问题:

typescript - Vue3+TS+ElementPlus 项目中 ElementPlus 标签标红提示类型不正确解决方法?
彭阳朔


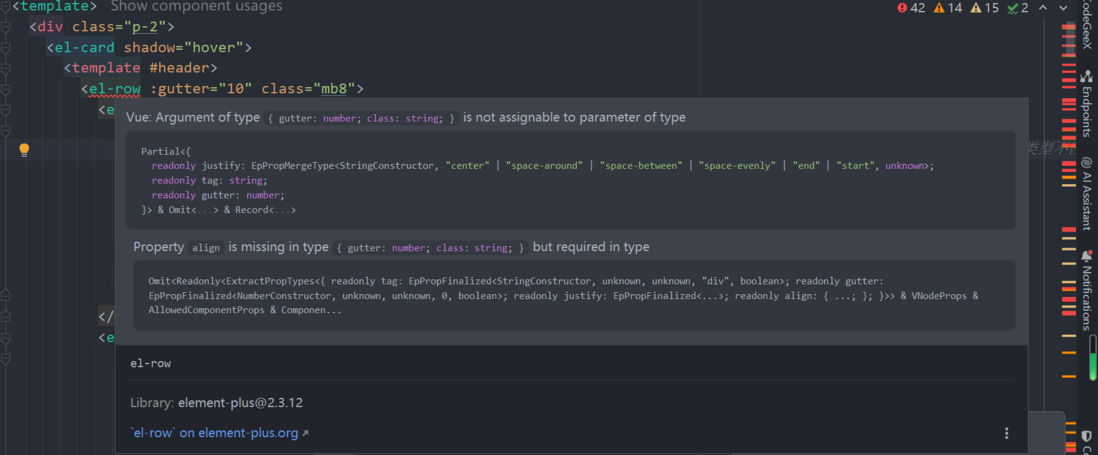
使用vue3+ts+elementplus 写项目 elementplus标签标红提示类型不正确
开发工具 webstorm2024.1 vscode
package.json
"dependencies": { "@element-plus/icons-vue": "2.1.0", "@highlightjs/vue-plugin": "2.1.0", "@lezer/common": "1.2.1", "@vueup/vue-quill": "1.2.0", "@vueuse/core": "9.5.0", "animate.css": "4.1.1", "await-to-js": "^3.0.0", "axios": "^1.3.4", "bpmn-js": "16.4.0", "camunda-bpmn-js-behaviors": "1.2.2", "camunda-bpmn-moddle": "7.0.1", "crypto-js": "^4.1.1", "diagram-js": "12.3.0", "didi": "9.0.2", "echarts": "5.4.0", "element-plus": "2.3.12", "file-saver": "2.0.5", "fuse.js": "6.6.2", "highlight.js": "11.9.0", "image-conversion": "^2.1.1", "js-cookie": "3.0.1", "jsencrypt": "3.3.1", "moddle": "6.2.3", "nprogress": "0.2.0", "path-browserify": "1.0.1", "path-to-regexp": "6.2.0", "pinia": "2.0.22", "preact": "10.19.3", "screenfull": "6.0.0", "vform3-builds": "3.0.8", "vue": "3.2.45", "vue-cropper": "1.0.3", "vue-i18n": "9.2.2", "vue-router": "4.1.4", "vue-types": "^5.0.3", "vxe-table": "4.5.18", "zeebe-bpmn-moddle": "1.0.0" }, "devDependencies": { "@iconify/json": "^2.2.40", "@intlify/unplugin-vue-i18n": "0.8.2", "@types/crypto-js": "^4.1.1", "@types/file-saver": "2.0.5", "@types/js-cookie": "3.0.3", "@types/node": "18.14.2", "@types/nprogress": "0.2.0", "@types/path-browserify": "^1.0.0", "@typescript-eslint/eslint-plugin": "5.56.0", "@typescript-eslint/parser": "5.56.0", "@unocss/preset-attributify": "^0.50.6", "@unocss/preset-icons": "^0.50.6", "@unocss/preset-uno": "^0.50.6", "@vitejs/plugin-vue": "4.0.0", "@vue/compiler-sfc": "3.2.45", "autoprefixer": "10.4.14", "eslint": "8.36.0", "eslint-config-prettier": "8.8.0", "eslint-plugin-prettier": "4.2.1", "eslint-plugin-vue": "9.9.0", "fast-glob": "^3.2.11", "husky": "7.0.4", "postcss": "^8.4.21", "prettier": "2.8.6", "sass": "1.56.1", "typescript": "^4.9.5", "unocss": "^0.50.6", "unplugin-auto-import": "0.13.0", "unplugin-icons": "0.15.1", "unplugin-vue-components": "0.23.0", "unplugin-vue-setup-extend-plus": "0.4.9", "vite": "4.3.1", "vite-plugin-compression": "0.5.1", "vite-plugin-svg-icons": "2.0.1", "vitest": "^0.29.7", "vue-eslint-parser": "9.1.0", "vue-tsc": "0.35.0" }尝试降低element plus版本 但是无效
共有1个答案
郜驰
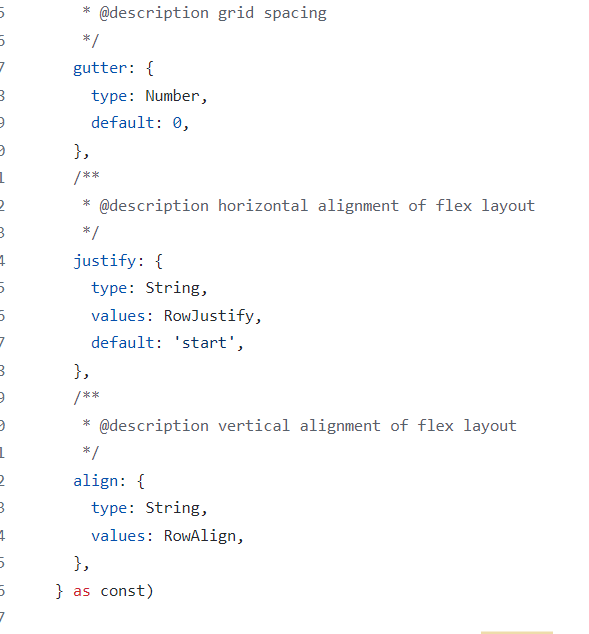
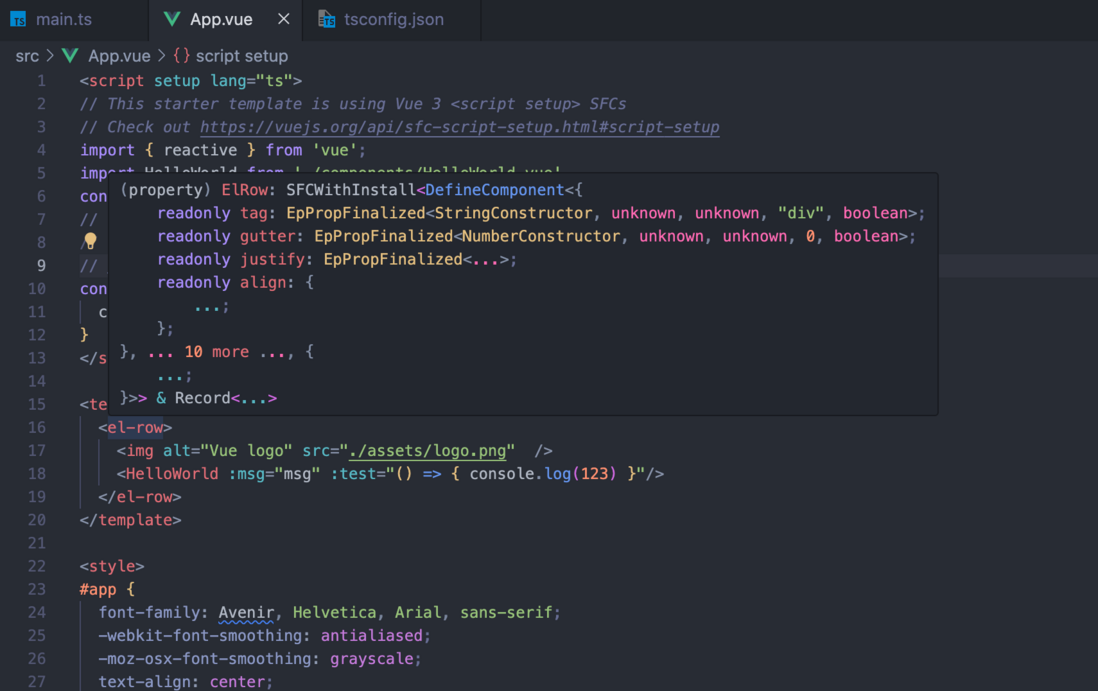
提示信息很清晰啊,el-row 中 align 属性是必传的,你给加上就行了:
<el-row align="center">...</el-row>补充:
跟你同样版本的element-plus,最新版本的vscode,没有ts error
类型是通过ts config指定的
类似资料:
-
表格和el-row的布局突然报这个ts错误是什么原因 之前好好的,今天突然就报了 怎么解决?
-
这是我写的html ipv6地址的时候,前面的图标显示的特别小 应该怎么解决这个问题了?
-
谁知道这是哪个开源项目搭建的 项目技术 Vue3+elementPULS java端也有的 去找过 但是没找 有知道的告诉一下
-
在组件的这里写的v-loading 获取到数据以后v-loading的加载中状态第一次进入的时候不消失,第二次的时候就没有了 这是什么原因?
-
请问为什么定义了API.Logs ===> {,,,result: '0' | '1'},为什么scope.row.result还是检测为任意类型 请问正确的该怎么写呀

