问题:

vue.js - vue3项目中使用第三方插件,总提示ts错误,怎么解决?大佬在线吗?急?
仲孙焱

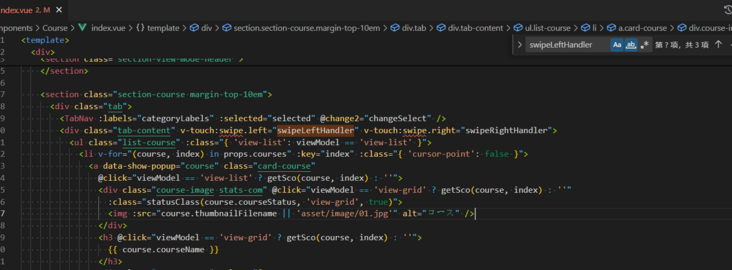
类型“{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<Readonly<ExtractPropTypes<__VLS_TypePropsToRuntimeProps<{ categoryLabels: (Major | ResCategoryLabel)[]; courses: Course[]; title: string; }>>> & { ...; } & VNodeProps & AllowedComponentProps & ComponentCustomProps, never>; ... 10 more ...; $watch<...”上不存在属性“swipe”。
用的是这个库
https://github.com/robinrodricks/vue3-touch-events
共有1个答案
翟渝
<v-touch @swipeleft="swipeleft"></v-touch>
这样呢
类似资料:
-
vue3、vite项目本地运行正常,打包报一堆错,应该是type-check的报错,应该怎么解决? 无
-
有个项目中有一个less文件,有明白是什么意思吗? 一直有下面的错误,这个怎么解决?
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
问题描述 vue3 项目开启 gzip后,文件报错
-
使用vue3+ts+elementplus 写项目 elementplus标签标红提示类型不正确 开发工具 webstorm2024.1 vscode package.json 尝试降低element plus版本 但是无效

