vue.js - 为什么 ant desgin vue 的 placeholder 没有起作用?
我想实现的是「先加载小图」点击预览之后「才会加载显示大图」
所以我用了下面的代码
<template> <a-space :size="12"> <a-image :width="200" :src="`https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png?${random}`"> <template #placeholder> <a-image src="https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png?x-oss-process=image/blur,r_50,s_50/quality,q_1/resize,m_mfit,h_200,w_200" :width="200" :preview="false" /> </template> </a-image> <a-button type="primary" @click="random = Date.now()">reload</a-button> </a-space></template><script lang="ts" setup>import { ref } from 'vue';const random = ref();</script> 
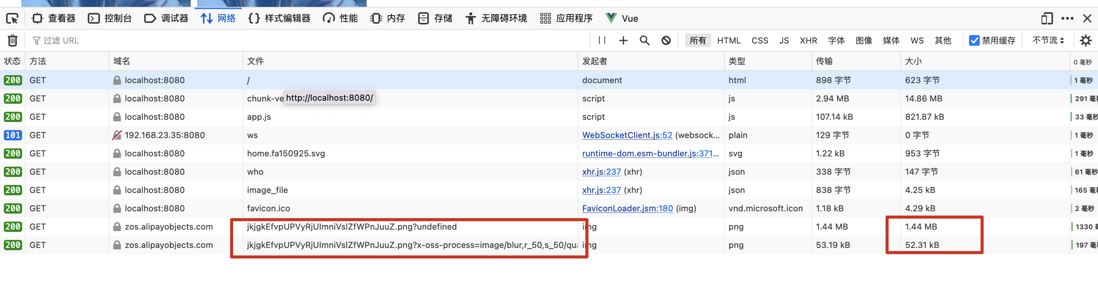
但是结果居然是两个图片一起加载
共有1个答案
我知道了,是我用错了,应该这样用
<template> <a-image :width="200" src="https://aliyuncdn.antdv.com/logo.png" :preview="{ src: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png', }" /></template>-
使用Laravel 5.7作为后端和Vue。js作为前端。所以,我需要从Vue向Laravel后端发送http请求。因此,我使用Laravel CORS包使用github链接,如下所示https://github.com/barryvdh/laravel-cors但它并没有成功(并没有从vue向表传递数据)。我的控制台错误是“跨源请求被阻止:同源策略不允许读取远程资源”http://localho
-
为什么element-plus的dropdown没有show-arrow属性呢? 在tooltip中就有show-arrow属性。 想实现下面效果的时候,还需要再设置css将就箭头取消,整体位置上移一点,如果有show-arrow就方便多了。 有什么好的方式可以去掉这个arrow吗? playground 注: 在ant design中的dropdown使默认没有箭头的,添加arrow之后才会出现
-
问题内容: 我正在尝试从JSON网址获取集合。骨干网确实发送了请求并得到了响应,但是在它之后的集合中没有: 这是我的JavaScript: 响应中的JSON 响应中的Content-Type HTTP标头为。 为什么不将其加载到集合中?JSON是否正确? 一些更多的代码: 问题答案: 是异步的。尝试 要么 要么
-
问题内容: 我有三部分字符串,每个部分用 符号分隔 。例如, 现在,当我使用这样的方法拆分它时: 它包含整个字符串作为单个元素的数组。 但是当我使用这个: 它完美的作品是什么,我想这意味着 现在的数组包含,并分别对指数0,1和2。 我想知道为什么第一次使用时不起作用,因为我在使用 问题答案: 因为字符是在正则表达式中用来标记行尾的保留令牌。因此,您必须使用进行 转义。
-
问题内容: 我现在有点困惑。我尝试过: 并得到: 但是,我想要: 我的代码有什么问题? 问题答案: 您没有将其分配给。字符串是 不可变的 。 您需要将其分配回。
-
问题内容: 我正在尝试这样做: 第一行有效: 但是接下来的两个: 和 只是输出 为什么? 问题答案: 因为你需要加入同,只是列出了内容直接,内容不具有完整路径。 范例- 如果未提供完整路径,则在当前目录中搜索,因此当您给出时,将获得正确的列表。 范例- 假设某个文件夹-具有文件-并在其中。 当您执行-时,返回的列表类似于- 即使您在其中提供绝对路径,列表中返回的文件也将具有指向目录的相对路径。您将

