Bootstrap Popover
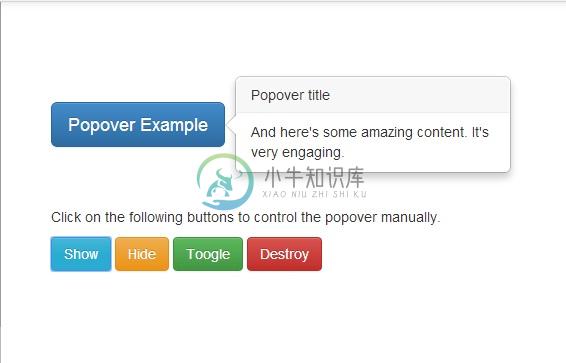
Bootstrap Popover 是基于 Bootstrap 实现的一个弹出层控件,如下图所示:



-
一、前言 这节介绍下popover(弹出框)模块的源码实现。 二、源码 1、popovers.less // // Popovers(弹出框) // -------------------------------------------------- .popover { position: absolute; top: 0; left: 0; z-index: @
-
您想要在弹出窗口中显示的任何文本/ HTML都可以添加到具有display:none;的DIV中.它的CSS属性. 您可以将函数传递给popover选项的content属性,该属性从隐藏的DIV获取内容.这样就不需要通过ID引用并插入脚本标记. HTML: Panel title 1 Panel content 1 Here is some hidden content 1 Panel title
-
// 给Body加一个监听 $('body').on('click', function(event) { var children = $(".popover").find('*'); //查询出popover下所有的子孙元素 var target = $(event.target); //当前点击的元素
-
需求:数据修改后每次需展示最新数据 方案:每次点击初始化单个popover,隐藏即销毁popover, 记录:以备不时之需 <a href="javascript:void(0);" class="RemarkInfo" index="@ID号" onclick="RemarkToggle('@ID号',this)">备注信息</a> js var aid="";//全局参数,传递ID funct
-
最近在写一个web网站,前端方面,都是初学的,用到了一个bootstrap的popover,但是有些东西默认的不太好用,就只能自己修改了。 比如说默认只有点击触发的那个按钮才能关闭pop,而现在我想点击Popover外区域自动关闭Popover。 这个时候可以给Body加一个监听。 $('body').on('click', function(event) { var target = $
-
该段js代码可实现 popover 下鼠标移入移除时显示、隐藏 popover 提示信息功能 var strContent = '<div class="media"><div class="position-left media-left"><img class="img-circle" src="/assets/images/avatar.jpg">'+
-
Bootstrap popover中文api,通过 JavaScript 调用的。下表列出了这些选项: Bootstrap popover是Bootstrap3中的弹出提示层功能的插件,下面先来看popover提供的默认配置参数、方法和事件,在Bootstrap popover中文api后面会附上一些实例用法。 Bootstrap popover的默认配置参数如下: 选项名称 类型/默认值 Dat
-
jsfiddle Demo http://jsfiddle.net/hermanho/4886bozw/ HTML <p id='container'> <button class='btn btn-primary btn-large' data-popover="true" data-html=true data-content="<a href='http://www.wojt.eu' tar
-
当你需要动态改变popover的内容时,一定要加上这个属性,不然是改不了的 $("#a").on("hidden.bs.modal",function(){ $(".oldTaskUrl").popover("destroy") }) 这个例子是在模态框使用popover,关闭模态框时destroy掉popover的内容 $(".oldTaskUrl").popover({

