Mand Mobile
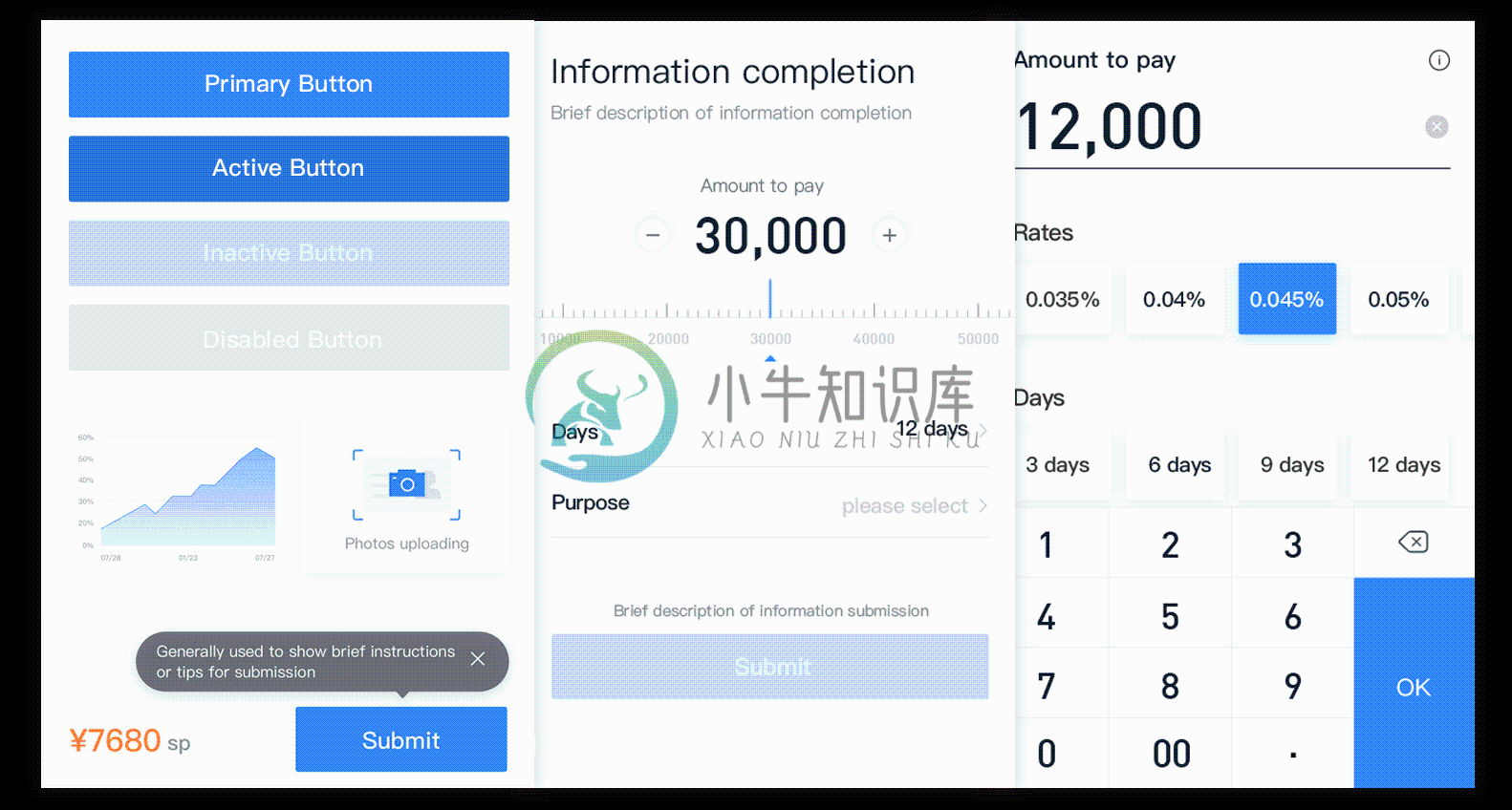
面向金融场景的移动端UI组件库,基于Vue.js实现

链接
预览
扫描下方二维码,打开示例集合进行预览:
安装 & 使用
CLI
Vue CLI 2
通过mand-mobile-template创建新项目
vue init mand-mobile/mand-mobile-template my-projectVue CLI 3
通过vue-cli-plugin-mand向 Vue CLI 3 新建的项目里初始
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand手动安装
在已有项目里手动安装 Mand Mobile 的包
npm install mand-mobile --save引入
- 使用 babel-plugin-import 或 ts-import-plugin (推荐)
import { Button } from 'mand-mobile'- 按需引入
import Button from 'mand-mobile/lib/button'- 全量引入
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)使用
选择需要的组件开始构建您的webapp,详细内容请查看快速上手。
开发
git clone git@github.com:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev打开浏览器访问http://127.0.0.1:4000, 详细内容请查看开发指南。
贡献
如有任何的意见或建议,欢迎您通过创建Issue或Pull Request的方式告知我们,请先阅读贡献指南。
证书
Mand Mobile使用Apache License 2.0,查看证书。
-
<template> <div> <md-scroll-view ref="scrollView" :scrolling-x="false" @end-reached="$_onEndReached"> <div v-for='(learn,courseCode) in arrs' :key='courseCode'> <div class="test">
-
最近开发遇到需要将项目的路由模式改为history,修改之后发现mand-mobile组件库样式全没了,自己写的样式还在。于是各种检查:看mand-mobile官网、看vue-cli配置、网上搜类似问题,都搜不到。 最后发现页面运行后,引用了default.css 打开发现被返回了原始的html页面,猜测是没找到这个文件。 全局搜索发现app.vue中引入了一个修改后的mand-mobile样式表
-
vue mand-mobile ui Stepper步进器默认值传字符串进去不起作用 Stepper 步进器 的默认值有没有弄过的,看了组件只能默认数字的,传字符串进去不起作用 委托价格 弄个插槽可以把文字放底下,但不会消失 只能通过change事件来控制插槽的显示和隐藏了 点击或者数字不为默认值的时候把提示隐藏了 默认的数字0 也是去不掉的 委托价格 委托数量 =================
-
根据mand-mobile文档mand-mobile下的selector组件无法实现搜索,所以需要自定义一个搜索框; 文档介绍:selector插槽有默认插槽(default),顶部插槽(header)和底部插槽(footer) 实现: <md-selector v-model="isShow" :data="dataList" max-hei
-
技术大佬指定要求使用mand-mobile框架,记录下mand-mobile踩坑点。 mand-mobile样式更改,最好使用主题色,使用变量样式覆盖 popup不能多层嵌套 iPhoneX会有问题
-
1. 背景说明 在 API 列表基础上,FinClip围绕金融特色场景,提供了如下API接口供小程序使用。 需声明的是,使用以下API时,请确保宿主App已经集成对应能力且与FinClip SDK实现联调的第三方功能SDK,否则小程序调用将无法实现相关功能。 具体来说,此类场景包括: 如果App集成了FinClip SDK + 已与FinClip 实现联调的SDK,则此时小程序可以直接调用API,
-
面试官很友好,基于第一次面tx的wxg被tx狠狠拷打后,涨了一些经验,不过发现考核的点还是有一些区别的。 开局自我介绍 1.面试官:我们这边的话主要项目技术栈是vue3,这边的话看你能不能接受(那肯定是可以的) 2.看你的项目的话,问一下你对nodejs有什么理解吗。(脑子晕了没答出来)也可以简单讲一下你在什么地方用到了node。 3.你项目中的管理系统是从0到1还是从1到2的(是小公司外包对平台
-
base北京,也没有笔试,直接就约面了,好像有点缺人的赶脚 一面: 项目 js数据类型,判断数据类型 原型链 async await和promise区别 forEach里面写一个async await可以阻塞吗(不可以,相当于创建了n个async函数) forEach和map区别(还提到了数组和对象的遍历顺序区别?对象无序,数组有序) 本地存储区别,url相同不同tab页的sessionStora
-
(记不太清楚了 自我介绍+项目 项目负责的部分 同源策略 看代码说输出(flex布局,解构赋值,还有一个忘了QAQ) 提了一下ES6新特性 Git本地缓存的使用 React类组件编程和函数式编程的区别 常用的Hooks? 介绍一下useEffect 闭包
-
面试官人很nice, 整个过程很peace很友好,奈何我实力不足。。。 先是介绍项目,然后问我,感觉我的项目经历是偏算法的,为啥找前端(当然是因为在实验室没有选择权,都是哪里需要就去哪里www,干得太杂了,模型、算法、前后端开发、设计(没错甚至需要干设计师的活)都干了,所以感觉啥都不精。。。 后面围绕项目展开一些问题,问题比较灵活,边聊天边展开的,感觉是想搞清楚我到底有几斤几两www 一下就被问倒
-
实习回来开始面试,牛友们第一篇面试来的完了点。本周还有抖音电商和腾讯二面,期待一下。腾讯金融一面面试官很好,面试一直聊天,中途不懂的也会提升,最后一道笔试题写不出来也直接过了,太感谢了,太久没刷题,菜了。下面贴几个本人没回答好的问题吧,常规八股就不写了,相信牛友实力。 面试内容: 语法分析和词法分析介绍 https://blog.csdn.net/weixin_43838785/article/d


