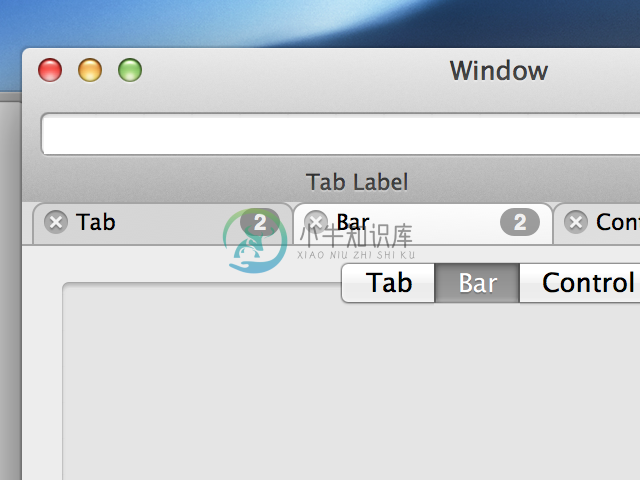
PSMTabBarControl 是 Mac 平台上仿照 Safari Tabs 栏的控件,支持视网膜屏。

-
本文向大家介绍iOS仿Uber筛选栏效果,包括了iOS仿Uber筛选栏效果的使用技巧和注意事项,需要的朋友参考一下 这个是之前项目中用的仿Uber筛选栏,现在要改了,改之前把这个记录下来,万一有人用到了,就可以直接拿来用了,这个是在大神的基础上改的,还行吧,但是觉得有点丑!有需要的可以看一下,方法有点笨,大神勿喷。 1.加载数据 2.加载视图 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍超炫的jquery仿flash导航栏特效,包括了超炫的jquery仿flash导航栏特效的使用技巧和注意事项,需要的朋友参考一下 FLASH导航现在基本上已经是过时了,但是我们可以用jQuery来实现flash效果,非常的不错。 演示地址:http://demo.jb51.net/js/2014/jqeryfangflashdh/demo.html 动画效果是我根据自己的喜好来
-
本文向大家介绍js仿微博动态栏功能,包括了js仿微博动态栏功能的使用技巧和注意事项,需要的朋友参考一下 知识有限,目前只写了发布动态的功能,没有写兼容,后面再慢慢完善。嘿嘿 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍Android 高仿QQ 沉浸式状态栏,包括了Android 高仿QQ 沉浸式状态栏的使用技巧和注意事项,需要的朋友参考一下 前言: 在进入今天正题前,还是老样子先谈谈感想吧,最近感觉整个都失去了方向感,好迷茫!找工作又失败了,难道Android真的饱和了?这两天我一直没出门,除了下楼哪外卖就是宅宿舍了,静想了许久,我还是不能忘了初心,我相信我找不到工作的原因有很多,最关键的还是要技
-
右侧的控制侧边栏组件是 AdminLTE 布局的一部分。 用法 该插件可以作为 jQuery 插件或使用数据 API 激活。要激活插件,你必须首先将 HTML 标记添加到布局中,然后创建如下所示的切换按钮。 HTML 标记 <!-- 控制侧边栏 --> <aside class="control-sidebar control-sidebar-dark"> <!-- 控制侧边栏内容在这里
-
控制侧边栏是右边的侧边栏。它可以用于多种目的,并且非常易于创建。侧边栏附带两种不同的显示/隐藏样式。第一个允许侧边栏在内容上滑动。第二个推送内容以便为侧边栏腾出空间。可以通过 Javascript 选项 设置这两种方法。 将以下代码放在 .wrapper div 中。我更喜欢将其放在页脚之后。 固定控制侧边栏 通过将 .control-sidebar-push 添加到 body 中,这将会固定侧边

