vue3 - ant-designv-vue的Popover组件的具名插槽为何没生效?
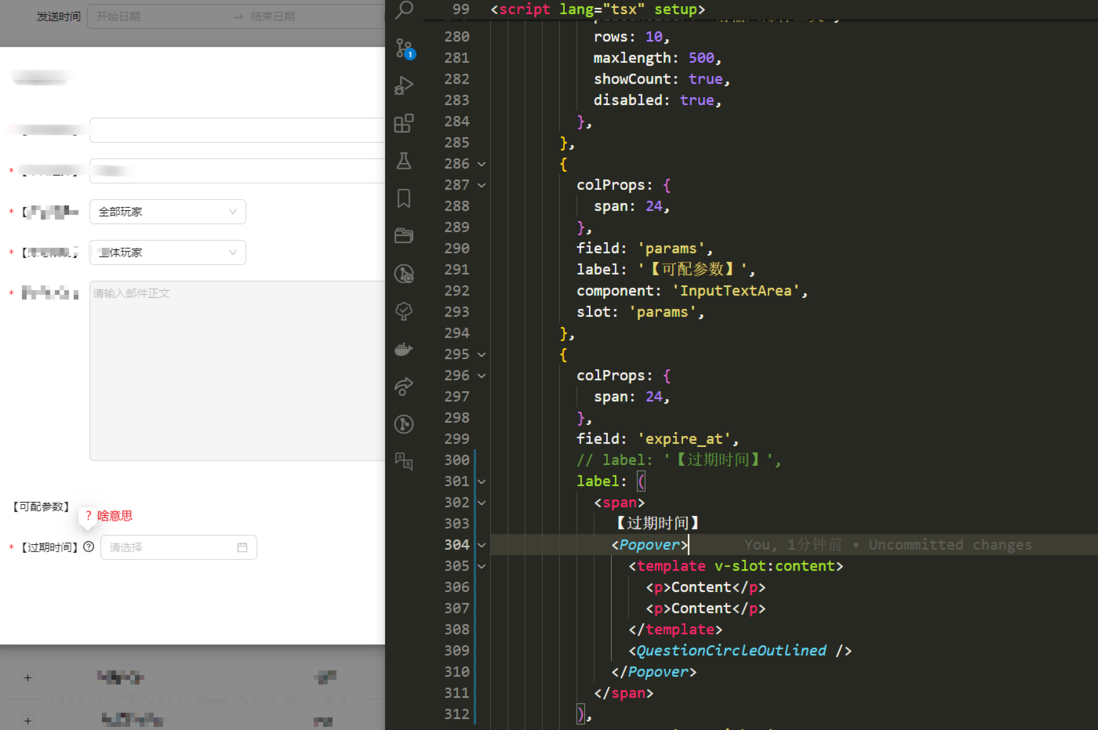
如题,基本的框架是vben。这里面的具名插槽为何没效果, 搞不明白

那个jsx里面是不能写简写#content的,会影响代码高亮和格式。这为啥popover没有按预期的工作?

共有2个答案
渲染函数 & JSX
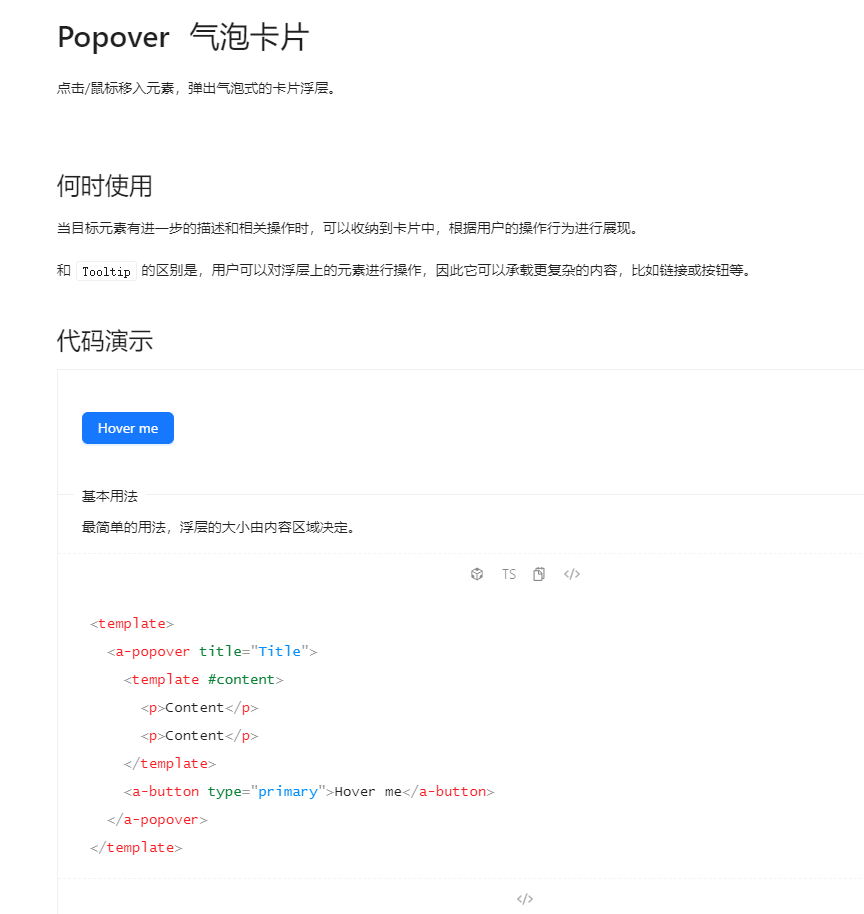
// 默认插槽<MyComponent>{() => 'hello'}</MyComponent>// 具名插槽<MyComponent>{{ default: () => 'default slot', foo: () => <div>foo</div>, bar: () => [<span>one</span>, <span>two</span>]}}</MyComponent>ant-design-vue 的 Popover 组件的具名插槽没生效可能有几个原因。以下是一些可能的问题和解决方案:
- 确保使用了正确的语法:
在 Vue 中,具名插槽的语法是在<template>标签中使用slot属性来定义的。例如:
<template v-slot:content> <!-- 内容 --></template>或者简写为:
<template #content> <!-- 内容 --></template>确保你在 JSX 中正确地使用了 slot 属性。
- 确保插槽名称与组件定义匹配:
Popover组件内部需要定义了一个名为content的插槽。请确保Popover组件内部确实有一个名为content的插槽定义。 - 确保使用了
v-slot指令:
在 Vue 2.6.0+ 中,你可以使用v-slot指令来定义插槽。如果你使用的是更早的 Vue 版本,你可能需要使用slot属性而不是v-slot。 - 检查 JSX 语法:
在 JSX 中,你不能直接使用#content这种简写方式。你需要使用slot属性来指定插槽名称。例如:
<Popover> <template slot="content"> {/* 内容 */} </template></Popover>- 检查其他因素:
* 确保你没有其他错误或警告,这可能会影响组件的正常工作。* 检查你的 Vue 版本和 `ant-design-vue` 的版本是否兼容。* 尝试简化代码,逐步排除可能的问题。- 参考官方文档和示例:
查看ant-design-vue的官方文档和示例,确保你正确地使用了Popover组件和其插槽。
如果以上方法都不能解决问题,建议提供更多的代码和上下文信息,以便更准确地诊断问题。
-
在调用这个组件的地方 接收childer组件作为插槽,在parent中 获取不到默认插槽的属性b,不知道为什么
-
vue3中,怎么获取子组件插槽内的DOM实例或者说ref? 我尝试这样获取,但是获取不到:
-
本文向大家介绍vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】,包括了vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue 使用插槽分发内容操作。分享给大家供大家参考,具体如下: 单个插槽 除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。当子组件模板只有一个没有属性的插槽时,父
-
本文向大家介绍Vue匿名插槽与作用域插槽的合并和覆盖行为,包括了Vue匿名插槽与作用域插槽的合并和覆盖行为的使用技巧和注意事项,需要的朋友参考一下 Vue 测试版本:Vue.js v2.5.13 Vue 文档: <slot> 元素可以用一个特殊的特性 name 来进一步配置如何分发内容。多个插槽可以有不同的名字。具名插槽将匹配内容片段中有对应 slot 特性的元素。 仍然可以有一个匿名插槽,它是默
-
vue: "3.3.4" pug: "3.0.2" 只有具名插槽报错,默认的正常 ToolBar 报错: 网上能找到的方法都试了,没用。如下: 还有一个不知道怎么用:
-
1. 前言 本小节我们将介绍如何使用插槽slot,包括默认插槽、具名插槽、作用域插槽。插槽可以使组件的模版变得多样性,让用户在使用组件时可以自定义传入模版内容。在复杂组件中,当我们在使用多个插槽的时候将会是一个难点。但是也不必担心,只要我们将每个插槽类型的使用方法学透,相信面对任何复杂插槽的使用的时候都可以游刃有余。 2. 慕课解释 Vue 实现了一套内容分发的 API,将 元素作为承载分发内容的

