javascript - VUE3+element-plus如何在组件内动态加载element-plus组件?
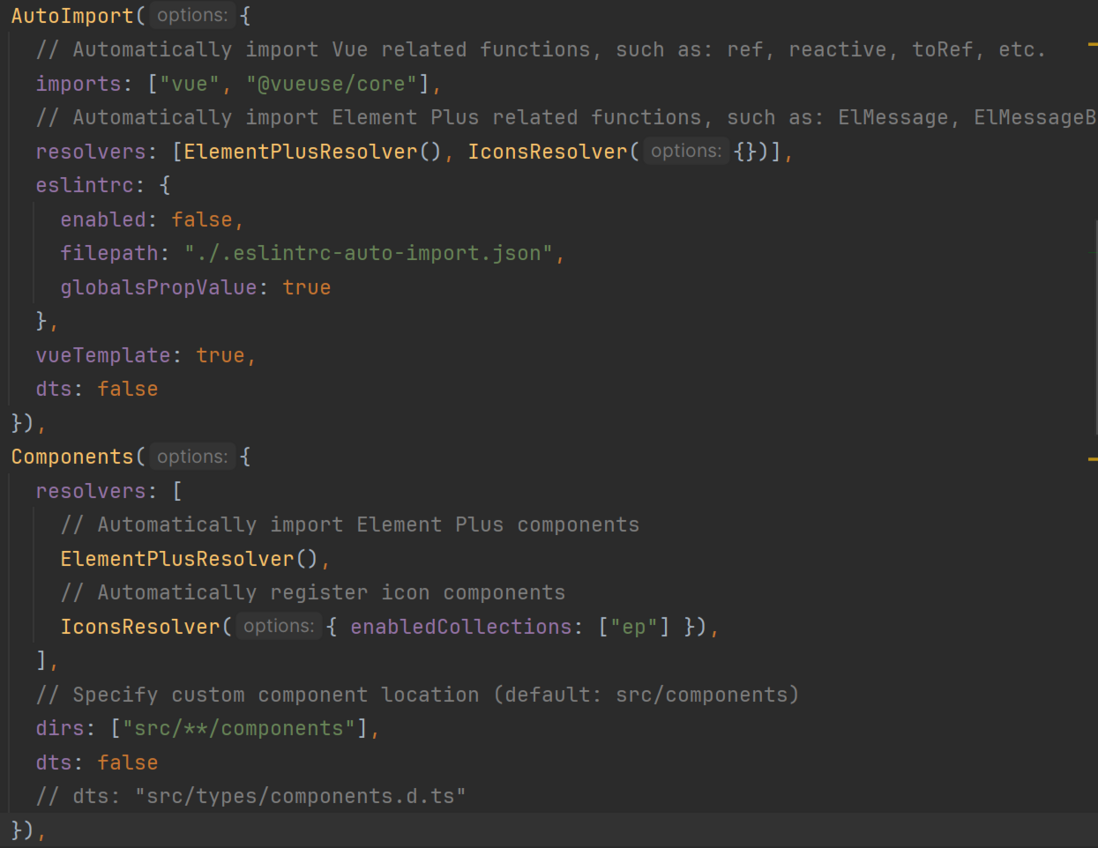
系统使用了element-plus按需载入的方式
我需要在一个组件内动态加载某些组件
<template> <component :is="loader(conf.type)" v-model="modelValue[conf.key]"/></template><script setup lang="ts">async function loader(type: keyof typeof Modules) { return defineAsyncComponent({ loader: () => import('element-plus')['ElInput'] })}</script>这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告
[Vue warn]: Component is missing template or render function. at <Anonymous ref_for=true ref="formKit-component-a" key="a" ... > at <ElFormItem label=undefined label-width="120px" prop="a" ... > at <ElCol key="a" span=24 > at <ElRow gutter=30 type="flex" style= {row-gap: '0px'} ... > at <ElForm ref=1698981590012 model= {a: 1} key=1698981590012 ... > at <Index modelValue= {a: 1} onUpdate:modelValue=fn config= [{…}] > at <Fuck onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > key="/home/fuck" > at <KeepAlive> at <BaseTransition mode="out-in" appear=false persisted=false ... > at <Transition name="router-fade" mode="out-in" > at <RouterView> at <Main> at <ElMain> at <ElContainer> at <Default onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > > at <RouterView> at <ElConfigProvider locale= {name: 'zh-cn', el: {…}} size="default" > at <App>尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions for "./lib/components/ElInput" specifier in "element-plus" package
求大神指导
共有1个答案
建议改为 计算属性,因为涉及异步加载组件,我这边有实现加载成功
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
Element Plus,网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的桌面端组件库。
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
element-plus,cascader组件的单选用法,如何展开但是不选中? 希望展开下拉框的时候能默认到期望展开的选项
-
如何活用element-plus这一类组件库? 如何尽可能多的使用element-plus中的组件实现掘金首页的Header部分呢? 我自己尝试实现,但是没有完成。我觉得使用这些组件库可以直接使用一些现成的东西,是很方便的,但是也套上了一个很重的枷锁,你需要修改很多东西去实现你的设计,可能比你自己写花费的时间精力要更大。 到底可不可以用element-plus的组件来实现,我也不确定。它可能可以实

