vue3 - html引入element plus出现表格错乱?
 又遇到过吗?
又遇到过吗?
共有1个答案
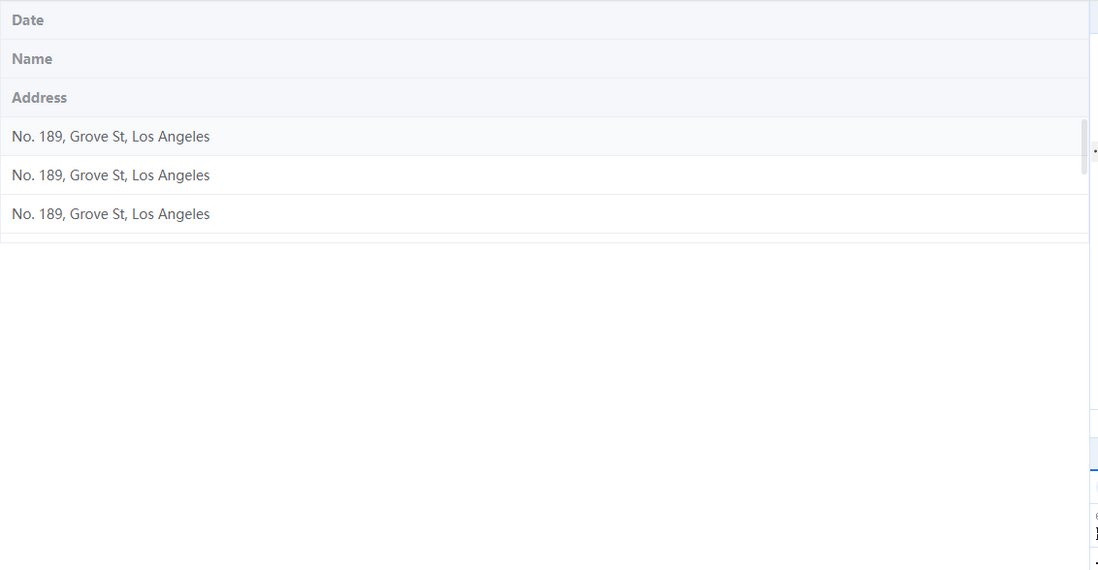
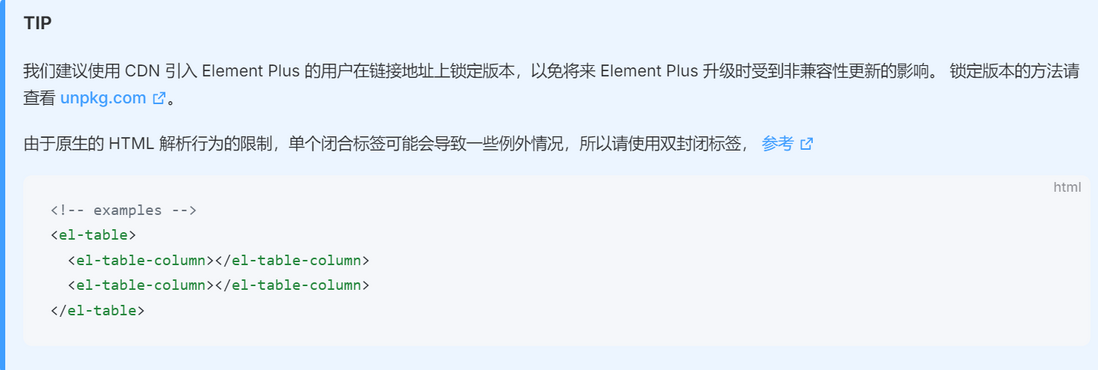
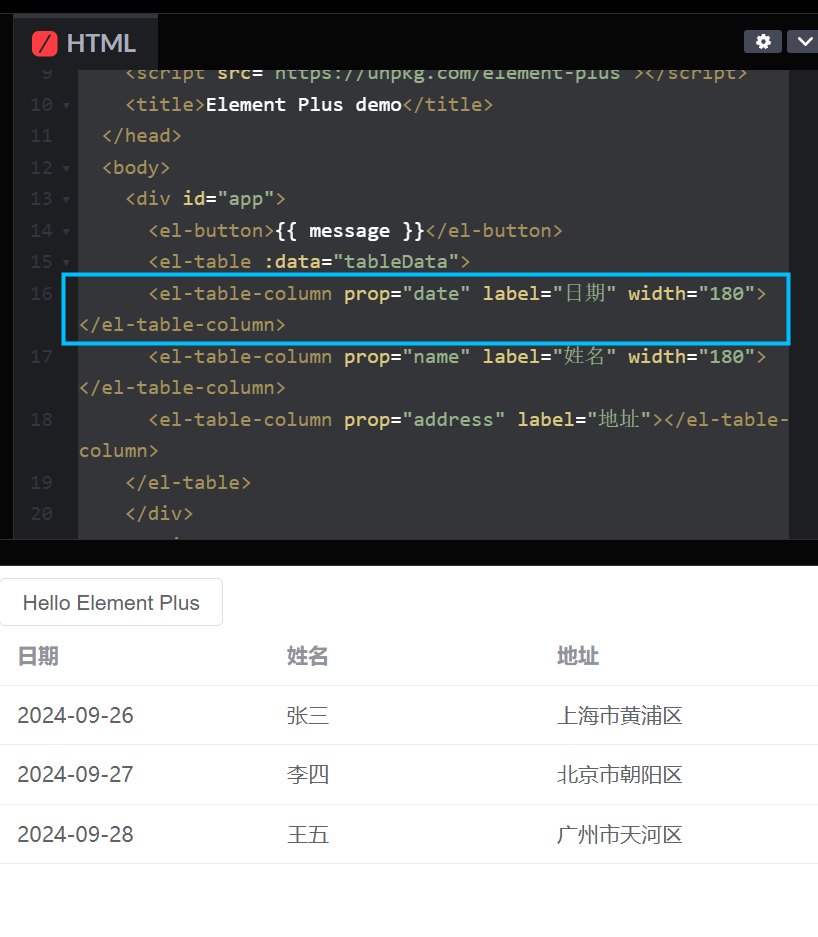
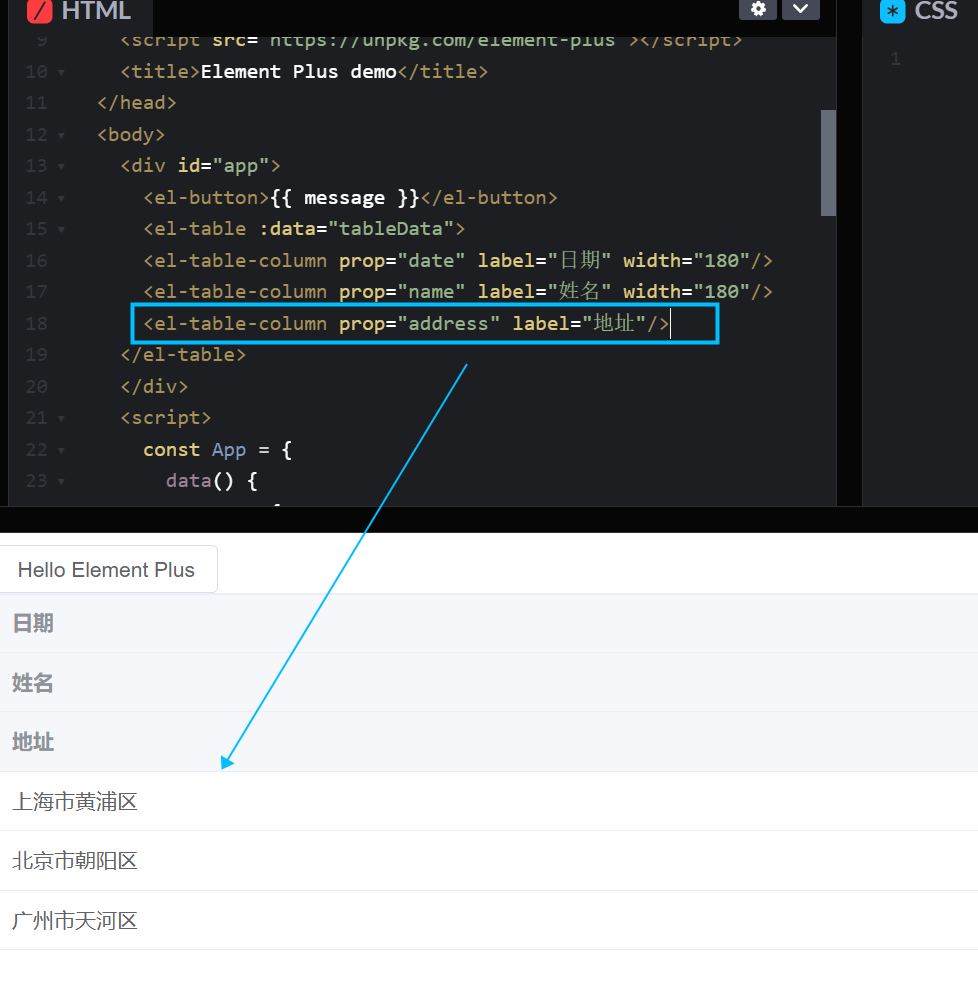
按照官网的写了一个demo,没有出现错乱的情况,但是如果是el-table-column写的是单个闭合标签就会有这个问题,所以最好写双封闭标签


-
这是我写的html ipv6地址的时候,前面的图标显示的特别小 应该怎么解决这个问题了?
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下
-
问题: 项目启动后,使用useRouter()方法返回值为undefined 通过debug发现存在2个vue-router.mjs http://localhost:8161/node_modules/vue-router/dist/vue-router... http://localhost:8161/node_modules/vue-router/dist/vue-router... 如果使
-
主要内容:在线实例,实例,表格实例,实例,HTML 表格和边框属性,实例,HTML 表格表头,实例,更多实例,HTML 表格标签表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。 数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 HTML 表格生成器:https://www.xnip.cn/front-end/7688/。 HTM
-
HTML 表格实例: First Name Last Name Points Jill Smith 50 Eve Jackson 94 John Doe 80 Adam Johnson 67 表格 这个例子演示如何在 HTML 文档中创建表格。 (可以在本页底端找到更多实例。) HTML 表格 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?

