官方续作——Vue 3.0 组件库
Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。
Element Plus 使用 TypeScript + Composition API 进行了重构,主要有:
- 使用 TypeScript 开发,提供完整的类型定义文件
- 使用 Vue 3.0 Composition API 降低耦合,简化逻辑
- 使用 Vue 3.0 Teleport 新特性重构挂载类组件
- 使用 Lerna 维护和管理项目
- 使用更轻量更通用的时间日期解决方案 Day.js
- 升级适配 popperjs, async-validator 等核心依赖
- 完善 52 种国际化语言支持
除此以外,还有:
- 全新的视觉*
- 优化的组件 API
- 更多自定义选项
- 更加详尽友好的文档
特性:
一致性 Consistency
-
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
反馈 Feedback
-
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
-
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
效率 Efficiency
-
简化流程:设计简洁直观的操作流程;
-
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
-
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
-
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
-
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
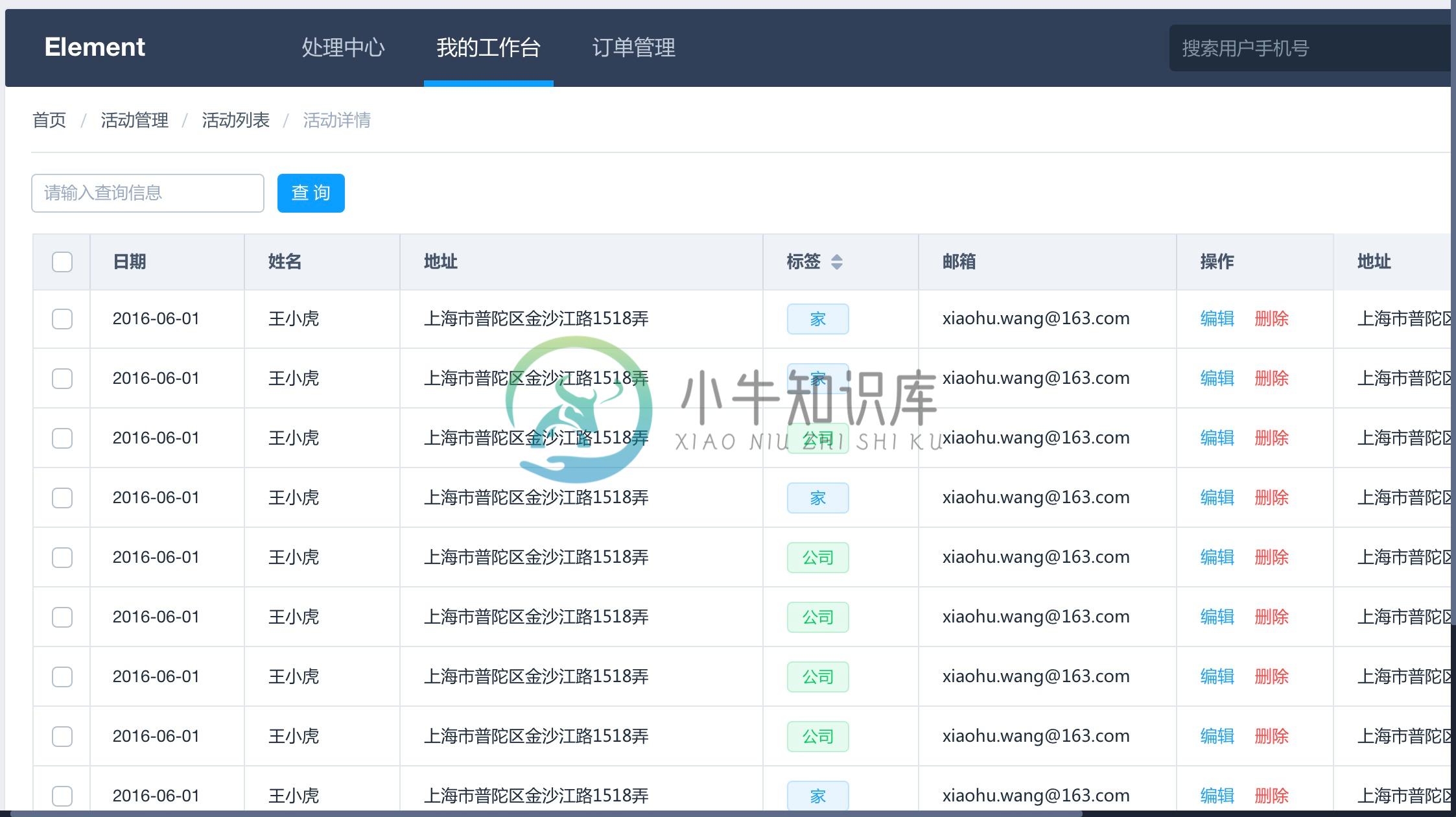
运行效果:

安装:
npm install element-plus
示例代码:
import { createApp } from 'vue' import ElementPlus from 'element-plus'; import 'element-plus/lib/theme-chalk/index.css'; import App from './App.vue'; const app = createApp(App) app.use(ElementPlus) app.mount('#app')
-
練我是Sam9029,一个前端 Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-JS学习,CSS学习,Vue-2领域博主 恭喜你,若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞! 前言 关于 element-plus 的使用,之前认为只用会用,看着文档来操作就可完事大吉 但是 现在 不这样想,即便是作为 一个现成的 ,已封装好的易用UI
-
前言 element-plus@2.2.0 后提供虚拟化表格组件,解决表格数据过大导致的卡顿等性能问题。相对于表格组件,用法上区别还是挺大的,尤其是一些附加的功能,例如排序、筛选、自定义单元格/表头渲染等等。 本文参照官网文档、示例,结合个人使用总结,演示虚拟化表格的基本使用,记录上述附加功能的基本实现。除组件的相关接口需要按照官网规范使用外,示例中的其它具体实现的方法仅作参考,提供使用思路。 创
-
前言 Element Plus官方迁移指南 中间版本的更新策略: element-plus 代码仓库,discussion 中查询"Breaking Change",可以查看迁移必备的更改,例如: Breaking changes made in 1.1.0-beta.1 1.2.0-beta.1 Breaking Change 1.3.0-beta.1 Breaking Change Eleme
-
null 问题:它总是下载js和css文件。 我想如何开发chrome桌面应用程序 启动chrome桌面应用程序时,请将所有资产保存在本地。 每当chrome桌面应用程序启动时,它都应该引用本地保存的资产(我指的是角js文件和css) 在启动chrome桌面应用程序之前,它应该向服务器请求资产是否被更改。如果更改,请删除本地保存的文件并保存最新的文件。 如果资产没有更改,请使用旧的资产文件。这样,
-
问题内容: 我想用于单个页面的webapp。我担心是否有一种优雅的方法可以根据客户端是移动设备还是台式机来“发送”不同的模板。有什么办法吗?是否建议Web服务器“了解”浏览器是什么并相应地发送视图,以便浏览器始终要求输入template.html或编写JavaScript,以便浏览器告诉Web服务器获取mobile / template.html? 问题答案: 我将如何向用户显示一个模板并使该模板
-
如果您在声明组件时更喜欢基于类的 API,则可以使用官方维护的vue-class-component装饰器: import Vue from 'vue' import Component from 'vue-class-component' // @Component 修饰符注明了此类为一个 Vue 组件 @Component({ // 所有的组件选项都可以放在这里 template:
-
Stjerm是一个嵌入桌面终端, Stjerm 有个缺点──它的窗口似乎是 always on top,不过它有个参数可以 hide stjerm when it looses focus,但有时也会不太方便,有时我们需要同时关注终端输出及程序运行
-
本文向大家介绍基于AngularJS前端云组件最佳实践,包括了基于AngularJS前端云组件最佳实践的使用技巧和注意事项,需要的朋友参考一下 AngularJS是google设计和开发的一套前端开发框架,他能帮助开发人员更便捷地进行前端开发。AngularJS是为了克服HTML在构建应用上的不足而设计的,它非常全面且简单易学习,因此AngularJS快速的成为了javascript的主流框架。
-
有没有人有过自动化桌面应用程序(不是web)的经验?我需要一个类似于Appium的解决方案来将它与我的移动自动化集成(用Appium、Java编写)。 我们公司在3个平台上都有一个messenger客户端:Android、iOS和桌面。客户端数据在这些平台之间同步。我们已经有了移动平台的基本自动化(使用Appium)。现在我需要为桌面开发自动化。 我想要一个类似Appium的解决方案,这样就可以很
-
本文向大家介绍Android Widget 桌面组件开发介绍,包括了Android Widget 桌面组件开发介绍的使用技巧和注意事项,需要的朋友参考一下 Android widget 桌面组件开发 Widget是Android1.5版所引进的特性之一.Widget,可让用户在主屏幕界面及时了解程序显示的重要信息.标准的Android系统已包含几个Widget的示例,如模拟时钟,音乐播放器等. 一
-
Clone the popular game 2048 该游戏软件主要是采用Qt框架下的QML来开发,可能大家对Qt/QML不是太熟悉,详细可以参考Qt官网 2048最近比较火的移动app,我克隆了桌面客户,请大家在工作之余无聊的时候,用右手控制上下左右键尽情蹂躏吧

