antd Upload 文件上传的示例代码
1.antd官网Upload组件:
https://ant.design/components/upload-cn/
2.下图是最近开发的上传文档的效果:

3.文件上传的实现:
(1)方法一:antd默认上传。
a:渲染文件上传组件。getPDFURL()方法为实现文件的上传。showUploadList为是否展示 uploadList, true显示,false不显示,其可设为一个对象,用于单独设定 showPreviewIcon 和 showRemoveIcon。type为上传按钮的图标。如下图所示。
{/* 渲染文件上传组件 */}
<Upload {...this.getPdfURL()} showUploadList={false}>
<Button>
<Icon type="upload" /> 上传文件
</Button>
</Upload>
b:getPDFURL()方法为实现文件的上传。name是发到后台的文件参数名。action为上传文件的地址。accept是接受上传的文件类型。headers是设置上传的请求头部,IE10 以上有效。onChange是上传文件改变时的状态。代码如下图所示。

下面为代码:
getPdfURL = () =>{
const _this = this;
const props = {
name: 'file',
action: AjaxUrl + 'data/modelFileUpload.svt?cou_id=' + this.state.cou_id,{/*文件上传接口和需要的传参*/}
accept:"application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document",{/*接受上传的文件类型:此处为.doc格式*/}
headers: {
authorization: 'authorization-text',
},
onChange(info) {//上传文件改变时的状态
if (info.file.status !== 'uploading') {
console.log(info.file, info.fileList);
}
if (info.file.status === 'done') {
message.success(`${info.file.name} 上传成功!`);
_this.setState({
pdfUrl:AjaxUrl + info.file.response.url,
wordName:info.file.response.wordName
})
} else if (info.file.status === 'error') {
message.error(`${info.file.name} 上传失败!`);
}
},
};
return props;
}
注意:accept可以用于设置接口不同类型的文件类型
(2)方法二:使用customRequest通过覆盖默认的上传行为,自定义自己的上传实现。
a:渲染文件上传组件。accept是接受上传的文件类型。customRequest通过覆盖默认的上传行为,customRequest()方法是自定义自己的上传实现。fileList是已经上传的文件列表(受控)。
<Upload
accept="application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document"
customRequest={this.customRequest}
beforeUpload = {this.beforeUpload}
fileList={this.state.fileList}
>
<Button>
<Icon type='upload' />上传
</Button>
</Upload>
b:customRequest()方法是自定义自己的上传实现。
customRequest = (option)=> {
const formData = new FormData();
const fileUrl = AjaxUrl+"data/fileUpload.svt";
formData.append('files[]',option.file);
reqwest({ /*官网解释:It's AJAX
All over again. Includes support
for xmlHttpRequest, JSONP, CORS,
and CommonJS Promises A.*/
url: fileUrl,
method: 'post',
processData: false,
data: formData,
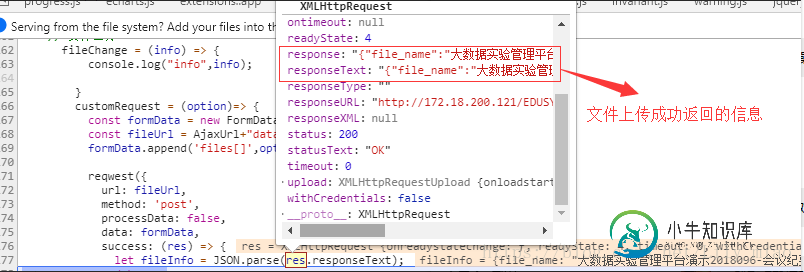
success: (res) => {
//res为文件上传成功之后返回的信息,res.responseText为接口返回的值
let fileInfo = JSON.parse(res.responseText);
if(res){
this.setState({
fileInfo:fileInfo,
loading: false,
uploading: false,
defaultFile:false
})
}
},
error: () => {
this.setState({
loading: false,
uploading: false
})
message.error("文件上传失败!");
},
});
}

注意:reqwest其实就是ajax异步请求。更多了解参考: https://www.npmjs.com/package/reqwest
antd的upload组件上传功能踩坑
在初次使用upload组件上传文件时,出现了几个风格各异的bug,因此做一个记录
错误的起源
使用upload组件的自动上传方式,上传到项目后台fdfs接口,结果浏览器报错,报405错误
使用form表单和input元素进行原生JS提交
提交到相同接口,只是报跨域错误,并没有发生405错误
更改接口接收文件
这时决定不使用fdfs接口接收文件,后台同事重新提供一个后台接口。但是出现了新的问题。
新的问题 后台只接收单个文件 不接受数组形式的文件列表
这个应该是后台的原因,但是后台没有找到解决方法,于是从前端使用一个折衷办法,获取filelist后遍历list,重复添加file字段到FormData对象
fileList.forEach((value,index)=>{
formData.append("file",value)
})
说明:上述内容均是自己在开发过程中总结出来,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Spring MVC 文件上传的示例代码,包括了Spring MVC 文件上传的示例代码的使用技巧和注意事项,需要的朋友参考一下 一如既往记录下常用而又容易忘记的东西,本篇博文主要针对Spring MVC是如何上传文件的。以下记录两种上传方法并针对案例进行记录。(有关spring mvc其他配置省略) 1、使用Spring MVC 上传文件必须配置文件解析器,如下: 2、建立上传文件
-
本文向大家介绍Angular angular-file-upload文件上传的示例代码,包括了Angular angular-file-upload文件上传的示例代码的使用技巧和注意事项,需要的朋友参考一下 问题描述 附件上传 检定结果以附件形式上传。 这里先不考虑api。 实现的任务就是,点击选择文件,选择之后可以清楚掉该文件。 插件介绍 用到了项目映入过的一个插件,angular-file-u
-
本文向大家介绍struts2实现多文件上传的示例代码,包括了struts2实现多文件上传的示例代码的使用技巧和注意事项,需要的朋友参考一下 开发环境JDK1.8 eclipse struts2-2.3.31 1.创建web项目 2.导入struts2核心jar包 3.更改web.xml配置文件(只要配置好struts2的Filter就好) 4.创建src/struts.xml文件 5.创建src/
-
本文向大家介绍java接收ios文件上传的示例代码,包括了java接收ios文件上传的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java如何接收ios文件上传的具体代码,供大家参考,具体内容如下 ios Multipart/form-data POST请求java后台spring接口一直出错,搞了两天,终于解决了,积累下来 pom.xml 添加 spring-confi
-
本文向大家介绍Spring Boot实现文件上传示例代码,包括了Spring Boot实现文件上传示例代码的使用技巧和注意事项,需要的朋友参考一下 使用SpringBoot进行文件上传的方法和SpringMVC差不多,本文单独新建一个最简单的DEMO来说明一下。 主要步骤包括: 1、创建一个springboot项目工程,本例名称(demo-uploadfile)。 2、配置 pom.xml 依赖。
-
本文向大家介绍Spring Boot 文件上传与下载的示例代码,包括了Spring Boot 文件上传与下载的示例代码的使用技巧和注意事项,需要的朋友参考一下 文件的上传及下载功能是开发人员在日常应用及编程开发中经常会遇到的。正好最近开发需要用到此功能,虽然本人是 Android 开发人员,但还是业余客串了一下后台开发。 在本文中,您将学习如何使用 Spring Boot 实现 Web 服务中的文

