vue.js - axios为何获取不到服务器返回的sessionID?
VUE3项目,后端是thinkphp。
现在想在页面上显示一个由thinkphp生成的验证码,使用axios跨域来请求这个验证码接口。
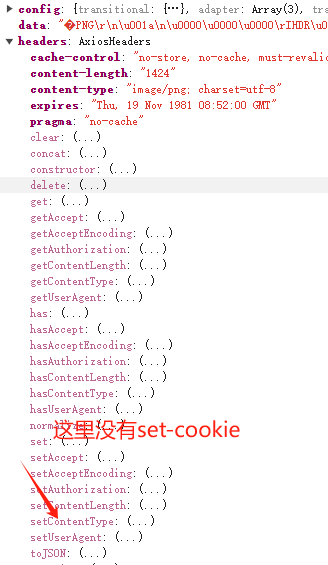
现在是验证码图片已经可以显示了,但是就是获取不到请求验证码时服务器生成的sessionID。但是在浏览器F12网络中,可以看到有set-Cookie;就是在axios返回值中没有这项,axios跨域已经设置了,withCredentials也设置为true了。
axios跨域设置:
....
server: {
proxy: {
'/api': {
target: 'https://***.cn', // 目标后端服务器地址
changeOrigin: true, // 是否改变源地址
secure: true, // 是否启用https协议
withCredentials: true, // 是否携带cookie
pathRewrite: {
'^/api': '', // 重写路径
},
},
},
.....验证码页面
....
initCaptcha() {
this.$http.get('https://***.cn/api/Validate/verify_code').then(response => {
console.log(response);
this.setSession(response.header);
//this.onRefresh();
})
},
....从console.log的结果来看,没有找到set-cookie项
但是在F12“网络”项中,能看到有这个项
查了一圈搜索后发现axios不支持跨域携带cookie,但是我上面已经对axios做了设置。为何在请求返回中还是拿不到这个?
共有3个答案
浏览器不允许 JavaScript 代码访问 Set-Cookie 标头,对应的响应会被滤除。
尝试使用 document.cookie 访问 cookie,或者让后端把 SessionID 放在 HTTP Header 的其它字段。
支持跨域携带cookie是指允许请求在发送的时候携带cookie,即在request header中。set-cookie是在response Headers响应头中由后端返回的,对于前端来说因为安全策略这是不可见的,使用getAllResponseHeaders是获取不到了,在控制台的接口中可以看到,是因为这是浏览器实现的。
另外,你不需要打印出来,直接在控制台->应用->cookie中查看有没有存进去,如果设置的cookie域和你的网站域一样的话,那么可以直接使用document.cookie进行获取
Axios 本身并不阻止跨域请求携带或接收 cookies。但是,跨域携带 cookies 需要满足几个条件:
- 服务器端设置:服务器需要配置 CORS(跨源资源共享)策略,允许跨域请求,并指定
Access-Control-Allow-Credentials响应头为true。此外,还需要在Access-Control-Allow-Origin响应头中指定具体的源地址,而不是使用*通配符,因为当使用*时,浏览器不会发送或接收 cookies。 - 客户端设置:在发起请求时,需要设置
withCredentials选项为true,这样浏览器才会在跨域请求中包含 cookies。你已经在代理设置中正确设置了withCredentials: true,但你在实际发起请求时,需要确保这个选项也被传递给了 axios 实例。 - 请求和响应类型:通常,只有某些 HTTP 请求(如 POST、GET)和响应(如 200 OK)可以携带 credentials。确保你的请求和响应类型都支持 credentials。
- 前端代码:在你的
initCaptcha方法中,你尝试从response.header中获取 set-cookie,但这不是正确的方式。Axios 将响应头保存在response.headers(注意是复数形式)中,并且由于 HTTP 响应头名称通常是大写并带有连字符(如Set-Cookie),你可能需要使用response.headers['set-cookie']来获取它。但是,请注意,由于安全性和隐私性的原因,浏览器可能不会允许你直接访问set-cookie响应头。 - 缓存和Cookie策略:浏览器有自己的缓存和 cookie 策略。确保这些策略没有阻止 cookie 的设置或读取。
针对你的问题,这里有一些建议:
- 检查服务器端设置:确保服务器正确设置了 CORS 策略,并允许特定的源地址进行跨域请求,同时设置
Access-Control-Allow-Credentials: true。 - 检查前端代码:确保在发起请求时,你正确地将
withCredentials选项传递给了 axios。此外,不要试图从响应头中直接读取set-cookie,因为这通常是不可能的。相反,你应该检查浏览器的 cookie 存储,看看是否已经成功设置了 sessionID。 - 使用浏览器的开发者工具:使用浏览器的开发者工具(如 Chrome 的 DevTools)来检查网络请求和响应,以及浏览器的 cookie 存储。这可以帮助你诊断问题所在。
- 考虑其他因素:确保没有其他的网络中间件(如代理服务器、负载均衡器等)在干预你的请求和响应,它们可能会修改或阻止 cookie 的设置或读取。
-
我正在调用一个函数,其中有一个订户函数。此函数必须返回一个数组,但它给出了一个错误: 缺少订阅。 如何做到这一点?
-
我正在开发具有REST后端的GWT应用程序。此外,我正在使用RESTEasy和RestyGWT库。 现在,我已经在服务器端创建了永久cookie,并将其返回到客户端(我可以看到它存储在浏览器cookie列表中),但当我创建新的REST调用时,cookie不会发送到服务器。我已经和firebug核实过了。然而,JSESSIONID是双向发送的,没有问题。我假设这是隐式完成的,但我还需要做些什么吗?
-
本文向大家介绍node.js+Ajax实现获取HTTP服务器返回数据,包括了node.js+Ajax实现获取HTTP服务器返回数据的使用技巧和注意事项,需要的朋友参考一下 我们看一个HTML5页面中通过AJAX请求的方式获取HTTP服务器返回数据的代码示例.由于我们把服务器的端口指定为1337,并将从端口为80的网站中运行HTML5页面,因此这是一种跨域操作,需要在HTTP响应头部中添加Acces
-
问题内容: 我想返回axios的响应,但始终返回的响应是不确定的: 控制台始终记录为未定义。他们以任何方式返回此响应。 问题答案: console.log不会等到该功能完全完成后再进行记录。这意味着您将必须进行异步处理,主要有两种方法: 回调-这是当您将函数作为参数传递到现有函数中时,将在axios调用完成后执行。这是如何与您的代码一起使用的: Promise-实现此目的的最简单方法是将其放在函数
-
前端nuxt项目在服务器A, 后端api服务在服务器B 要做接口鉴权,需要在请求中带上时间参数 在用户用浏览器访问的时候,如何可以获取到服务器的时间(不调用api服务器的接口,不调用第三方接口),前端将请求带上时间再访问api服务器,api服务器再做鉴权处理
-
我正在尝试让我的bot发送一个嵌入,当bot加入一个服务器时,嵌入应该包含服务器所有者的名字,但它返回null并且不起作用,这给了我错误类型错误:无法读取null的属性'user' 完整的代码

