javascript - 通过vue3+element-plus实现el-table的子列表懒加载?

请问各位大佬们 如何通过vue3+element-plus实现el-table的子列表懒加载???该如何实现点击左侧的箭头实现子节点的懒加载?不然数据多的情况下 会导致卡顿。求指教,谢谢!!!
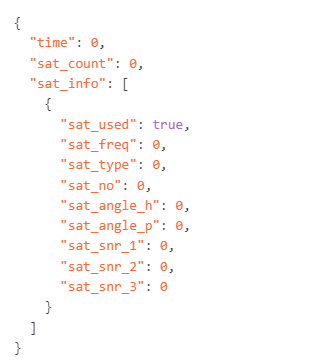
<el-table :data="tableData" style="width: 99%" border > <el-table-column type="expand"> <template #default="props"> <div> <el-table :data="props.row.children"> <el-table-column prop="sat_no" label="卫星号" align="center" /> <el-table-column prop="sat_freq" label="卫星频段" align="center"> <template #default="{ row }"> <span v-if="row.sat_freq === 0">L1</span> <span v-else-if="row.sat_freq === 1">L2</span> <span v-else-if="row.sat_freq === 2">L5</span> </template> </el-table-column> <el-table-column prop="sat_type" label="类型" align="center"> <template #default="{ row }"> <span v-if="row.sat_type == 0">GPS</span> <span v-else-if="row.sat_type == 1">GLONASS</span> <span v-else-if="row.sat_type == 2">GALILEO</span> <span v-else-if="row.sat_type == 3">BDS</span> <span v-else-if="row.sat_type == 4">QZSS</span> <span v-else-if="row.sat_type == 5">NAVIC</span> </template> </el-table-column> <el-table-column prop="sat_angle_h" label="高度角(度)" align="center" /> <el-table-column prop="sat_angle_p" label="方位角(度)" align="center" /> <el-table-column prop="sat_snr_1" label="L1/B1/E1信噪比" align="center" /> <el-table-column prop="sat_snr_2" label="L2/B2/E2信噪比" align="center" /> <el-table-column prop="sat_snr_3" label="L3/B3/E3信噪比" align="center" /> <el-table-column prop="sat_used" label="是否使用" align="center"> <template #default="{ row }"> <span>{{ row.sat_used === true ? '是' : '否' }}</span> </template> </el-table-column> </el-table> </div> </template> </el-table-column> <el-table-column label="时间戳" prop="time" /> <el-table-column label="卫星个数" prop="sat_count" /> </el-table><script setup lang='ts'>let tableData = ref([])let dataList = ref([])async function TrackTableList() { const DeviceCountsList = await api.Device() const { data: res } = DeviceCountsList const formattedData = { time: DeviceCountsTime(res.time), sat_count: res.sat_count, children: res.sat_info, }; if (tableData.value.length > 0) { // 更新当前行数据 tableData.value.splice(0, 1, formattedData); } else { // 第一次调用接口时,添加数据到tableData tableData.value.push(formattedData); } dataList.value = res.sat_info;}</script>这是后台返回的数据格式:
共有1个答案
在 Vue 3 和 Element Plus 中实现 el-table 的子列表懒加载,你需要考虑以下几点:
- 数据准备:首先,你需要准备好数据。在给定的例子中,你已经有了卫星信息的数据,这是子列表的数据源。
- 分页处理:由于你可能有很多数据,你需要实现分页来避免一次性加载所有数据。你可以使用
vue-pagination-2这样的库来简化分页处理。 - 点击事件处理:你需要监听 el-table 的某个元素(例如箭头)的点击事件,当点击时,从服务器加载下一页的数据。
- 动态表格内容:你可以使用
v-if或v-show来控制子列表的显示与隐藏。
以下是一个简化的示例代码:
<template> <div> <el-table :data="tableData" style="width: 100%" border> <el-table-column type="expand"> <template #default="props"> <div v-if="props.row.children && props.row.children.length > 0"> <el-table :data="props.row.children"> <!-- Your table columns here --> </el-table> </div> </template> </el-table-column> <!-- Your other table columns here --> </el-table> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[10, 20, 50]" :page-size="pageSize" layout="total, sizes, prev, pager, next, jumper" :total="total"> </el-pagination> </div></template><script setup lang="ts">import { ref } from 'vue';import axios from 'axios'; // You may use a different HTTP client library if neededimport { ElTable, ElTableColumn } from 'element-plus';import 'element-plus/lib/theme-chalk/index.css'; // Import Element Plus styles if not already imported in your main app fileimport { ElPagination } from 'element-plus';import Pagination from 'vue-pagination-2'; // Import pagination component if not already imported in your main app filelet tableData = ref([]); // Store the main table datalet total = ref(0); // Store the total number of records for paginationlet currentPage = ref(1); // Current page of data to load from serverlet pageSize = ref(10); // Number of records per page for paginationlet dataList = ref([]); // Store the fetched data for display in the tablelet isLoading = ref(false); // Flag to prevent duplicate requests when clicking on pagination controlslet initialLoad = true; // Flag to prevent loading data on the initial page load when data is already present in the tableData array// Fetch data from server on current page change or initial load and update tableData and other relevant variables accordinglyasync function fetchData() { if (isLoading.value) return; // Prevent duplicate requests when clicking on pagination controls isLoading.value = true; // Set loading flag to prevent further duplicate requests while data is being fetched from the server try { const response = await axios.get('/api/data', { params: { page: currentPage.value, size: pageSize.value } }); // Adjust your API endpoint and parameters accordingly const { data, total } = response.data; // Extract relevant data from the response object as needed for your use case if (initialLoad && tableData.value.length > 0) { // If this is the initial load and there is already data in the tableData array, replace the existing data with the new data fetched from the server instead of appending it as in subsequent paginated loads tableData.value = [...data]; // Spread operator used to create a shallow copy of the data array to avoid mutating the original array directly, which would affect the display of subsequent paginated loads if not done this way } else { tableData.value = [...tableData.value, ...data]; // Append new data to the existing tableData array as in subsequent paginated loads using the spread operator to avoid mutating the original array directly, which would affect the display of previous paginated loads if not done this way }-
请问大佬们,如何点击左侧的el-side的菜单,右侧el-main就生成对应的路由标签栏el-tag,每个标签对应一个路由页面,点击该标签可以进入该路由页面???
-
vue3+element-plus里面的el-tree里的表格拖动到右边的网格里,并拿到id 用过vue-draggable-plus但不生效
-
系统使用了element-plus按需载入的方式 我需要在一个组件内动态加载某些组件 这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告 尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions
-
代码: 进行表单提交校验,打印出来的ruleFormRef.value的值为null。该怎么处理?
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
vue3+element-plus el-table选择框变成心形 网上搜索

