<a-modal v-model:visible="open" :footer="null">
antd模态框.性别{{state.sex}}
<a-radio-group v-model:value="state.sex" name="sex" :options="ffOptions" />
</a-modal>
</div>
</template>
<script lang="ts" setup>
import {onMounted, reactive, ref} from "vue";
const open = ref<boolean>(true);
const state = reactive({
sex: true,
open: true
});
const ffOptions = [{label: '是', value: true}, {label: '否', value: false}];
</script>
<style lang="scss" scoped>
</style>共有1个答案
<div v-show="state.openModal" @click.stop.prevent class="custom-modal-inner" v-bind="innerProps">
<slot></slot>
</div>这里的prevent去掉
-
本文向大家介绍vue在自定义组件中使用v-model进行数据绑定的方法,包括了vue在自定义组件中使用v-model进行数据绑定的方法的使用技巧和注意事项,需要的朋友参考一下 本文介绍了vue v-model进行数据绑定,分享给大家,具体如下 官方例子https://vuefe.cn/v2/api/#model 有这么一句话: 默认情况下,一个组件上的 v-model 会把 value 用作 pr
-
在调用这个组件的地方 接收childer组件作为插槽,在parent中 获取不到默认插槽的属性b,不知道为什么
-
我希望将子组件值绑定到父组件。在< code>@Input()和< code>[(ngModel)]都不够用的情况下,如何做到这一点? 这是一个扑通
-
问题内容: 我有一个简单的Bean,它具有彼此相关的某些属性。例如,此bean具有一个名为 discountRate 的属性和另一个名为 DiscountValue 的属性。DiscountRate是应用于销售的折扣百分比(%)。discountValue是应用于销售的折扣值($)。由于用户可以告知百分比或值,而且我需要将两个值存储在数据库中,因此JavaFX双向绑定可以解决此问题,但是,正如您可
-
本文向大家介绍vue父子组件双向绑定的方法有哪些?相关面试题,主要包含被问及vue父子组件双向绑定的方法有哪些?时的应答技巧和注意事项,需要的朋友参考一下 1.利用对象的引用关系来实现 2.父子组件之间的数据传递 3.使用.sync修饰符
-
Mpx中的自定义组件完全基于小程序原生的自定义组件支持,与此同时,Mpx提供的数据响应和模板增强等一系列增强能力都能在自定义组件中使用。 原生自定义组件的规范详情查看这里 动态组件 Mpx中提供了使用方法类似于 Vue 的动态组件能力,这是一个基于 wx:if 实现的语法。通过对 is 属性进行动态绑定,可以实现在同一个挂载点切换多个组件,前提需要动态切换的组件已经在全局或者组件中完成注册。 使用

