vue.js - vue中定义全局声明,vscode插件提示找不到?
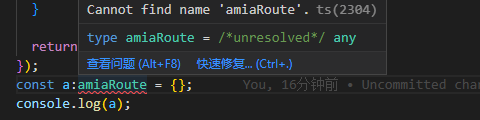
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么?
具体信息:
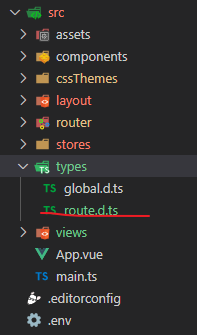
我在src文件夹下的types文件夹定义全局声明文件:
route.d.ts
import type { RouteRecordRaw } from 'vue-router';
interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}
我的ts配置文件:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*" // 解决vite配置别名,ts不识别的问题
]
}
},
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
],
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.vue",
],
"exclude": ["node_modules", "dist"]
}共有2个答案
如果是在原接口类型中进行扩展,可以
import type { RouteRecordRaw } from 'vue-router';
interface RouteRecordRaw {
// 这里扩展 RouteRecordRaw 类型
}如果是定义新的类型,直接写 .ts 文件,跟普通的 TypeScript 源文件一样。
问题解决了,typescript的声明文件如果使用了导入导出语法,ts会将它处理成一个普通模块,而不是一个声明文件
-
左侧的 import App from './App.vue' 有红色波浪号 vscode 提示所 Could not find a declaration file for module './App.vue'. '/home/pon/Desktop/code/me/noface/src/App.vue.js' implicitly has an 'any' type.ts(7016) 为什么?
-
我正在开发一个JavaScript转译器,除了其他东西之外,它还将在构建时替换某些函数和变量。 例如以下文件(): 将被复制并转换为(): 其中一些函数还可能返回结果。在这种情况下,我希望能够声明参数的类型和函数的结果,而不使用。VSCode中是否可以有全局定义? 到目前为止,我所做的就是将函数添加到的全局变量中,以免出错。
-
vue中未在实例上定义,但在渲染过程中被引用 我想问问这怎么报错为定义,明明已经定义了num的值,求解答 我尝试复制ai写的和主播的,但代码一样,别人正常,就我这报错未定义, 麻烦帮我解答一下
-
最近使用 vscode 进行 vue 开发时根据提示把 volar 卸载了,使用了新的 vue-official vscode 插件。但是发现如果在 vue 文件开发时,无法触发参数提示,即使通过快捷键的方式也无法触发函数的参数提示。而在普通的 ts 文件上没有问题。 上面是正常的,下面是在 vue 文件中无法触发参数提示。 vscode 版本是 1.87.1 Vue - Official 版本是
-
我已在中声明了命名空间。d、 ts应在全球范围内提供,如下所示: 我想将此命名空间用于TSX文件中的接口: Types cript现在告诉我:。 我的tsconfig如下所示:
-
问题内容: 我想制作一个可以在整个应用程序中访问的自定义对象的全局数组(AppDelegate,ViewController类,TableViewController类等)。我已经研究了一种解决方法,但没有找到答案。我曾尝试将数组设置为公共范围,但是收到了编译器警告,提示当我尝试在其他文件中访问该数组时,出现错误提示 我将如何使该数组可被应用程序中的所有文件全局访问,我将在哪里实例化该数组? 问题

