vue.js - Vue中明明已定义num值,为何渲染时提示未定义?
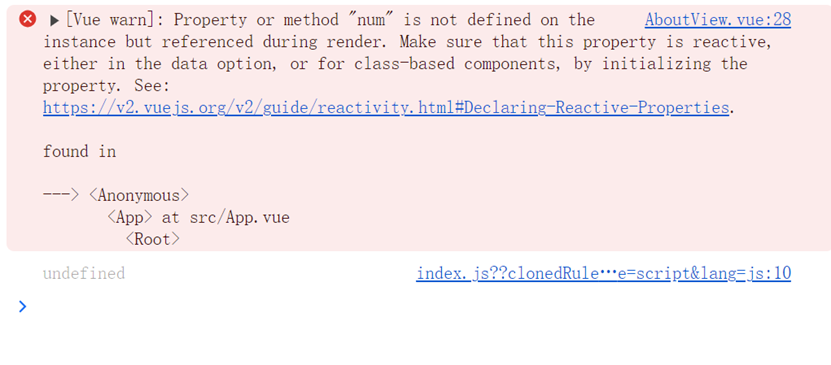
vue中未在实例上定义,但在渲染过程中被引用
我想问问这怎么报错为定义,明明已经定义了num的值,求解答

我尝试复制ai写的和主播的,但代码一样,别人正常,就我这报错未定义,
麻烦帮我解答一下
共有3个答案
关键词 拼写错误了,把date 改成 data。
<script>
export default {
data() {
return {
num: 1
}
}date的属性名错别字,应该是 data
data 拼写成 date 了。
<script>
export default {
- date() {
+ data() {
return {
num: 1
}
},前几天也有一个类似的问题 �� vue.js - vue 初级问题?
最好是可以安装 Code Spell Checker 这样拼写检查插件。虽然 data/date 拼错也检查不出来,不过可以避免一些类似的错误,比如说 true 拼成了 ture 之类的.
-
我在学习使用vue3和ts,但是当我写完全局声明文件的时候,在ts文件或者.vue文件使用该类型时都提示没有该类型,为什么? 具体信息: 我在src文件夹下的types文件夹定义全局声明文件: route.d.ts 我的ts配置文件:
-
Vue.js 的核心,是一个允许采用简洁的模板语法,来声明式地将数据渲染进 DOM 的系统: <div id="app"> {{ message }} </div> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) {{ message }} 注意:定义模板的代码,要在 Vue 代码的前
-
我对React Router中路由的渲染顺序有问题。据我所知,任何子路由都将在其父路由之后进行渲染,因此将在DOM中的父路由之上进行渲染。 <代码> 我有这个路由器设置,但是在我从IndexRoute导航到/browse路由之后,浏览路由呈现在我的导航组件的顶部,我不能单击导航组件上的任何内容。 我的问题是如何强制Nav组件始终最后渲染,或者是否有更好的方法来构建我的应用程序以避免这种情况。 谢谢
-
我正在考虑将Auth0用于我的API和web应用程序,并进行查询。生成Jwt令牌时,我希望包含一些仅存在于我的用户数据库中的自定义用户声明。这是可能的,还是所有声明都需要作为Auth0中的预定义属性存在。 我有自己的用户数据库,因为我需要在那里存储一些动态和复杂的用户权限。我意识到一个选择是不将这些权限存储在令牌中,我可以有一个单独的api来获取它们,但是为了性能和简单性,我宁愿将它们包装到Jwt
-
2. 定义和声明 2.1. extern和static关键字 在上一节我们把两个程序文件放在一起编译链接,main.c用到的函数push、pop和is_empty由stack.c提供,其实有一点小问题,我们用-Wall选项编译main.c可以看到: $ gcc -c main.c -Wall main.c: In function ‘main’: main.c:8: warning: implic

