RESTful JAX-RS文件上传示例
精华
小牛编辑
341浏览
2023-03-14
与上一篇教程中讲解的文件下载一样,JAX-RS也可以实现上传文件,上传的文件类型可以是:图像文件,PDF文件,Excel文件,文本文件等。
@FormDataParam("file")注释用于提及服务类中的file参数。@Consumes(MediaType.MULTIPART_FORM_DATA)用于提供文件上载的信息。
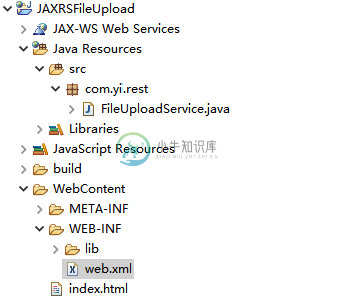
要使用JAX-RS API上传文件,我们将使用jersey 来实现。首先打开Eclipse,创建一个动态Web项目:JAXRSFileUpload,结构如下所示 -
要通过jersey实现上传文件,需要在web.xml 文件中提供额外的配置项。如下所示 -
<init-param>
<param-name>jersey.config.server.provider.classnames</param-name>
<param-value>org.glassfish.jersey.filter.LoggingFilter;
org.glassfish.jersey.media.multipart.MultiPartFeature</param-value>
</init-param>
让我们看看使用RESTful JAX-RS API上传文件的完整代码。
JAX-RS文件上传
文件:FileUploadService.java -
package com.yiibai.rest;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import javax.ws.rs.Consumes;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
import org.glassfish.jersey.media.multipart.FormDataContentDisposition;
import org.glassfish.jersey.media.multipart.FormDataParam;
@Path("/files")
public class FileUploadService {
@POST
@Path("/upload")
@Consumes(MediaType.MULTIPART_FORM_DATA)
public Response uploadFile(
@FormDataParam("file") InputStream uploadedInputStream,
@FormDataParam("file") FormDataContentDisposition fileDetail) {
String filename = fileDetail.getFileName();
String files[] = filename.split(":");
filename = files[files.length-1];
System.out.println("filename => "+ filename);
String fileLocation = "D:\" + filename;
System.out.println("filename => "+ fileLocation);
//saving file
try {
FileOutputStream out = new FileOutputStream(new File(fileLocation));
int read = 0;
byte[] bytes = new byte[1024];
out = new FileOutputStream(new File(fileLocation));
while ((read = uploadedInputStream.read(bytes)) != -1) {
out.write(bytes, 0, read);
}
out.flush();
out.close();
} catch (IOException e) {e.printStackTrace();}
String output = "File successfully uploaded to : " + fileLocation;
return Response.status(200).entity(output).build();
}
}
文件: web.xml -
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>Jersey REST Service</servlet-name>
<servlet-class>org.glassfish.jersey.servlet.ServletContainer</servlet-class>
<init-param>
<param-name>jersey.config.server.provider.packages</param-name>
<param-value>com.yiibai.rest</param-value>
</init-param>
<init-param>
<param-name>jersey.config.server.provider.classnames</param-name>
<param-value>org.glassfish.jersey.filter.LoggingFilter;
org.glassfish.jersey.media.multipart.MultiPartFeature</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Jersey REST Service</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
</web-app>
文件: index.html -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JAXRS文件上传示例</title>
</head>
<body>
<h2>JAXRS文件上传示例</h2>
<form action="rest/files/upload" method="post" enctype="multipart/form-data">
<p>
选择文件 : <input type="file" name="file" size="45" />
</p>
<input type="submit" value="提交上传" />
</form>
</body>
</html>
现在在服务器上运行此应用程序,您将看到以下输出:

选择一个要上传的文件,然后提交上传,得到以下结果 -