vue.js - 全局修改覆盖element-plus组件的默认属性?
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性?
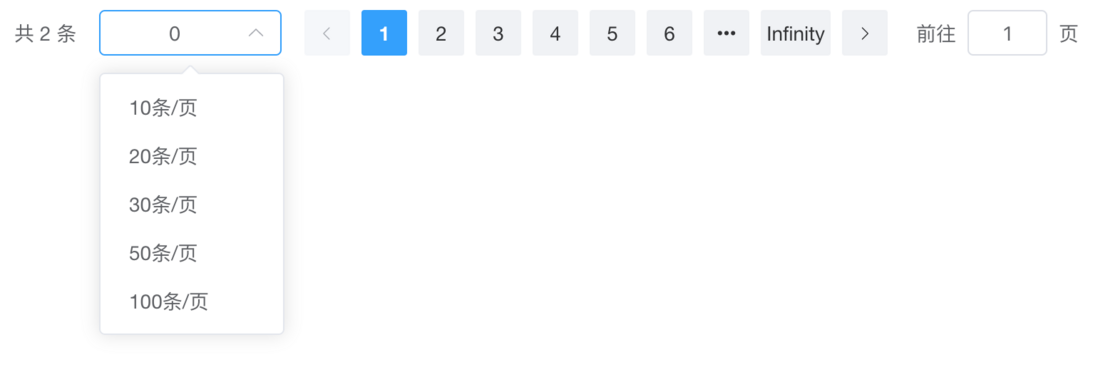
2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。
共有1个答案
vue3中如何全局修改覆盖掉element-plus组件的默认属性?
覆盖的样式写一个样式文件, 在main.ts引入, 注意一定要在element-plus样式引入的下面, 而且注意优先级
-
求问对于vue2项目的elementui插件库,如何全局修改某个组件标签的默认类名,例如将el-select的默认类名由el-select修改为"el-select custom-select" 我在代码中尝试访问目标组件对象,但只在render函数中发现返回的虚拟dom对象中的staticClass类与默认类名有关,难道是要重写render函数?该如何重写
-
本文向大家介绍如何覆盖Spring Boot项目的默认属性?相关面试题,主要包含被问及如何覆盖Spring Boot项目的默认属性?时的应答技巧和注意事项,需要的朋友参考一下 这可以通过在application.properties文件中指定属性来完成。 例如,在Spring MVC应用程序中,您必须指定后缀和前缀。这可以通过在application.properties文件中输入下面提到的属性来
-
我有一个bean,它使用@value注释填充属性,如下所示 在我的应用程序上下文中,我有以下配置 当values.properties文件不存在时,默认值“none”会按预期设置,但是当属性文件存在时,默认值仍会使用,即使我收到一条日志消息,说明属性文件是从PropertyPlaceholderConfigurer加载的 只有当属性文件丢失和/或占位符不可解析时,我才需要默认值生效;不是一直都是。
-
问题内容: 我已经能够覆盖所有名称以“ android:”为前缀的主题,但是Android themes.xml还定义了似乎无法被覆盖的属性。例如: colorTheground是在Theme.Light xml中定义的,但是在此处添加它可以使我 错误。如何为整个应用程序覆盖该样式? 问题答案: 您可以用修改属性(如)的方式覆盖标准属性,只是不要忘记添加如下前缀:
-
问题内容: 我想覆盖Java外观。我只想显示不同的按钮。 我想要Windows Look and Feel的所有功能,但仅按钮有所不同。希望你明白我的意思。 还告诉我如何制作圆形的JtabbedPane ??? 问题答案: 自定义GUI类 调用您的自定义GUI类
-
问题内容: 我有一个模板与此: Django自动将此翻译为Terminarsesión西班牙语。但是,我想将其翻译为Cerrarsesión。 我试图将此文字添加到.po文件中,但是在编译消息时出现错误,指出该文字重复。 有没有一种方法可以更改/覆盖默认的Django翻译? 谢谢。 问题答案: 最简单的方法是收集在django.contrib.admin语言环境文件夹中找到的.po文件,然后重新编

