详解vue使用插槽分发内容slot的用法
将父组件的内容放到子组件指定的位置叫做内容分发
//在父组件里使用子组件 <son-tmp> <div>我是文字,我需要放到son-tmp组件里面制定的位置</div> </son-tmp>
单个插槽
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template> <div> <h3>test-slot</h3> //父组件里的span会替换掉slot所以这里的123是看不见的 //如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot会显示出来 <slot>123</slot> </div> </template> <script> export default { data(){ return { } } } </script> <style> </style>
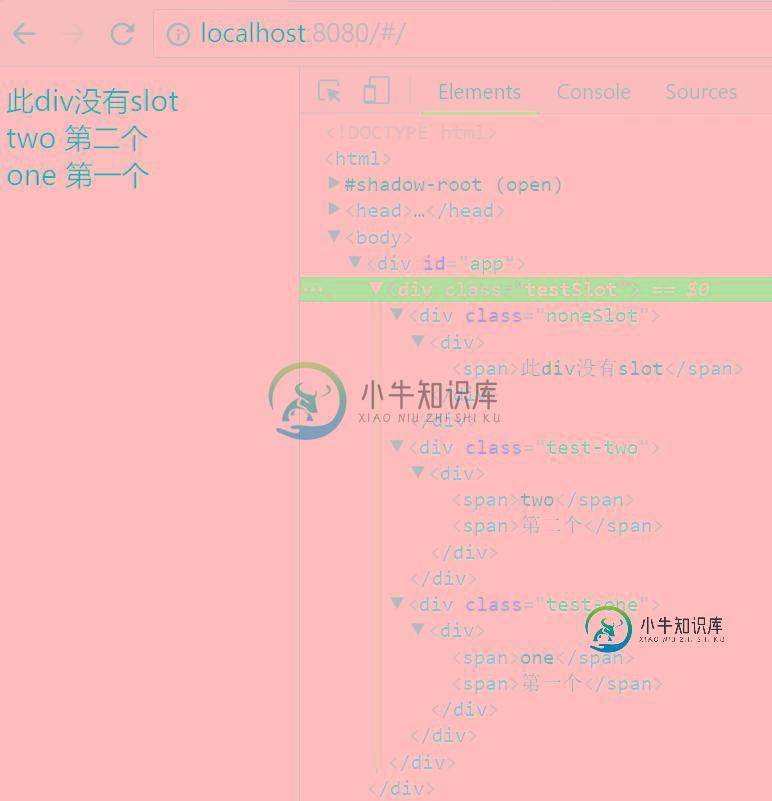
效果图:

多个插槽也叫具名插槽
具名插槽就是将某个名字的内容插到子组件对应名字里面去
父组件app.vue
<template>
<div id="app">
//使用子组件testSlot
<test-slot>
//slot=one这个div会替换掉子组件里name="one"的slot标签
<div slot="one">
<span>one</span>
<span>第一个</span>
</div>
//这个div没有用slot指定名字所以会替换掉子组件里没有name属性的slot标签
<div>
<span>此div没有slot</span>
</div>
//slot=two这个div会替换掉子组件里name="two"的slot标签
<div slot="two">
<span>two</span>
<span>第二个</span>
</div>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div class="testSlot">
<div class="noneSlot">
<slot></slot>
</div>
<div class="test-two">
<slot name="two"></slot>
</div>
<div class="test-one">
<slot name="one"></slot>
</div>
</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>

作用域插槽(将子组件的值传到父组件供使用)
父组件app.vue
<template>
<div id="app">
<h2>app</h2>
<test-slot :items="items">
<template slot-scope="props">
<span>{{ props.addr }}</span>
<span>{{ props.cname }}</span>
<span>{{ props.age }}</span>
</template>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot.vue'
export default {
data (){
return {
items:[
{ text:'文字1' , cname:'tom' , addr:'usa' },
{ text:'文字2' , cname:'wangwu' , addr:'uk' },
{ text:'文字3' , cname:'zhangsan' , addr:'un' }
]
}
},
methods:{
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div class="hello">
<slot :cname="items[2].cname"></slot>
<slot :addr="items[2].addr"></slot>
<slot age="18"></slot>
</div>
</template>
<script>
export default {
data () {
return {
num:100
}
},
props:['items'],
methods:{
},
created(){
console.log('items',this.$props.items);
}
}
</script>
<style scoped>
</style>
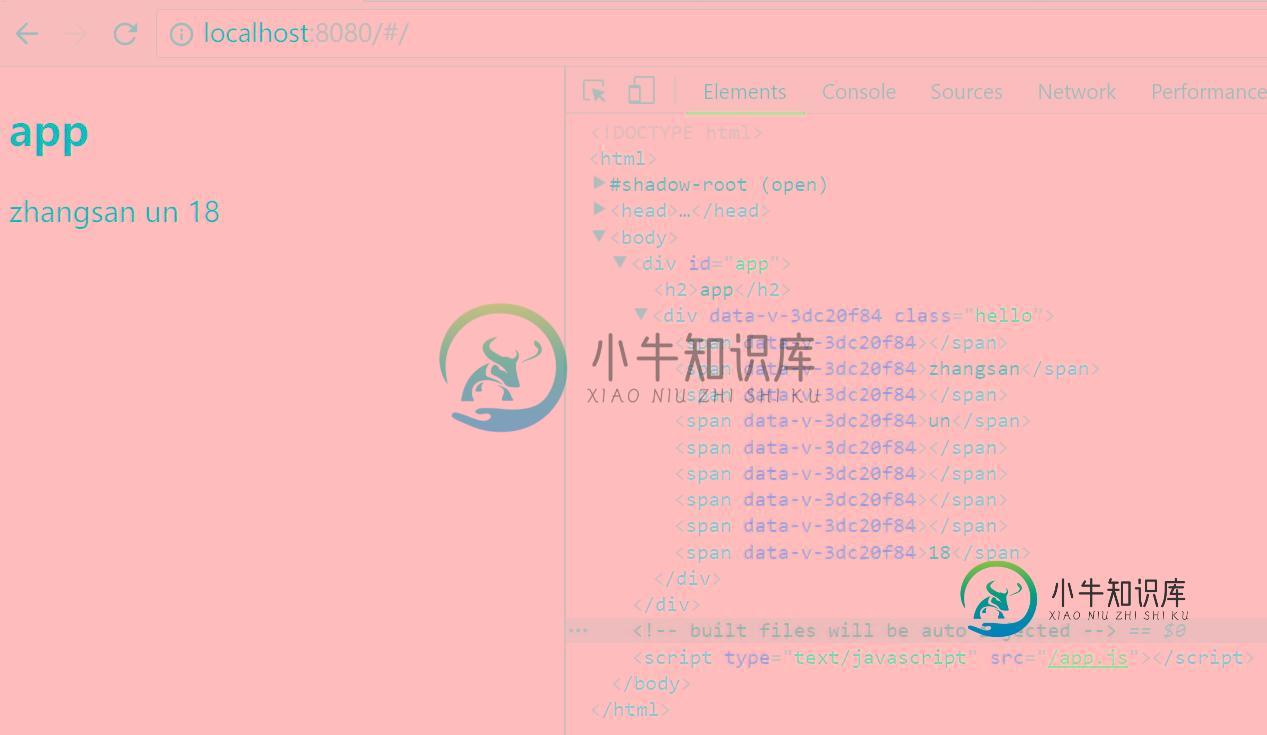
效果图:

以上所述是小编给大家介绍的vue使用插槽分发内容slot的用法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍详解vue slot插槽的使用方法,包括了详解vue slot插槽的使用方法的使用技巧和注意事项,需要的朋友参考一下 官方文档其实已经讲得很详细,我根据文档,把官方的小案例实现了一下,这样更直观 单个slot使用最简单,也是最常用的,当我们定义了一个子组件,父组件在使用的这个组件的时候,想在内部自定义一些初始化数据,这时候就可以用slot实现。 具名slot只是给slot加了name
-
在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer></app-footer> </app> 注意两点: <app>组件不知道它会收到什么内容。这是由使用<app>的父组件决定的。 <app>组件很可能有它自己的模板。 为了让组件可以组合,我们需要一种方式来混合父组件的内容与子组件自己的模板。这个过程被称为内
-
本文向大家介绍vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】,包括了vue 使用插槽分发内容操作示例【单个插槽、具名插槽、作用域插槽】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue 使用插槽分发内容操作。分享给大家供大家参考,具体如下: 单个插槽 除非子组件模板包含至少一个 <slot> 插口,否则父组件的内容将会被丢弃。当子组件模板只有一个没有属性的插槽时,父
-
本文向大家介绍vue中slot(插槽)的介绍与使用,包括了vue中slot(插槽)的介绍与使用的使用技巧和注意事项,需要的朋友参考一下 什么是插槽? 插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制 Vue slot
-
本文向大家介绍详解vue2.6插槽更新v-slot用法总结,包括了详解vue2.6插槽更新v-slot用法总结的使用技巧和注意事项,需要的朋友参考一下 在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性。新语法的由来可查阅 RFC。 引vue官方文档 之前做
-
本文向大家介绍详解Vue一个案例引发「内容分发slot」的最全总结,包括了详解Vue一个案例引发「内容分发slot」的最全总结的使用技巧和注意事项,需要的朋友参考一下 今天我们继续来说说 Vue,目前一直在自学 Vue 然后也开始做一个项目实战,我一直认为在实战中去发现问题然后解决问题的学习方式是最好的,所以我在学习一些 Vue 的理论之后,就开始自己利用业余时间做了一个项目,然后通过项目中的一些

