BOOTSTRA.386 是一款受 1980 年代 DOS 启发的老式 Twitter Bootstrap 主题,可以使网页看起来像是来自 1980 年—— 一段更温和、不那么分散注意力的时间。

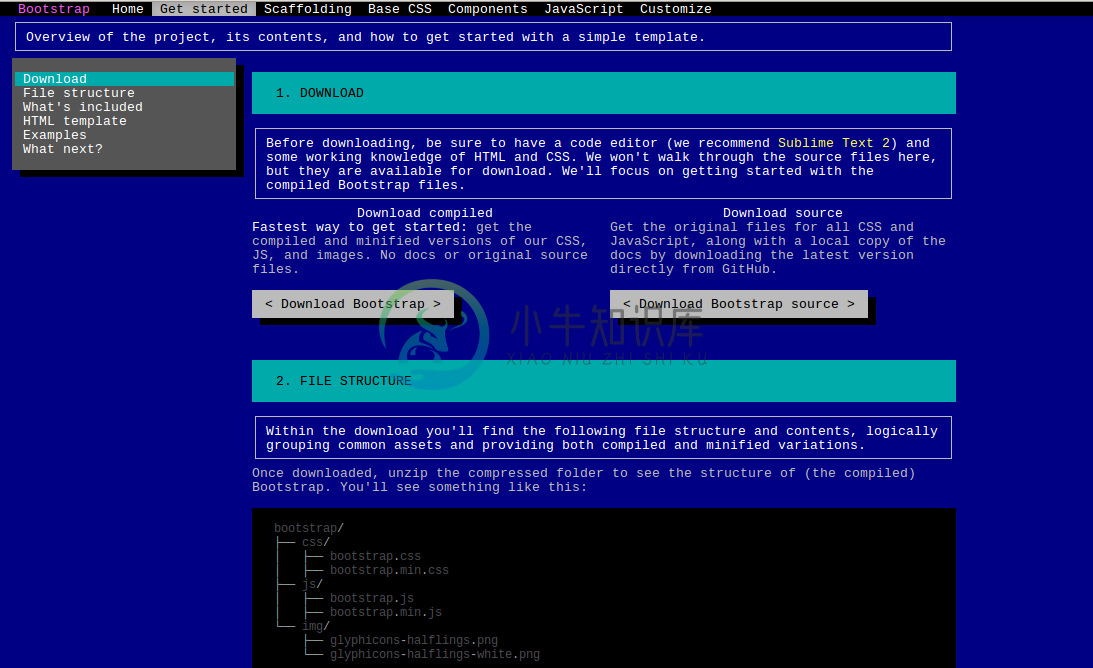
界面展示

配置
Javascript 通过全局_386对象设置。
加载动画
可以通过以下值进行配置:
- fastLoad
[bool](默认值:false) - 禁用所有动画。 - onePass
[bool](默认值:false) - 设置后,这将禁用第二个飞越光标 - speedFactor
[float](default: 1.0) - 控制动画发生的速度。更高的值意味着更快的动画。
例子:
_386 = { onePass: true, speedFactor: 1.25 };注意:要让渐进式动画工作,可能需要在常规 CSS 中设置:body { visibility: hidden }.
-
下面的文章可以很容易查看到bootstrap的样式表现形式,非常方便,记录下来,以后使用。 http://www.phpddt.com/manual/bootstrap/base-css.html
-
在FTL标签中使用 # 形式的FTL语法已经是不要求 (在 2.1 版本之前是不允许的)的了。比如,你可以这样写代码: <html> <head> <title>Welcome!</title> </head> <body> <h1>Welcome ${user}!</h1> <p>We have there animals: <ul> <list animals as ani
-
概要 <#macro name(argName1, argName2, ... argNameN)> ... </#macro> <#call name(argValue1, argValue2, ... argValueN)> 这里: name:宏的名称(不是表达式) argName1, argName2等: 存储参数值的 局部变量 的名称(不是表达式) argValue1, argVa
-
尽管我们一直在努力使 Flarum 变得尽可能美丽,但每个社区可能都希望进行一些调整/修改,以适合他们所需的风格。 管理面板 的「外观」页面是开始定制论坛的理想之地。在这里,您可以: 选择主题颜色 切换夜间模式和彩色导航栏。 上传标志和站点图标(浏览器标签中显示的图标)。 在自定义页眉和页脚添加 HTML。 添加 自定义LESS/CSS 来改变元素的显示方式。 CSS 是一种样式表语言,它告诉浏览
-
我需要对from和to列应用格式化程序,以便将它们识别为表中显示的值、它们的描述而不是它们的代码。 当前: 预期结果:
-
本文向大家介绍老生常谈JavaScript 函数表达式,包括了老生常谈JavaScript 函数表达式的使用技巧和注意事项,需要的朋友参考一下 JavaScript中创建函数主要有两种方法:函数声明和函数表达式。这两种方式都有不同的适用场景。这篇笔记主要关注的是函数表达式的几大特点以及它的使用场景,下面一一描述。 主要特点 •可选的函数名称 函数名称是函数声明的必需组成部分,这个函数名称相当于一个
-
本文向大家介绍老生常谈java中的Future模式,包括了老生常谈java中的Future模式的使用技巧和注意事项,需要的朋友参考一下 jdk1.7.0_79 本文实际上是对上文《简单谈谈ThreadPoolExecutor线程池之submit方法》的一个延续或者一个补充。在上文中提到的submit方法里出现了FutureTask,这不得不停止脚步将方向转向Java的Future模式。 Futur

