javascript - 如何在Vue 2中全局修改Element UI组件默认类名?
求问对于vue2项目的elementui插件库,如何全局修改某个组件标签的默认类名,例如将el-select的默认类名由el-select修改为"el-select custom-select"
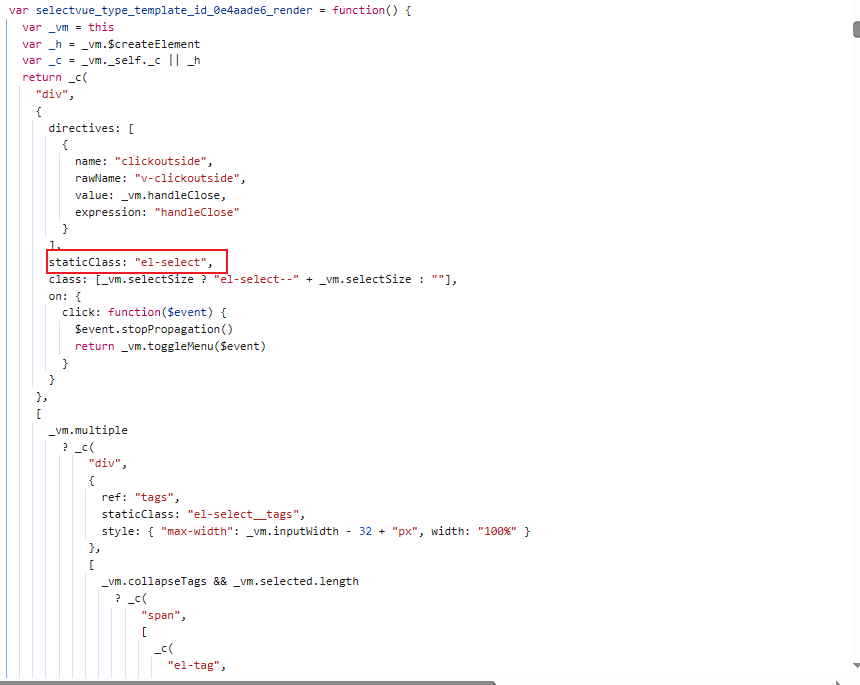
我在代码中尝试访问目标组件对象,但只在render函数中发现返回的虚拟dom对象中的staticClass类与默认类名有关,难道是要重写render函数?该如何重写
共有1个答案
在Vue 2中使用Element UI时,直接修改组件的默认类名并不是直接支持的,因为Element UI的组件类名通常是硬编码在组件内部的。不过,你可以通过几种方法间接实现这一需求,而不需要重写组件的render函数。
方法一:使用全局CSS覆盖
最直接且简单的方法是使用全局CSS来覆盖Element UI组件的默认样式。虽然这不会改变HTML元素上的类名,但它可以让你通过自定义类名来应用样式,从而达到类似的效果。
/* 假设你想修改el-select的样式 */
.el-select.custom-select .el-input {
/* 在这里写你的样式 */
}
/* 或者直接覆盖el-select的样式 */
.el-select.custom-select {
/* 自定义样式 */
}然后,在你的Vue组件中,你可以手动给el-select添加这个自定义类名:
<el-select class="custom-select" v-model="selected">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>方法二:封装自定义组件
如果你需要更彻底地控制Element UI组件的行为和样式,包括类名,你可以考虑封装一个自定义组件。在这个自定义组件中,你可以使用Element UI的组件,并通过$slots和$scopedSlots(如果适用)来传递内容,同时添加你想要的类名。
<!-- CustomSelect.vue -->
<template>
<el-select class="el-select custom-select" v-bind="$attrs" v-on="$listeners">
<slot></slot>
</el-select>
</template>
<script>
export default {
name: 'CustomSelect'
}
</script>
<!-- 使用 -->
<custom-select v-model="selected">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</custom-select>方法三:使用JavaScript动态添加类名
虽然不推荐(因为它涉及到直接操作DOM),但在某些情况下,你可能需要在组件挂载后通过JavaScript动态添加类名。这可以通过mounted钩子实现,但请注意,这可能会与Vue的响应式系统脱节,并且可能不是最佳实践。
mounted() {
this.$el.querySelector('.el-select').classList.add('custom-select');
}结论
通常,推荐使用第一种或第二种方法,因为它们更符合Vue和Element UI的设计哲学,并且更易于维护和扩展。如果你只是想要改变样式,那么使用全局CSS覆盖就足够了。如果你需要更复杂的自定义,那么封装一个自定义组件可能是更好的选择。
-
本文向大家介绍ElementUI怎么修改组件的默认样式?相关面试题,主要包含被问及ElementUI怎么修改组件的默认样式?时的应答技巧和注意事项,需要的朋友参考一下 我一般做法为在组件外层定义类名,通过获取组件类名,在style里面(不设置scoped)添加新的样式,当然通过公共样式也未尝不可。
-
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性? 2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。
-
本文向大家介绍elementui的默认样式修改方法,包括了elementui的默认样式修改方法的使用技巧和注意事项,需要的朋友参考一下 今天用element ui ,做了个消息提示,发现提示的位置总是在上面,如图: 可是我想让提示的位置到下面来,该怎么办? 最后还是看了官方的api 原来有个自定义样式属性 customClass 设置下就好了 js代码 css代码 效果图 以上这篇elementu
-
elementui的el-select点击clearable后value默认会为空字符串,并不是我默认设置的null,我可以通过@clear来改变value的值,但是我的项目已经非常庞大,牵扯的页面有很多,怎么在影响页面最小的情况下,全局去更改呢?
-
设置全局默认样式,将会影响所有写入单元格的样式; 函数原型 defaultFormat(resource $formatHandler) resource $formatHandler $config = ['path' => './tests']; $excel = new \Vtiful\Kernel\Excel($config); $excel->fileName('tutorial
-
问题内容: 如何将列的默认值从“无”更改为其他值?例如,如果我在创建行时未指定日期,则希望我的日期的默认值是0000-00-00。 我在phpMyAdmin中了解这一点,但是我不确定如何通过命令提示符来做到这一点。 我也了解在添加列时如何执行此操作。但是,我所有的列均已制成,并且其中一些包含数据。 通过搜索,我找到了这条线,但是我不确定那是我想要的吗? 问题答案: 使用 ALTER TABLE 来

