vue.js - vue3+ts+axios+vite,项目中不能自动获取到axios的接口类型提示?
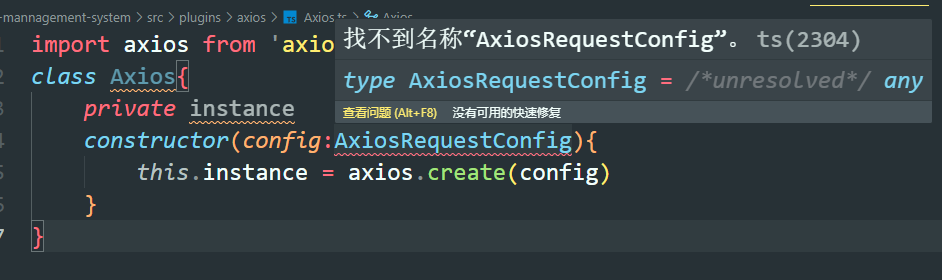
本人项目
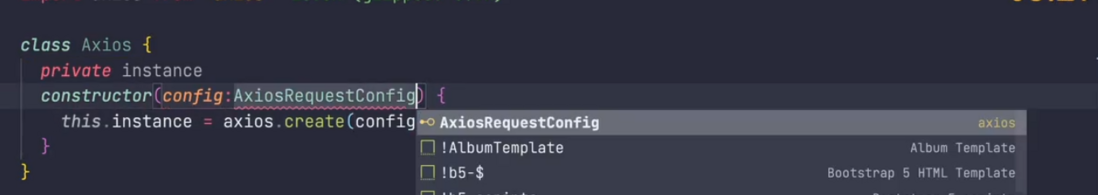
视频中的项目
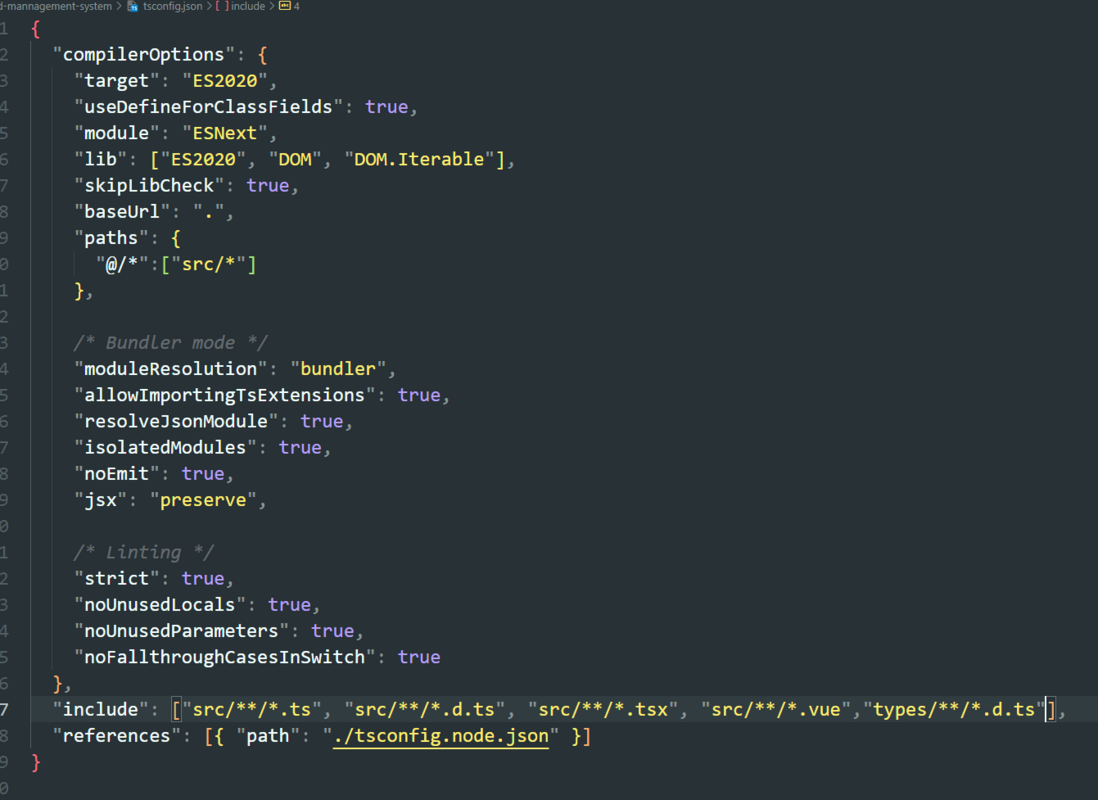
我的tsconfig.json文件
共有2个答案
import axios, { AxiosRequestConfig } from 'axios';
检查一下 IDE 有没有正确安装 Vue TypeScript 扩展
- VSCode:
Vue Language Features (Volar)、TypeScript Vue Plugin (Volar),并启用Takeover模式 - WebStorm:更新版本至
2023.2及以上,并启用Volar支持
-
背景: 在vue3 + vite项目中,通过import.meata.env.VITE_XX的方法可以访问到VITE_XX变量,但是打印import.meata.env,发现打印内容还有BASE_URL等变量,并可以通过import.meata.env.BASE_URL的方式获取,但是.env.development文件是没有BASE_URL变量的。 尝试1: vscdoe全局搜索BASE_URL
-
主要内容:GET 方法,GET 实例,GET 实例,传递参数说明,POST 方法,POST 实例,传递参数说明,执行多个并发请求,实例,axios API,实例Vue 版本推荐使用 axios 来完成 ajax 请求。 Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。 Github开源地址: https://github.com/axios/axios 安装方法 使用 cdn: 或 使用 npm: 使用 bower: 使用 yarn: 使用方法:
-
VUE3项目,后端是thinkphp。 现在想在页面上显示一个由thinkphp生成的验证码,使用axios跨域来请求这个验证码接口。 现在是验证码图片已经可以显示了,但是就是获取不到请求验证码时服务器生成的sessionID。但是在浏览器F12网络中,可以看到有set-Cookie;就是在axios返回值中没有这项,axios跨域已经设置了,withCredentials也设置为true了。 a
-
主要内容:GET 方法,GET 实例,GET 实例,传递参数说明,POST 方法,POST 实例,传递参数说明,执行多个并发请求,实例,axios API,实例Vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。 Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。 Github开源地址: https://github.com/axios/axios 安装方法 使用 cdn: 或 使用 npm: 使用 bower: 使用 yarn:
-
我现在想自定义一个属性,支持多种类型 我的代码: 但是一直报错:
-
我想做一个UI组件,然后使用的是Vue3+Vite+Ts+tailwindcss 问题出现在这个静态资源这里,我的静态资源放在了src/assets下,包括图片还有style.css, 然后我使用Vite的库模式打包,并没有打包我的style.css文件,只打包了vue文件中的style标签的css,并且静态文件的图片也是没有打包,而是直接转换成了base64,对于图片多的情况下,这样页面会很卡顿

