问题:

typescript - vue3+ts+elementplus项目的表格单元格显示问题?
方心思
<el-table-column label="目的地址" show-overflow-tooltip>
<template #default="{row}">
<span style="display: flex;">
<span v-if="!row.dest_geo" style="display: inline-block;width:100% !important;height:23px !important;">
<i class="iconfont icon-neiwang plagIcon" title="内网/其它" style="color: #1677ff;font-size: 16px;" />
</span>
<span v-else :class="`fi fi-${row.dest_geo.toLowerCase()}`" :title="row.dest_geo_cn" class="plagIcon"></span>
<span>{{ row.dest_ip }}:{{ row.dest_port }}</span>
</span>
</template>
</el-table-column>这是我写的html
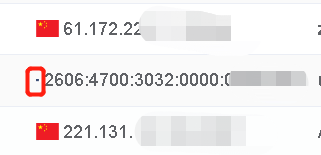
ipv6地址的时候,前面的图标显示的特别小
应该怎么解决这个问题了?
共有2个答案
阴高寒
你先排查一下这个样式是否是正确引入,及是否是设置的font-size大小,然后再进行修改调整样式
汤英豪
这个点小就用字体图标做的点, 然后调节一下样式就行了
https://www.iconfont.cn/search/index?searchType=icon&q=%E7%82%B9
类似资料:
-
使用vue3+ts+elementplus 写项目 elementplus标签标红提示类型不正确 开发工具 webstorm2024.1 vscode package.json 尝试降低element plus版本 但是无效
-
elementplus表格,如下图有两条数据,每行有多个city和address循环展示在一行,前端该怎么处理呢,返回数据格式如下
-
问题内容: 我正在尝试与fieldset配合使用,但缩放比例不正确。如果我改成,同样的事情也起作用。 我尝试使用Safari和Firefox。 我想念什么吗? 问题答案: 基本上,字段集的默认呈现实际上无法在CSS中表示。结果,浏览器必须以非CSS术语来实现它,这会干扰CSS在该元素上的应用。 几乎所有无法使用纯CSS重新创建的元素都会出现此类问题。
-
问题内容: 我这里有两个div: 有没有办法在这两个div之间分隔空间? 问题答案: 您可以使用属性: HTML: CSS: 还有其他选择吗? 好吧 ,不是真的。 为什么? 属性不适用于元素。 属性不会在单元格的边缘之间创建空间。 属性破坏了能够与其父元素一样高的元素的预期行为。
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下

