vue.js - vue-official 插件不能提示函数参数?
最近使用 vscode 进行 vue 开发时根据提示把 volar 卸载了,使用了新的 vue-official vscode 插件。但是发现如果在 vue 文件开发时,无法触发参数提示,即使通过快捷键的方式也无法触发函数的参数提示。而在普通的 ts 文件上没有问题。

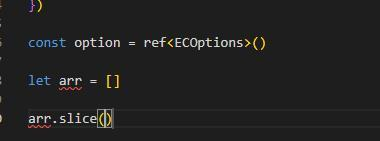
上面是正常的,下面是在 vue 文件中无法触发参数提示。
vscode 版本是 1.87.1
Vue - Official 版本是 v2.0.6
共有1个答案
可以先将插件降级为1.x版本使用。
-
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么? 具体信息: 我在src文件夹下的types文件夹定义全局声明文件: route.d.ts 我的ts配置文件:
-
本文向大家介绍PowerShell函数参数使用智能提示功能例子,包括了PowerShell函数参数使用智能提示功能例子的使用技巧和注意事项,需要的朋友参考一下 本文介绍在自定义PowerShell函数时,如何设置函数可以智能提示参数值。参数值的智能提示这个功能是在PowerShell 3.0中出现的新功能。 在PowerShell 3.0版本中,出现了一项新的功能,那就是参数值的智能提示。当然,不
-
我想自定义插件的行为。从我在代码中看到的插件是一个具有以下过滤器的类,这些过滤器有点自我描述。 我想根据我的需要(帖子类型等)启用/禁用解析功能。 插件代码有过滤器,用于检查某些条件并禁用解析。当激活时,它将重新启动解析。实际解析发生在函数中。 我编写了一个新插件,并尝试了以下方法: > 我用更高的优先级编写了cmtt_disable_parsing函数 我写了我的cmtt_glossary_pa
-
问题 你的函数将会被可变数量的参数所调用。 解决方案 使用 splat 。 loadTruck = (firstDibs, secondDibs, tooSlow...) -> truck: driversSeat: firstDibs passengerSeat: secondDibs trunkBed: tooSlow loadTruc
-
代码如下: 我得到以下错误: /users/johann/work/dev/kotlin/rxjava-walkthrough-kotlin/app/src/test/java/ktplay/rxkotlinplay.kt:(49,14):不能使用提供的参数调用以下函数:@checkreturnvalue@schedulersupport public final fun subscribe(p0

