问题:

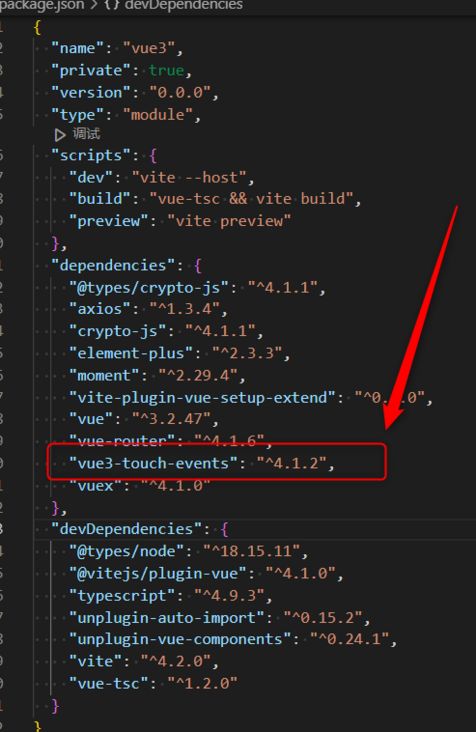
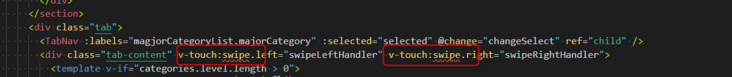
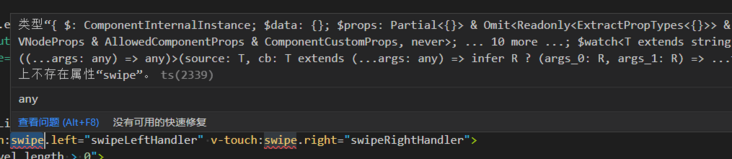
typescript - vue3-touch-events插件使用中,总提示ts错误,怎么解决?
林国安



共有1个答案
滑骞尧
有没有大佬懂这个问题啊。
类似资料:
-
类型“{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<Readonly<ExtractPropTypes<__VLS_TypePropsToRuntimeProps<{ categoryLabels: (Major | ResCategoryLabel)[]; courses: Course[]; titl
-
这不是都找到类型了吗?这个报错是什么意思?如何解决呢? 消除错误
-
红色波浪线总是提示空的{}没有XX属性,这是从vue2的方法搬过来的,vue2是可以的,vue3要怎么改
-
请问这种类型赋错了怎么加进eslint的校验规则?eslint检查不了这种错误吗?可以看出这个错误是ts抛出的,已经安装了typescript-eslint的包。 根据回答调整的eslint设置,还是不行
-
有个项目中有一个less文件,有明白是什么意思吗? 一直有下面的错误,这个怎么解决?

