vue.js - ts提示文件不在files中?
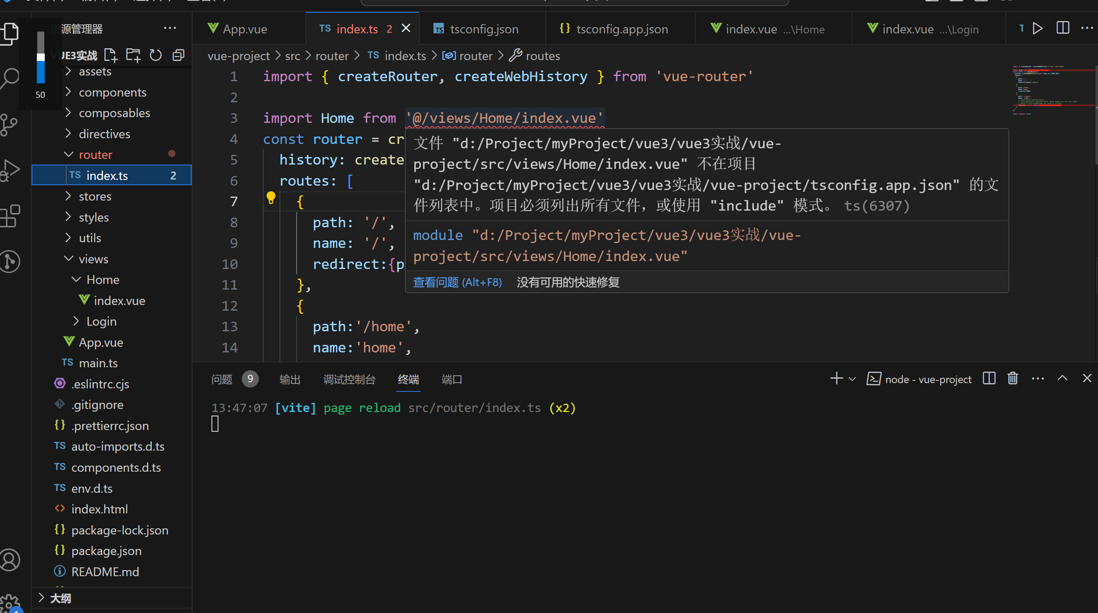
ts这里提示了一个错误,代码已经可以正常运行,只是这里有一个错误
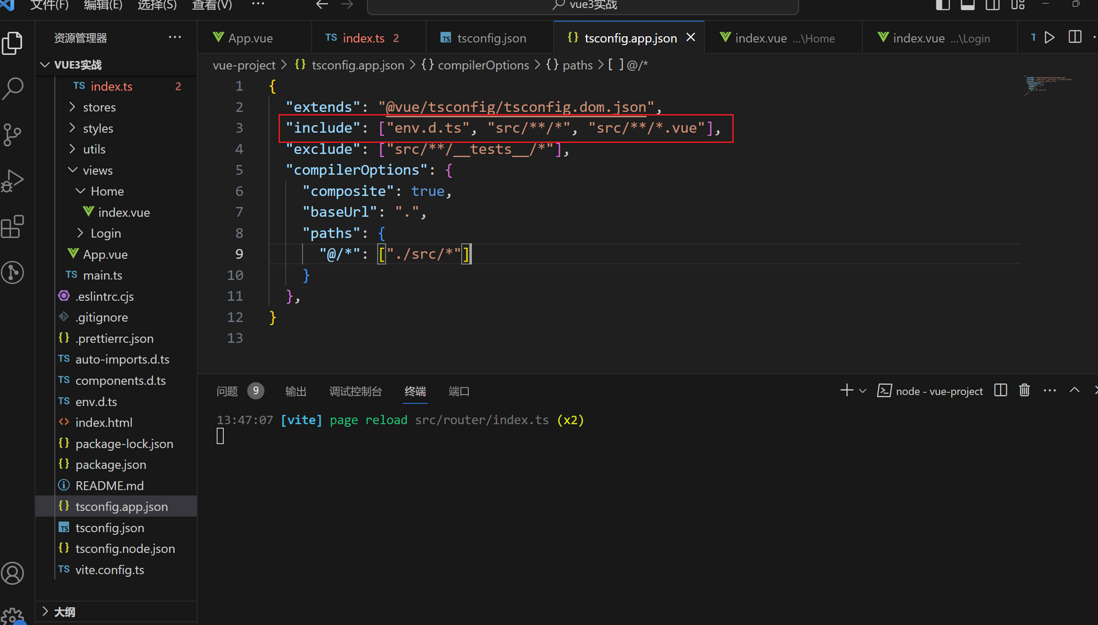
下面是我的tsconfig的配置
共有2个答案
重启vscode就没有提示了,不知道为什么
首先,请确保你的 TypeScript 版本是最新的。然后,尝试以下步骤:
- 打开你的项目文件夹,找到
.vscode文件夹(或你使用的工作区文件夹)。 - 在
.vscode文件夹中,找到tsconfig.json文件并打开它。 - 在
tsconfig.json文件中,找到include属性并检查其中的文件路径。确保所需的文件路径已包含在include属性中。
例如:
{ "include": [ "src/**/*.ts" ], "exclude": [ "node_modules" ]}在上面的示例中,include 属性包含了一个匹配模式 "src/**/*.ts",它表示包括 src 文件夹下的所有 .ts 文件。确保你的配置中有类似的匹配模式,以包括你的文件所在的文件夹。
另外,如果你的项目使用了其他工具或构建过程(例如 webpack 或其他打包工具),请确保它们与 TypeScript 的配置正确集成。有时,这些工具可能会更改文件的相对路径或引入顺序,导致 TypeScript 无法找到文件。
如果上述步骤都无法解决问题,请检查你的代码中是否有其他错误或引用错误,可能会导致类似的问题。如果可能的话,提供更多的上下文信息或代码片段可能会有助于进一步分析问题。
-
Vue3+Ts开发中 .vue 文件不声明 lang=ts 无代码提示,不知道怎么解决
-
vue3 + ts项目,使用localStorage获取本地存储,ts报错 这该咋整?
-
Java NIO中的Files类(java.nio.file.Files)提供了多种操作文件系统中文件的方法。本节教程将覆盖大部分方法。Files类包含了很多方法,所以如果本文没有提到的你也可以直接查询JavaDoc文档。 java.nio.file.Files类是和java.nio.file.Path相结合使用的,所以在用Files之前确保你已经理解了Path类。 Files.exists()
-
需要一些帮助。视频加载在浏览器中,但从未开始播放。我正在使用hls.js将m3u8播放列表流式传输到浏览器。并且我使用FFmpeg创建ts和m3u8文件。 对于FFmpeg: HTML代码:
-
为什么在 vue 文件里不报错? 类型提示都有的啊。
-
最近使用 vscode 进行 vue 开发时根据提示把 volar 卸载了,使用了新的 vue-official vscode 插件。但是发现如果在 vue 文件开发时,无法触发参数提示,即使通过快捷键的方式也无法触发函数的参数提示。而在普通的 ts 文件上没有问题。 上面是正常的,下面是在 vue 文件中无法触发参数提示。 vscode 版本是 1.87.1 Vue - Official 版本是

